Die folgende Tutorial-Kolumne von sublime stellt Ihnen die Methode zum Hinzufügen einer Vue-Vorlage zu Sublime vor. Ich hoffe, dass sie Freunden, die sie benötigen, hilfreich sein wird!

Sublime Vue-Vorlage hinzufügen
Schritt 1:
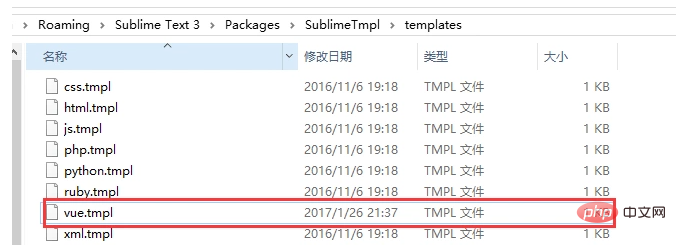
Erstellen Sie eine neue vue.tmpl-Datei unter dem Pfad: Sublime Text 3PackagesSublimeTmpltemplates:

<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Nach dem Login kopieren
Schritt 2: Standard öffnen .sublime-commands, kopieren Sie die folgende Konfiguration und fügen Sie sie ein. Schritt 3: Fügen Sie die Tastenkombination Default.sublime-keymap hinzu
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Vue-Vorlage zu Sublime hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



