

-Reformationsempfehlungen: "bootstrap Tutorial"
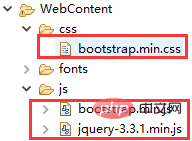
1. , jQuery)2. Importieren Sie nun die folgenden Dateien im
-Tag um die Reihenfolge umzukehren<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>Wählen Sie den gewünschten Stil
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie man Bootstrap in JSP-Seiten importiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 Ist A5-Papier größer oder B5-Papier größer?
Ist A5-Papier größer oder B5-Papier größer?
 Die Rolle der Parseint-Funktion
Die Rolle der Parseint-Funktion
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So definieren Sie ein Array
So definieren Sie ein Array
 Wie viel entspricht Snapdragon 8gen2 Apple?
Wie viel entspricht Snapdragon 8gen2 Apple?
 Fil-Währungspreis Echtzeitpreis
Fil-Währungspreis Echtzeitpreis
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung