

Warum sind die Webseiten verstümmelt?
Die Webseite ist verstümmelt, da die Webseite die Zeichenkodierung nicht explizit festlegt.
Manchmal geben Benutzer die Zeichenkodierung der Webseite nicht explizit an, die Webseite kann jedoch normal angezeigt werden. Dies liegt daran, dass die Kodierung der Webseitenzeichen mit der vom Browser verwendeten Standardkodierung übereinstimmt Beim Parsen der Webseite werden keine verstümmelten Zeichen angezeigt. Wenn die Standardkodierung des Browsers nicht mit der Zeichenkodierung der Webseite übereinstimmt und die Webseite die Zeichenkodierung nicht eindeutig definiert, verwendet der Browser weiterhin die Standardzeichenkodierung zum Parsen und es werden verstümmelte Zeichen angezeigt.
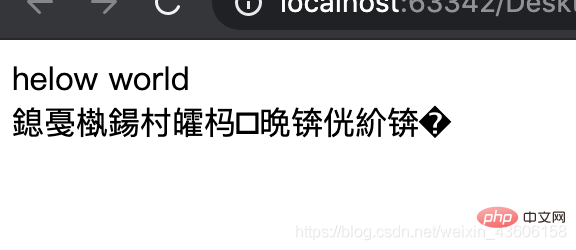
Verstümmelte Zeichen:

Lösung:
Stellen Sie die Kodierung auf „Vereinfachtes Chinesisch (gb2312)“ ein.
Der dem Head-Tag hinzugefügte Code lautet wie folgt:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
Sie können auch UTF-8 usw. festlegen
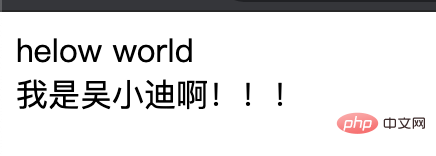
Auf diese Weise kann das Problem des verstümmelten Codes gelöst werden! 
Vollständiger Code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
helow world
<br />
我是吴小迪啊!!!
</body>
</html>Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWarum erscheinen Webseiten verstümmelt? Lösungseinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ^quxjg$c
Was ist ^quxjg$c
 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten