In CSS3 können Sie das Attribut backface-visibility verwenden, um die Rückseite unsichtbar zu machen, indem Sie dem Element den Stil „backface-visibility:hidden;“ hinzufügen. Das Attribut backface-visibility kann festlegen, ob das Element sichtbar ist, wenn es nicht auf den Bildschirm zeigt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS3 backface-visibility-Eigenschaft
Die backface-visibility-Eigenschaft definiert, ob ein Element sichtbar ist, wenn seine Rückseite zum Bildschirm zeigt.
Diese Eigenschaft ist nützlich, wenn Sie beim Drehen eines Elements nicht die Rückseite sehen möchten.
Syntax
backface-visibility: visible|hidden;
Attributwerte:
visible: Die Rückseite ist sichtbar.
versteckt: Die Rückseite ist unsichtbar.
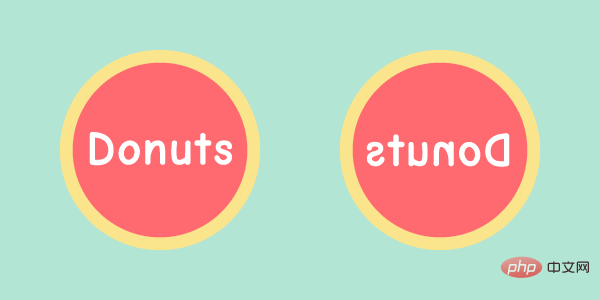
Das Attribut backface-visibility steht im Zusammenhang mit dem 3D-Transformationseffekt. Es wird verwendet, um zu bestimmen, ob die Rückseite eines Elements sichtbar ist, wenn es dem Benutzer zugewandt ist. Das Bild unten zeigt beispielsweise zwei kreisförmige Elemente. Das vordere ist die Vorderseite und das hintere ist die Rückseite. Wenn es nach hinten gedreht wird, sollte der Text darauf ein Spiegelbild der Vorderseite sein, was das Standardverhalten ist.

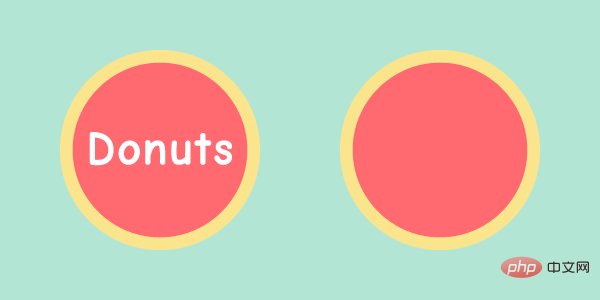
Bei Verwendung des Stils backface-visibility: hidden; ersetzt ein anderes Bild, das die Rückseite darstellt, die ursprüngliche Rückseite das backface-visibility-Attribut. Chrome-, Safari- und Opera-Browser müssen das Herstellerpräfix -webkit- verwenden. Alle IE-Browser IE10+ unterstützen dieses Attribut.
 Beispiel: Rotierender Donut
Beispiel: Rotierender Donut
Wenn wir den Donut umdrehen, wollen wir seine Vorderseite nicht mehr sehen. Wir benötigen also ein weiteres Bild, das die Rückseite des Donuts darstellt, um die ursprüngliche Rückseite zu ersetzen. Wir platzieren die „vordere“ Fläche an der gleichen Position wie die „hintere“ Hauptfläche, wobei die „vordere“ Fläche vor der „hinteren“ Fläche liegt. Die „Vorderseite“ verwendet backface-visibility:hiden, um die Rückseite zu verbergen. Sie drehen sich synchron entlang der Y-Achse. Wenn die Rückseite gedreht wird, verschwindet die „Vorderseite“ und es wird ein anderes Bild angezeigt. Weitere Programmierkenntnisse finden Sie unter: ! ! Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass die Rückseite eines Elements in CSS3 unsichtbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}