Detaillierte Erläuterung des Gewichtsproblems des CSS-Z-Index

In diesem Artikel erfahren Sie mehr über das Z-Index-Gewichtsproblem von CSS. Wie können wir dafür sorgen, dass die Elemente, die wir ganz oben platzieren möchten, ganz oben sind und die Elemente, die ganz unten stehen sollen, ganz unten?
1. Schauen wir uns die folgenden Situationen des Z-Index im tatsächlichen Kampf an:
Der eine hat eine definierte Positionierung und der andere hat keine definierte Positionierung.
Eine übergeordnete Box ist positioniert, eine ist nicht positioniert und die nicht positionierte untergeordnete Box ist positioniert. Wer ist oben?
Eine übergeordnete Box ist positioniert und eine ist nicht positioniert. Legen Sie die Positionierung des nicht positionierten untergeordneten Elements fest und fügen Sie den Z-Index zum positionierten untergeordneten Element hinzu.
Beide sind positioniert, aber keiner hat den Z-Index festgelegt, wer ist oben?
Beide sind positioniert, einer setzt den Z-Index auf 1, wer ist oben?
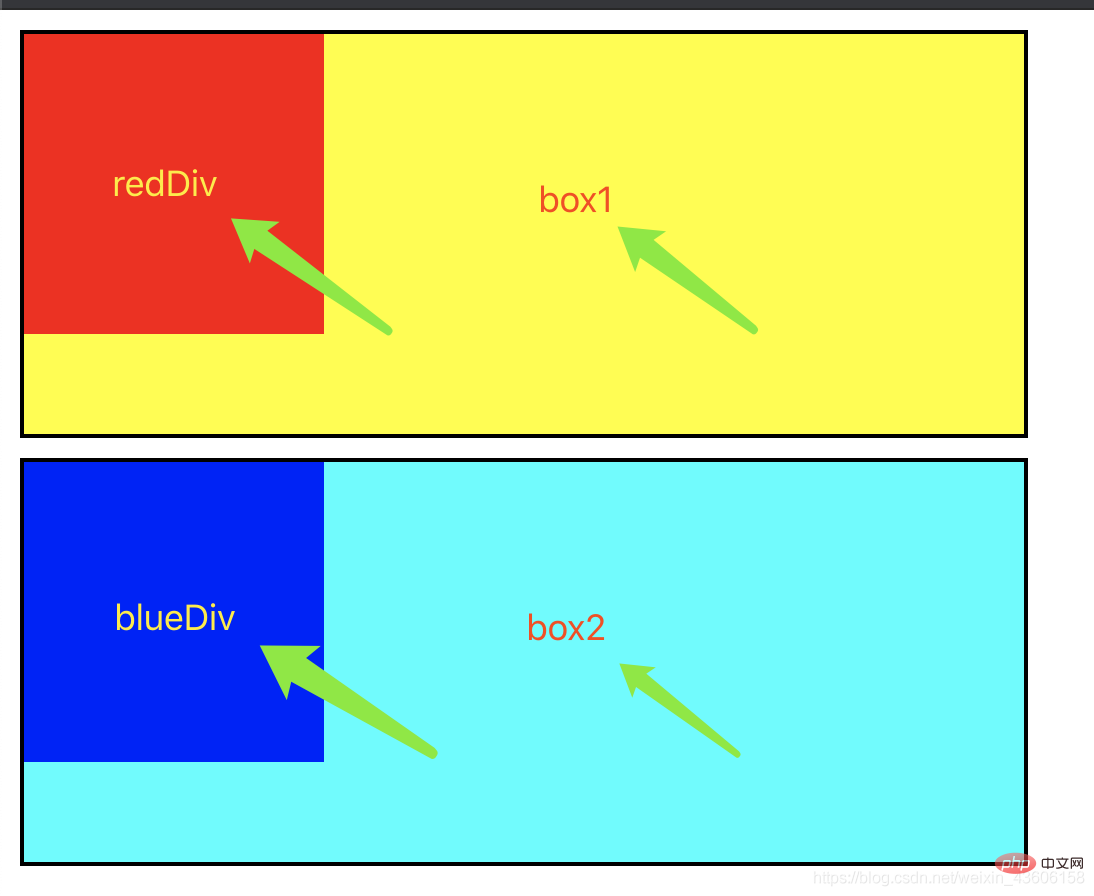
2. Richten Sie die grundlegende Dom-Struktur und den Stil ein und bereiten Sie sich auf den Test vor
Definieren Sie die grundlegende Dom-Struktur:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>3. Beginnen Sie mit dem Testen
Testfrage 1:
A Definition Wenn einer eine definierte Position hat und der andere keine definierte Position hat, wer steht dann an der Spitze?
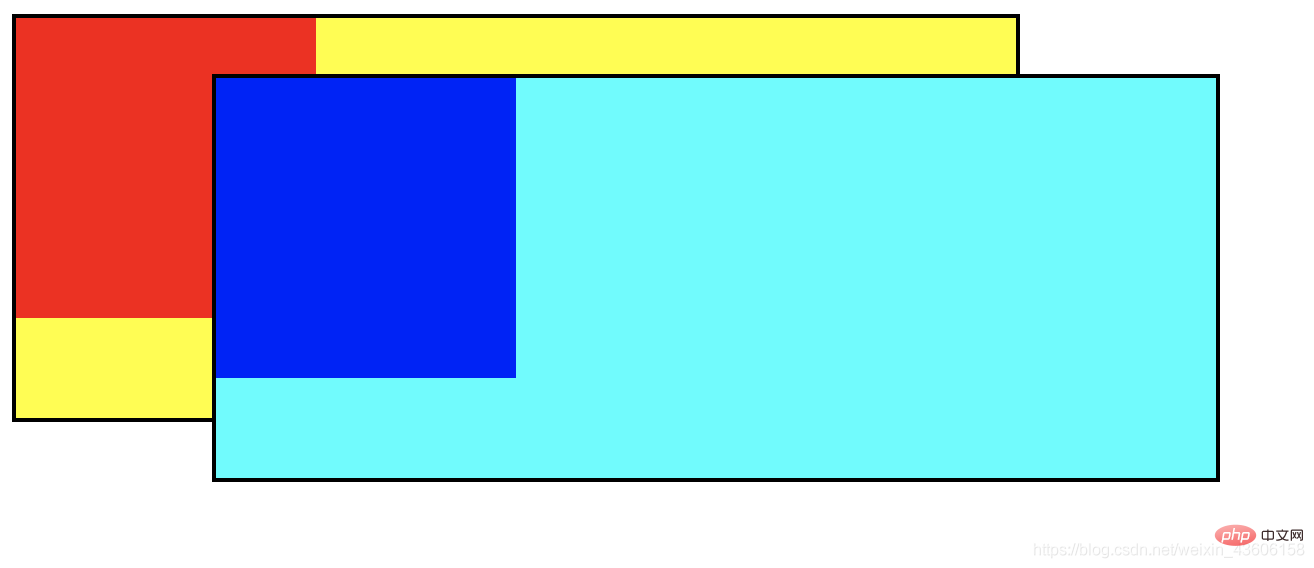
Wir legen die Positionierung von Box2 fest und ändern ihre Position
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
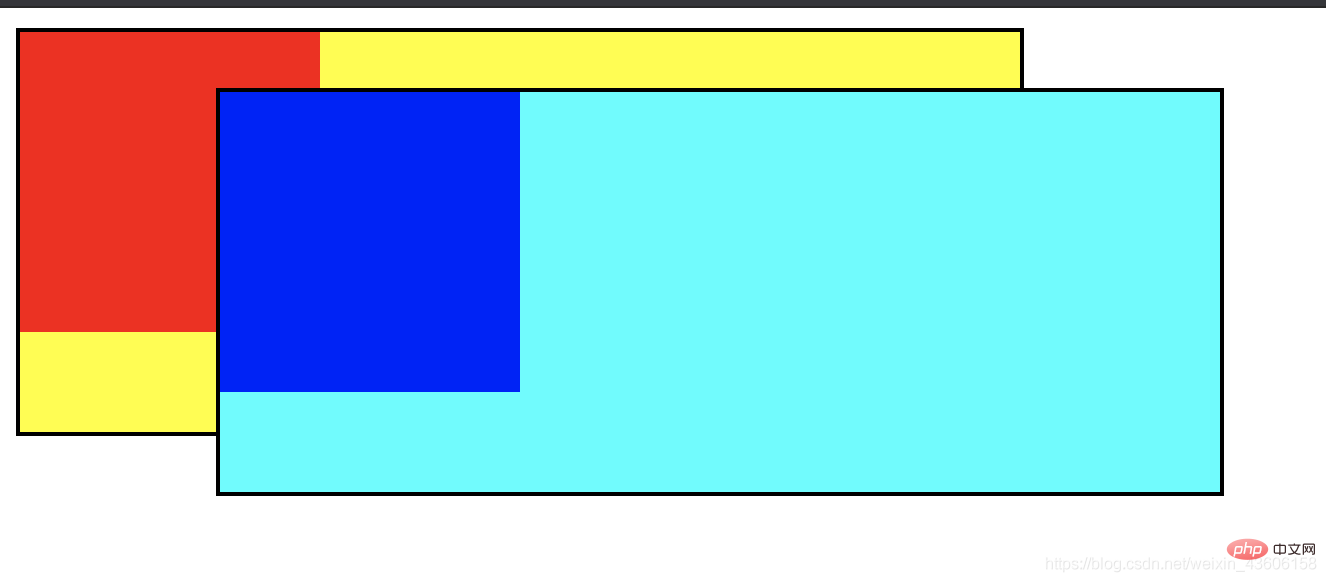
}Effekt:
Box2 lief über Box1.

Testfrage 2:
Eine übergeordnete Box ist positioniert, eine ist nicht positioniert und das nicht positionierte Kind gibt die Positionierung vor, wer ist oben?
Wir legen die Positionierung für redp in Box1 fest.
.redp {
background: red;
position: fixed;
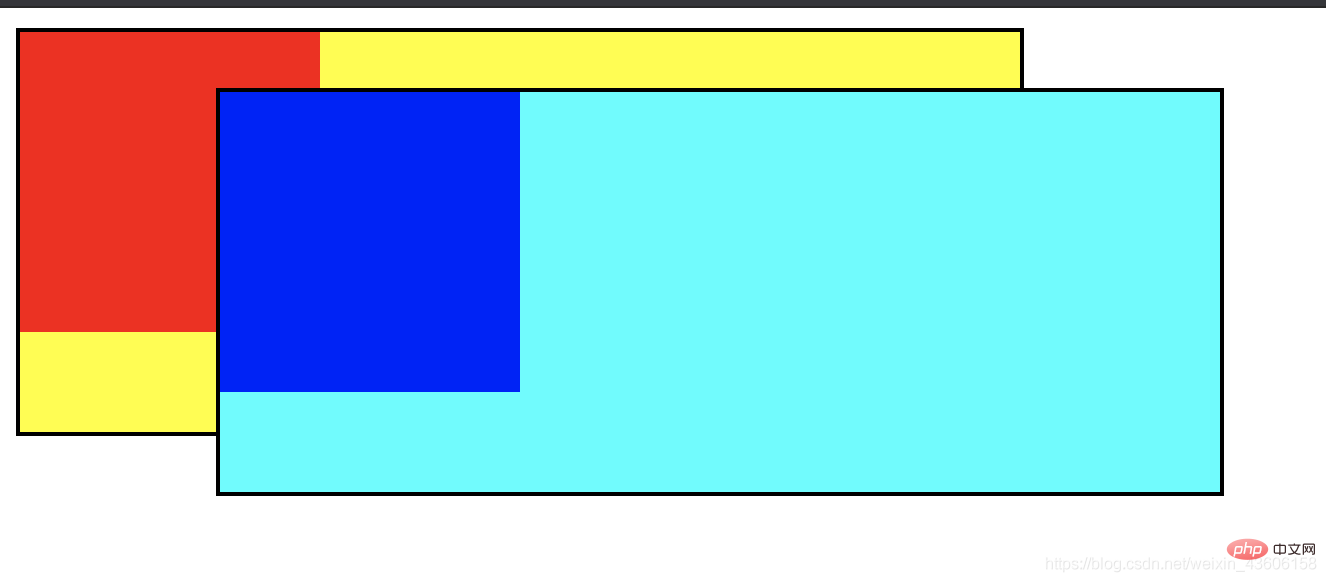
}Effekt:
Box2 liegt immer noch über Box1. Auch auf dem positionierten untergeordneten Element von box1.

Testfrage 3:
Eine übergeordnete Box ist positioniert, eine ist nicht positioniert, das nicht positionierte untergeordnete Element legt die Positionierung fest und fügt dem positionierten untergeordneten Element einen Z-Index hinzu. Wer ist oben?
Wir fügen den Z-Index zum Redp in Box1 hinzu
.redp {
background: red;
position: fixed;
z-index: 1;
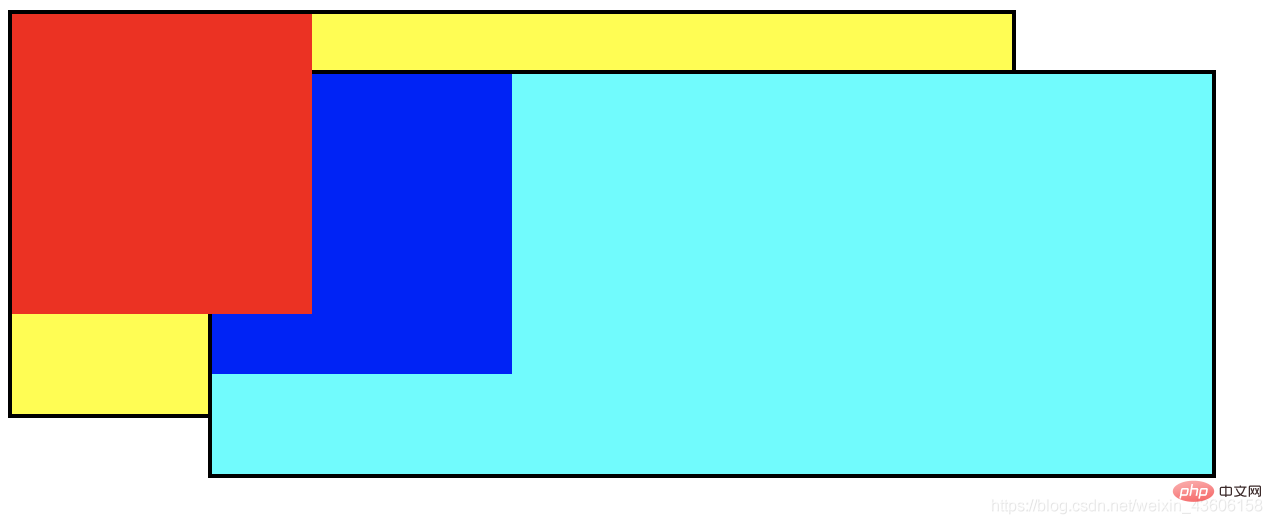
}Der Effekt:
Redp ist oben, Box2 ist in der Mitte und Box1 ist unten.

Testfrage 4:
Beide sind positioniert, aber keiner setzt den Z-Index, wer ist oben?
Wir stellen zunächst unseren ursprünglichen Stilcode wieder her und ändern ihn dann erneut.
Ändern Sie die Stile von Box1 und Box2 im ursprünglichen Code.
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}Effekt:
Box2 liegt über Box1 oben? 
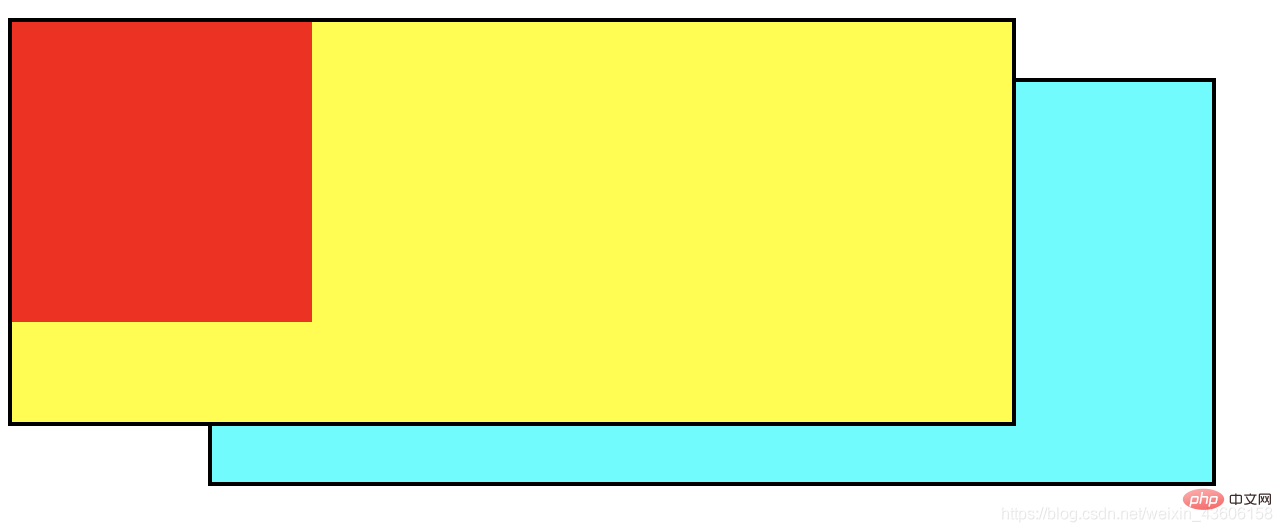
.box1 {
background: yellow;
position: fixed;
z-index: 1;}Nach dem Login kopierenEffekt:Box1 läuft über Box2
Vier. Fazit: Das positionierte Element befindet sich über dem nicht positionierten Element Dasselbe Die späteren Elemente werden über den vorherigen Elementen positioniert.box1 {
background: yellow;
position: fixed;
z-index: 1;}
Die übergeordneten Elemente derselben Ebene werden alle positioniert [Untergeordnete Elemente ignorieren], wer einen höheren Z-Index hat, steht oben Ein übergeordnetes Element wird positioniert und das andere Das übergeordnete Element ist positioniert. Wenn keine Positionierung erfolgt und das untergeordnete Element des nicht positionierten Elements positioniert ist, können wir anhand des positionierten untergeordneten Elements und des positionierten übergeordneten Elements sehen, wer einen höheren Z-Index hat und wer oben liegt.
Ein übergeordnetes Element wird positioniert und das andere Das übergeordnete Element ist positioniert. Wenn keine Positionierung erfolgt und das untergeordnete Element des nicht positionierten Elements positioniert ist, können wir anhand des positionierten untergeordneten Elements und des positionierten übergeordneten Elements sehen, wer einen höheren Z-Index hat und wer oben liegt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht
! !Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Gewichtsproblems des CSS-Z-Index. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




