Eine Einführung in den Ereignisfluss von JavaScript

Kostenlose Lernempfehlung: js-Video-Tutorial
Über den JavaScript-Ereignisfluss
- Vorwort
- Text
- Was sind Ereignisse? ?
- Was ist Event-Stream? Ereignisblasen vs. Ereigniserfassung
- DOM-Ereignisklassifizierung
- DOM0-Ereignis
- DOM2-Ereignis
Fazit
Vorwort
Bevor Sie diesen Artikel lesen, empfehle ich Ihnen, sich zuerst die JavaScript-Ereignisse anzusehen. Natürlich Für diejenigen, die es bereits wissen, sind keine Schleifen erforderlich. In diesem Artikel wird der Ereignisfluss von js erläutert.Text
Wir alle wissen, dass einige entsprechende Ereignisse ausgelöst werden, wenn wir bestimmte Arten von Vorgängen auf einer Webseite ausführen, z. B. Klicken, Schieben usw. Wir wissen auch, dass die gesamte Webseite vom Browser tatsächlich in einen DOM-Baum geparst wird. Wenn ein Knoten ein Ereignis generiert, wird das Ereignis in einer bestimmten Reihenfolge zwischen dem Knoten und dem Wurzelknoten weitergegeben, und alle Knoten, die diesen Ausbreitungspfad durchlaufen, empfangen das Ereignis. Dieser gesamte Prozess wird als „DOM-Ereignisfluss“ bezeichnet.Was sind Ereignisse?
Die Interaktion zwischen js und html wird tatsächlich durch „Ereignisse“ realisiert. Alle Benutzerklicks, Auswahlen, Folien usw. auf Webseiten sind Ereignisse in der js-Welt.
Bei Ereignissen muss es eine Antwort geben, wenn ein Ereignis auftritt. In js ist die sogenannte Antwort der Listener. Genau wie beim Beobachtermuster ist das Ereignis unser Subjekt, und wenn das Ereignis eintritt, müssen alle Zuhörer, die dem Ereignis (Subjekt) entsprechen, benachrichtigt werden, um entsprechende Antworten auszuführen.Was ist Ereignisfluss?
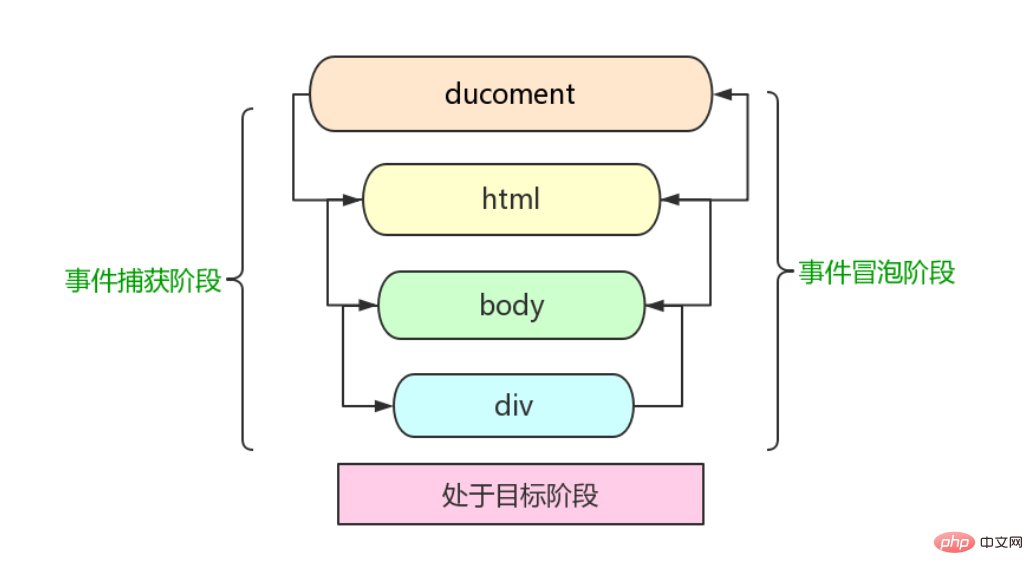
Ereignisfluss beschreibt die Reihenfolge, in der Ereignisse von der Seite empfangen werden. Hauptsächlich in die folgenden zwei Typen unterteilt:
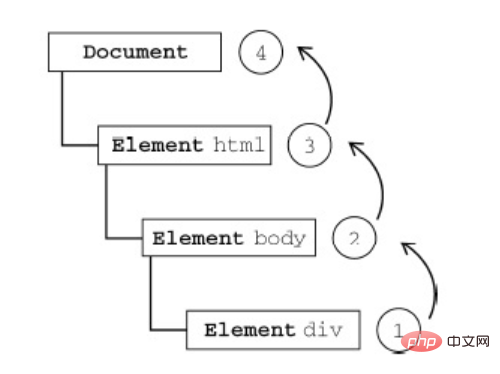
IEs Event-Bubbling
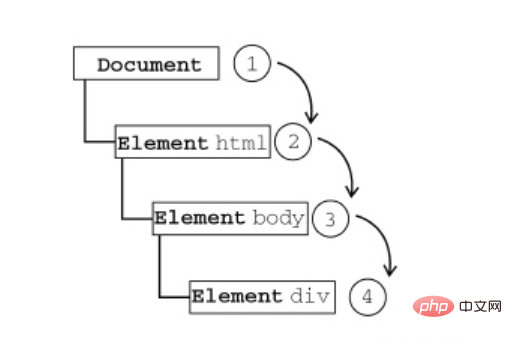
- Netscapes Event-Capture
- Event-Bubbling vs. Event-Capture
Das von IE vorgeschlagene Event-Flow-Modell ist Event-Bubbling, also von unten nach oben , wird das vom Ziel ausgelöste Element Schritt für Schritt nach oben bis zum Dokumentobjekt propagiert.
Das von Netscape vorgeschlagene Ereignisflussmodell ist die Ereigniserfassung und erfolgt von oben nach unten, dh es wird Schritt für Schritt vom Dokumentobjekt zum Zielobjekt weitergegeben. 
Das Obige ist der Ereignisflussmechanismus unter dem DOM0-Standard. Später standardisierte ECMAScript den Ereignisfluss in DOM2 weiter. In DOM2 ist der in einem Ereignis enthaltene Ereignisfluss in die folgenden drei Phasen unterteilt: 
Ereigniserfassungsphase (Erfassung)
- Zielphase (Ziel)
- Ereignisblasenphase (Blase)
-
 DOM-Ereignis Klassifizierung
DOM-Ereignis Klassifizierung
Wenn ein Ereignis auf einem DOM-Knoten auftritt, muss es natürlich entsprechend behandelt werden, und DOM-Ereignisse werden wie folgt in 4 Ebenen unterteilt:
Unter diesen sind DOM0/DOM2 die wichtigeren Auf sie konzentriert sich das Folgende. 
DOM0-Ereignis
Ereignisse auf DOM0-Ebene werden hauptsächlich auf zwei Arten implementiert. Die erste ist das Inline-Modell, bei dem der Funktionsname direkt als Attributwert des Ereignisattributs im HTML-Tag verwendet wird. Wie folgt:
// js code// eventDOM.jsfunction btnClick() {
console.log('Hello World')}<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p onclick="btnClick()" style="width: 30px; height: 30px; background-color:black"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}btn.onclick = btnClick<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 30px; height: 30px; background-color:black"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
Hello World erscheint, kein Problem. Aber das Skriptmodell weist auch Mängel auf. Fügen Sie basierend auf dem obigen HTML-Code ein wenig js hinzu, wie folgt:
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}let btnClick2 = function() {
console.log('Hello World again')}btn.onclick = btnClick
btn.onclick = btnClick2Hallo Welt angezeigt wird. Daher erlaubt das Skriptmodell einem Knoten nur einmal, Ereignisse desselben Typs hinzuzufügen, und nachfolgende Ereignisse überschreiben die vorherigen. Hello World,沒問題。但腳本模型一樣有缺點,基於上面的 html 代碼,添加一點 js,如下:
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn3" style="width: 400px; height: 400px; background-color:pink"> btn3 <p id="btn2" style="width: 300px; height: 300px; background-color:skyblue"> btn2 <p id="btn1" style="width: 200px; height: 200px; background-color:lightgreen"> btn1 </p> </p> </p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
我們發現,現在點擊只會出現 Hello World againSchauen wir uns zum Schluss noch ein interessantes Beispiel an:
// js code// eventDOM.jslet btn1 = document.getElementById('btn1')let btn2 = document.getElementById('btn2')let btn3 = document.getElementById('btn3')btn1.onclick = function() {
console.log('1')}btn2.onclick = function() {
console.log('2')}btn3.onclick = function() {
console.log('3')}<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 200px; height: 200px; background-color:lightgreen"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
Wenn wir auf BTN3 klicken, ist die Ausgabe wie folgt: 
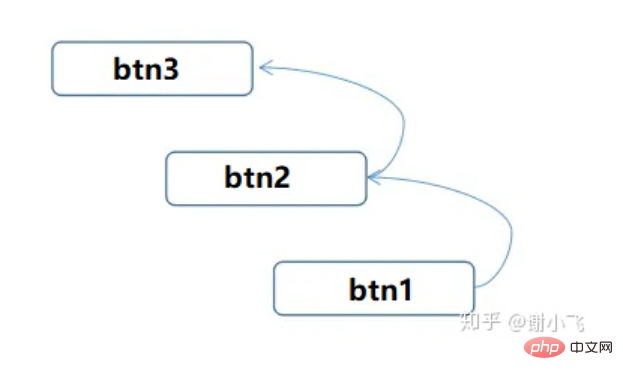
Wie erwartet, aber was ist, wenn wir auf BTN1 klicken? Die Ausgabe ist wie folgt: 
Das ist offensichtlich etwas seltsam. Wir haben nur einen Listener für BTN1 hinzugefügt Warum fühlt es sich an, als ob btn2 und btn3 zusammengezählt werden? Der Grund dafür ist, dass DOM0 zwar zwei Modelle hat: das vom IE vorgeschlagene Ereignis-Bubbling und das von Netscape vorgeschlagene Ereignis-Capturing, aber tatsächlich nur das Ereignis-Bubbling unterstützt. Daher ist der Ereignisfluss beim Klicken auf BTN1 wie folgt: 
Das heißt, der Ereignisfluss durchläuft auch BTN2 und BTN3, sodass deren Ereignisverarbeitung ausgelöst wird. Aber offensichtlich ist dies nicht das Ergebnis, das wir wollen.
DOM2-Ereignisse
Nach weiterer Spezifikation gibt es einen Ereignishandler auf DOM2-Ebene. Es sind zwei Methoden definiert:
- addEventListener() Ereignis-Listener hinzufügen
- removeEventListener() Ereignis-Listener entfernen
Beide Funktionen haben drei Parameter, wie in der folgenden Tabelle gezeigt:
| Parameters | type | Description |
|---|---|---|
| event | String | Der Name des überwachten Ereignisses, z. B. „Klick“. Beachten Sie, dass hier kein „Ein“ erforderlich ist. |
| Rückruf | Funktion | Die Rückruffunktion, die ausgeführt werden soll, um das Ereignis auszulösen in der Erfassungsphase verarbeitet |
|
DOM2 中就可以對同一個節點綁定兩個以上的同類型事件監聽器了,看看下面例子: <!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 200px; height: 200px; background-color:lightgreen"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html> Nach dem Login kopieren Nach dem Login kopieren // js code// eventDOM.jslet btn = document.getElementById('btn')function hello() {
console.log("Hello World")}function helloAgain() {
console.log("Hello World again")}btn.addEventListener('click', hello, false)btn.addEventListener('click', helloAgain, false)Nach dem Login kopieren 輸出如下: 再回到上面三個 p 的那個例子進行改寫如下: <!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn3" style="width: 400px; height: 400px; background-color:pink"> btn3 <p id="btn2" style="width: 300px; height: 300px; background-color:skyblue"> btn2 <p id="btn1" style="width: 200px; height: 200px; background-color:lightgreen"> btn1 </p> </p> </p> <script type="text/javascript" src="eventDOM.js"></script> </body></html> Nach dem Login kopieren Nach dem Login kopieren // js code// eventDOM.jslet btn1 = document.getElementById('btn1')let btn2 = document.getElementById('btn2')let btn3 = document.getElementById('btn3')btn1.addEventListener('click', function() {
console.log('1')}, true)btn2.addEventListener('click', function() {
console.log('2')}, true)btn3.addEventListener('click', function() {
console.log('3')}, true)Nach dem Login kopieren 注意,這邊我們把 可見 DOM2 的事件處理機制有了更彈性的操作空間。我們也可以在不同階段綁定事件監聽器,看看下面例子: <!-- 沿用上一段 html 代碼 --> Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren // js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
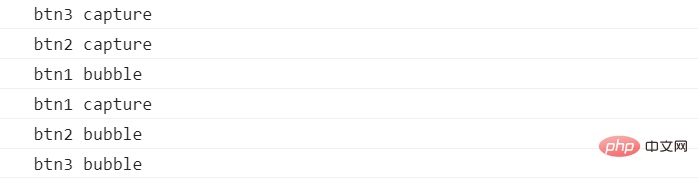
console.log('btn3 bubble')}, false)Nach dem Login kopieren 點擊 btn1 輸出如下: 改變一下順序,如下: <!-- 沿用上一段 html 代碼 --> Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren // js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)Nach dem Login kopieren 點擊 btn1 輸出如下: 有時候,我們希望對於某節點,不要再經過冒泡階段了,DOM2 也提供了相應函數, <!-- 沿用上一段 html 代碼 --> Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren // js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function(e) {
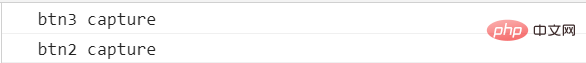
e.stopPropagation()
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)Nach dem Login kopieren 點擊 btn1 輸出如下: 加強一下前面提到的知識點,如果是在 btn1 阻止冒泡,會變成怎樣呢? <!-- 沿用上一段 html 代碼 --> Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren Nach dem Login kopieren // js code// eventDOM.jsbtn1.addEventListener('click',function(e) {
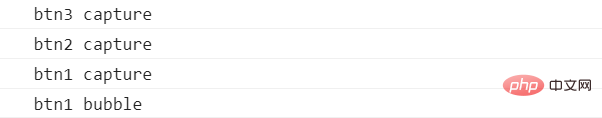
e.stopPropagation()
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)Nach dem Login kopieren 點擊 btn1 輸出如下: 結語 本篇大致介紹了 js 的事件流的各種模型以及階段上的工作任務,個人認為應該還算詳細。雖然個人感覺好像對編程本身沒有太明顯的幫助,但是還是算是 js 的一個重要的知識點,學習下也沒甚麼不好。若內容有誤,還歡迎指點!
|
Das obige ist der detaillierte Inhalt vonEine Einführung in den Ereignisfluss von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann