 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in JS zur Implementierung des Backgammon-Schnittstellendesigns
Einführung in JS zur Implementierung des Backgammon-Schnittstellendesigns
Einführung in JS zur Implementierung des Backgammon-Schnittstellendesigns
Kostenlose Lernempfehlung: 视JS-Video-Tutorial 
Der erste Abschnitt des Tuchlayouts
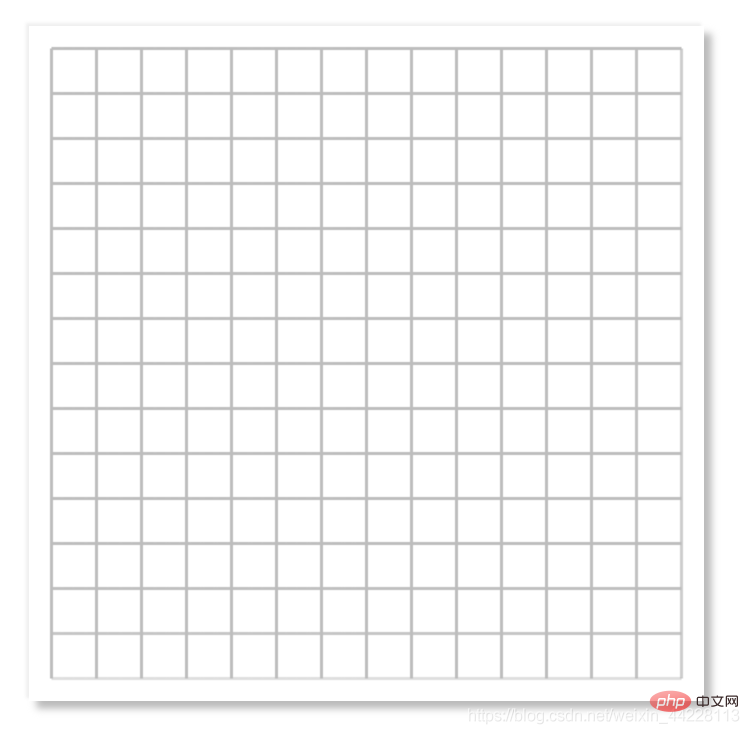
1. Canvas-Design
Neuer CSS-Ordner erstellen eine neue style.css-Datei;
- Leinwand in die style.css-Datei schreiben;
Parametererklärung
canvas{ display: block; margin: 50px auto; box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9; }margin 50px auto// bedeutet, dass die Leinwand zentriert ist;-
box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9//
offset-x: (wie hier -2px) ist erforderlich und der Wert kann positiv oder negativ sein. Offset-x-Position des horizontalen Schattens. offset-y: (wie hier -2px) ist erforderlich und der Wert kann positiv oder negativ sein. Offset-Y-Position des vertikalen Schattens.
Farbe: optional, die Farbe des Schattens. Wenn dies nicht festgelegt ist, verwendet der Browser die Standardfarbe, normalerweise Schwarz. Die Standardfarbe variiert jedoch je nach Browser. Daher wird empfohlen, sie nicht wegzulassen.**
2. 450 Pixel, davon sind auf beiden Seiten insgesamt 15 Pixel vorhanden, und jedes kleine rechteckige Feld ist 30 x 30 Pixel groß.
1
2
varchess = document.getElementById('chess');varcontext = chess.getContext('2d');//画一个二维画布context.strokeStyle = "#BFBFBF";var drawChessBoard = function (){
for(vari=0; i<br><br>3 <br>Abschnitt 3 Schachfiguren-DesignNach dem Login kopieren
1. Code schreiben
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1 2 3 4 5 6 7 8 9 10 |
|
2. Rendering 
(Sie klicken nach dem Zufallsprinzip auf das Schachbrett und es erscheinen nacheinander schwarze und weiße Schachfiguren)
Abschnitt 4 Hintergrund hinzugefügt
1. Steht auf und probiert es aus!Verwandte kostenlose Lernempfehlungen:
Javascript
 (Video)
(Video)
Das obige ist der detaillierte Inhalt vonEinführung in JS zur Implementierung des Backgammon-Schnittstellendesigns. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren



