
In diesem Artikel stellen wir Ihnen einige nützliche vscode-Plug-ins während des Entwicklungsprozesses vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Tutorial“
Praktisches Visual Studio Code-Plug-in
1. vscode-color-highlight------Plug-in zur Farbcode-Hervorhebung. (Erhabener Text ist ebenfalls verfügbar)
2. vscode – Im Browser öffnen ------ Klicken Sie mit der rechten Maustaste, um im Browser zu öffnen. (Sublime Text hat es auch)
3. vscode-Path Intellisense------Dateipfad-Eingabeaufforderung. (Erhabener Text ist ebenfalls verfügbar)
4. vscode-JS-CSS-HTML-Formatierung------js-css-html-Formatierung. (Erhabener Text ist ebenfalls verfügbar)
5. vscode-Visual Studio Code Format ------ Tool zur Verbesserung des vscode-Codeformats. (Rechtsklick zum Formatieren)
6. vscode-Sass------sass/scss-Dateisyntax-Eingabeaufforderungen. (Erhabener Text ist ebenfalls verfügbar)
7. vscode-Easy Sass------scss wird in CSS, min.css, kompiliert. (Ein gutes Sass-Kompilierungstool)
8. vscode-csscomb ------ CSS-Attributsortierung. (Erhabener Text ist ebenfalls verfügbar)
9. vscode-HTML-Klassenvorschläge------Workspace-Klassencode-Eingabeaufforderungen. NPS: (1) NPM Install CSSCOMB -G
NPM Install CSSCOMB -SAVE -DEV
Diese beiden Schritte sind notwendig.
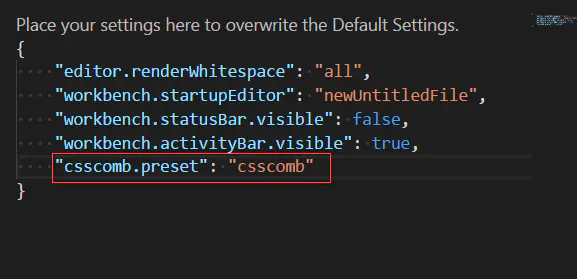
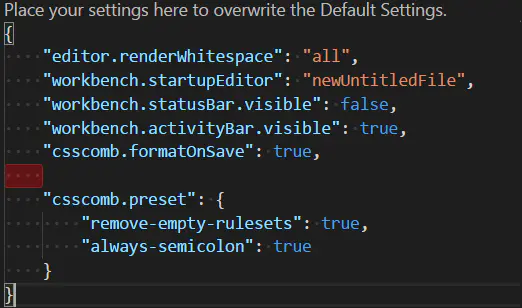
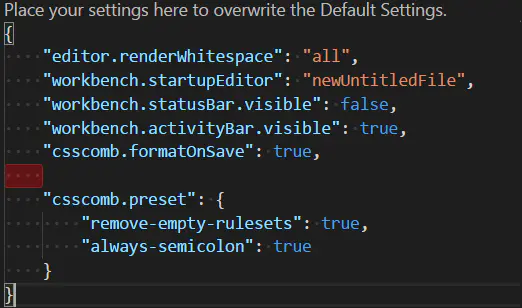
(2) vscode konfigurieren
Öffnen Sie „Datei“ – „Einstellungen“ – „Einstellungen“. Suchen Sie die Option „
csscomb-Konfiguration“. Option „csscomb.preset“ hinzugefügt. Es gibt drei Modi: csscomb, yandex und zen. Wählen Sie eine aus. (3) Wählen Sie die Datei css/less/scss aus, drücken Sie F1 zum Ausführen, geben Sie „csscomb“ ein und drücken Sie die Eingabetaste.
S v 10.vscode-Fake ------ zum Generieren verschiedener gefälschter Datentypen. (Name, Telefonnummer)  11.vscode-CSS Peek------Klassennamen-Definitionssprung. (Endlich die CSS-Definitionssprungfunktion von DW CC)
11.vscode-CSS Peek------Klassennamen-Definitionssprung. (Endlich die CSS-Definitionssprungfunktion von DW CC)
12.vscode-eCSStractor-----Extrahieren Sie die Klasse der Seite und generieren Sie ein CSS-Dokument. 13.vscode-Regex Previewer------Regex-Matching-Vorschau.
14.vscode-Quokka------js Echtzeitkompilierung. (Entspricht der Ausgabe von Konsoleninformationen während des Schreibens). 15.vscode-SVG Viewer------SVG-Vorschau.
16.vscode-Change Case-----Variablennamen-Benennungsstilumschaltung. (Tools, die inkonsistente Namensstile auflösen)  17.vscode-Document This-----jsdoc-Kommentargenerierung.
17.vscode-Document This-----jsdoc-Kommentargenerierung.
PS: Sie können unten in vscode auf „Ausführen“ klicken, was sehr praktisch ist.
19.vscode-Vetur------vue einzelne Datei kann wie HTML, JS, CSS geschrieben und kommentiert werden.  20.vscode-wpy-beautify------vue2-Einzeldateiformatierung.
20.vscode-wpy-beautify------vue2-Einzeldateiformatierung.
PS: vscode ist in der Tat ein guter Editor.
Im Vergleich zu Sublime Text3 bietet es die folgenden Vorteile.
1. Dateisuchfunktion.
Einen guten Dateibrowser zum Filtern, Suchen, Ändern und Ersetzen von Dateien haben.
2. Dateien per Drag & Drop verschieben.
3. Standardmäßig integriertes Terminal. Zum Öffnen des Terminals müssen keine Plug-Ins installiert werden.
Zusätzliche Informationen: 1. Nur mit Visual Studio Code – Insiders-Version verfügt über die Arbeitsbereichsfunktion, die das Ziehen und Ablegen mehrerer Projekte unterstützt.
2.vscode zeigt Leerzeichencode an. Öffnen Sie „Ansicht“ – „Rendering von Leerzeichen umschalten“.
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonPraktisches vscode-Plug-in zur Verbesserung der Entwicklungseffizienz (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode