

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Lassen Sie uns zunächst verstehen, was es bewirkt.
Dokumentationsbeschreibung: Steuert den Versatz der Bildgrenze nach innen.
was? ? ? Was bedeutet das? Ich kann es überhaupt nicht verstehen! ! ! Okay, lassen Sie uns nichts überstürzen, werfen wir einen Blick darauf:
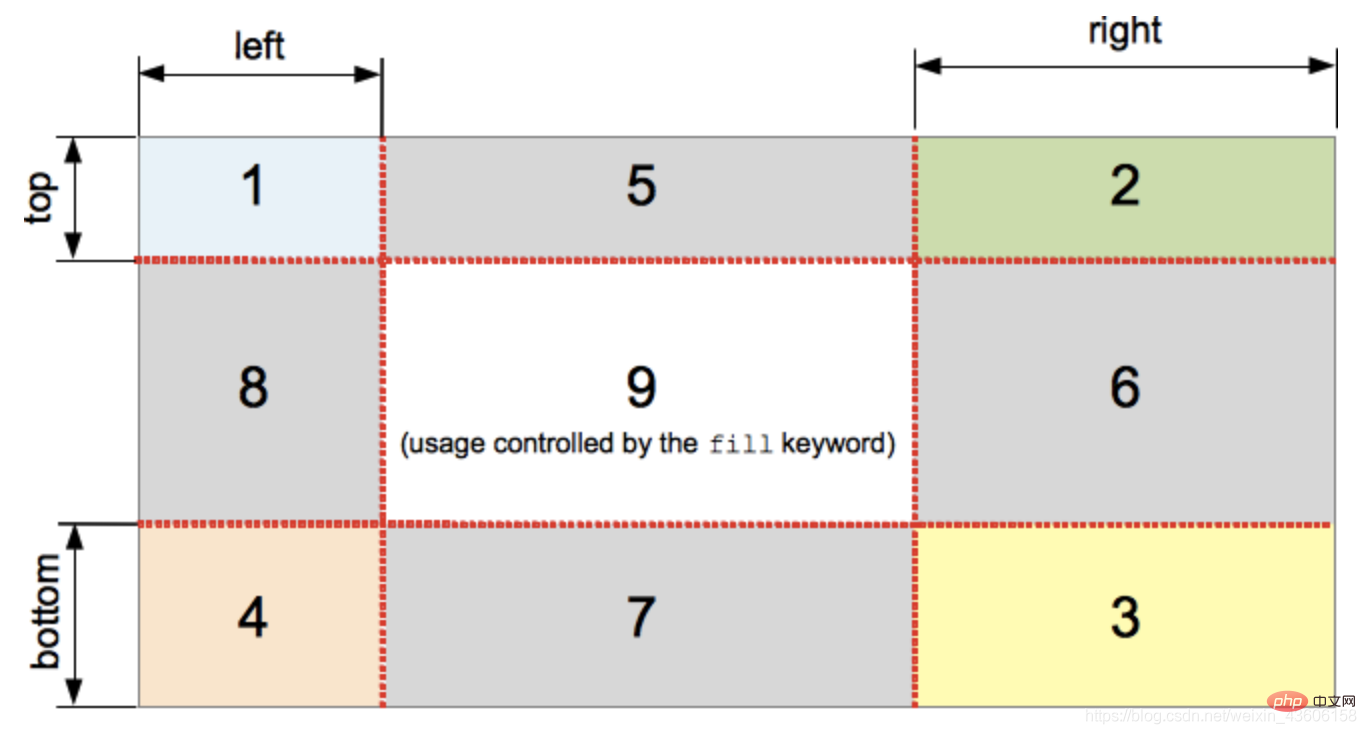
Wenn wir das Randbild über border-image-source referenzieren, unterteilt das Attribut border-image-slice das Bild in 9 Bereiche: Vier Ecken , vier Kanten und der mittlere Bereich. Vier Schnittlinien, die einen bestimmten Abstand von ihren jeweiligen Seiten haben, steuern die Größe des Bereichs. 
Das scheint, als ob ich es besser verstehe. Nachdem ich das Attribut „border-image-slice“ verwendet habe, habe ich das Bild in neun Teile geteilt.
Schauen wir uns unten um:
Das Bild oben zeigt die Lage der einzelnen Bereiche.
Regionen 1-4 sind Eckregionen. Jeder wird einmal verwendet, um die Ecken des endgültigen Grenzbildes zu bilden. (Jedes wird einmal verwendet, um die Ecken des endgültigen Randbildes zu formen.)
Randbereich Region 5-8. Wiederholen Sie dies im endgültigen Rahmenbild und skalieren oder ändern Sie es, um es an die Abmessungen des Elements anzupassen. (Diese werden im endgültigen Randbild wiederholt, skaliert oder anderweitig geändert, um sie an die Abmessungen des Elements anzupassen.)
Region 9 ist die zentrale Region (mittlere Region). Es wird standardmäßig verworfen, aber wenn das Schlüsselwort „fill“ festgelegt ist, wird es als Hintergrundbild verwendet. (Es wird standardmäßig verworfen, wird aber wie ein Hintergrundbild verwendet, wenn das Schlüsselwort „fill“ festgelegt ist.)
Der mittlere Bereich wird nicht vom Rahmen verwendet, sondern als Hintergrundbild verwendet, wenn das Schlüsselwort „fill“ festgelegt ist. Dieses Schlüsselwort kann an jeder Position des Attributs gesetzt werden (vor, nach oder zwischen zwei Werten)
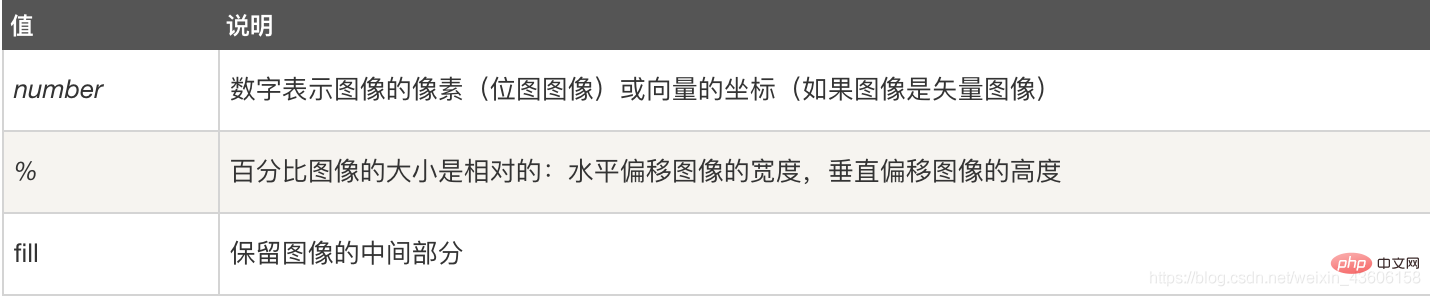
Nachdem wir die oben genannten Grundkenntnisse gelesen haben, werfen wir einen Blick auf seine Parameter:

/* 只有一个值的时候它控制所有的边 */ border-image-slice: 30%; /* 有俩个值的的时候它分别控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三个值的时候它分别控制 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四个值那就是对应 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就开启了第九个九宫格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
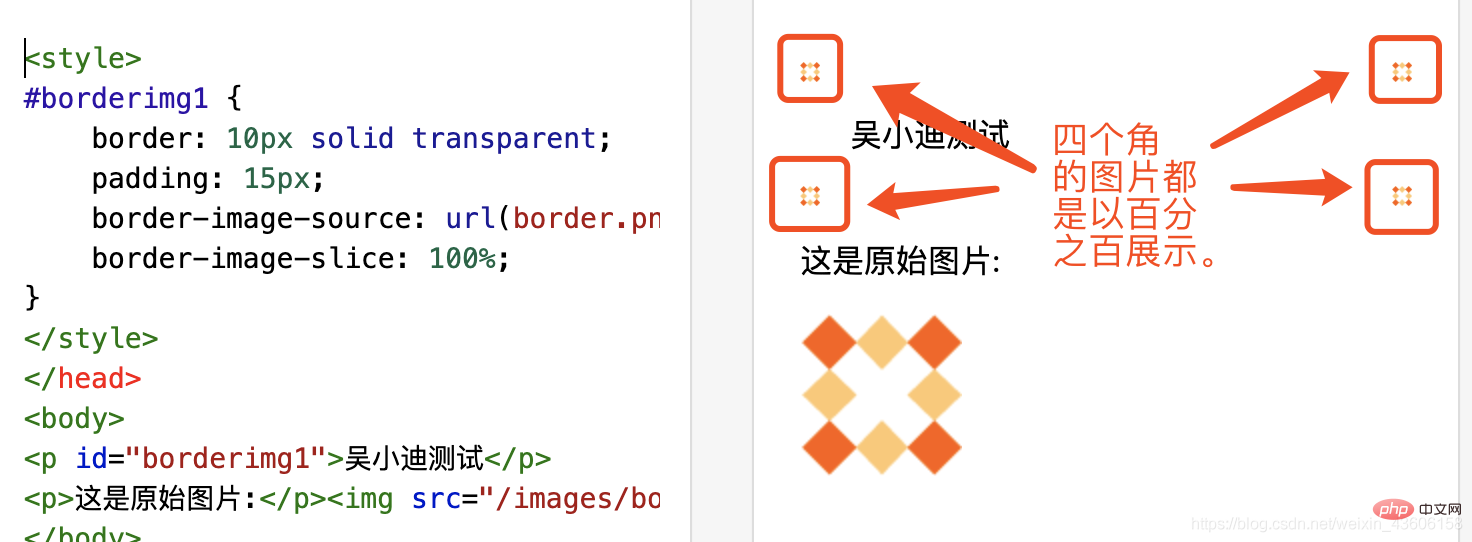
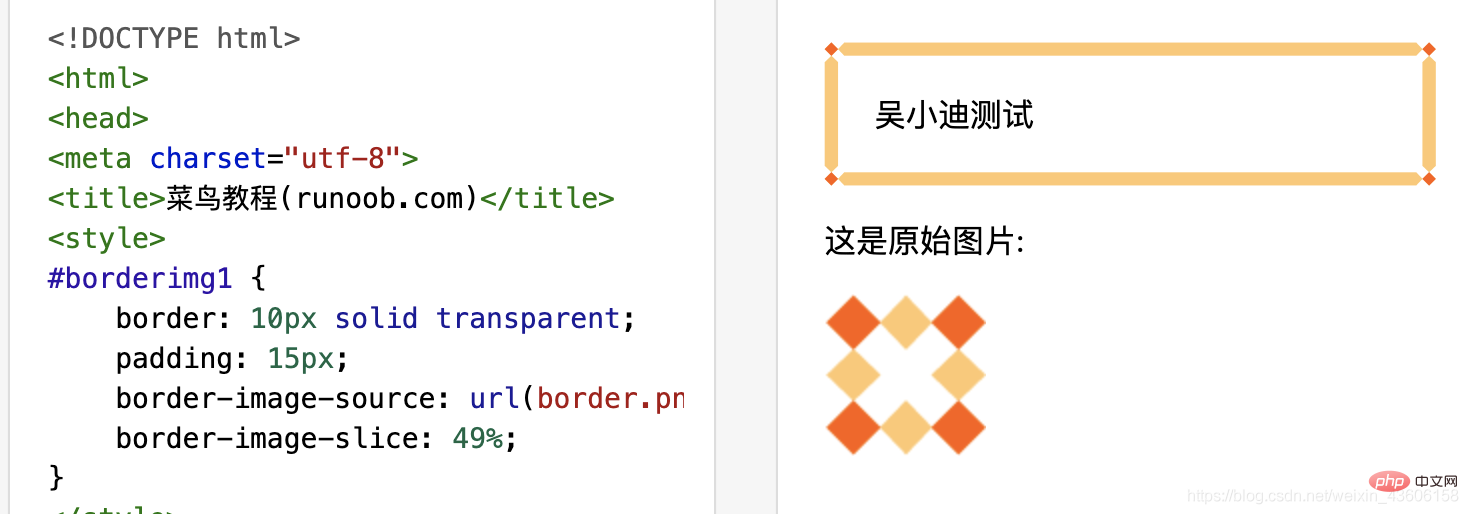
Beginnen wir mit den ersten 100 %, um den Effekt zu sehen: 
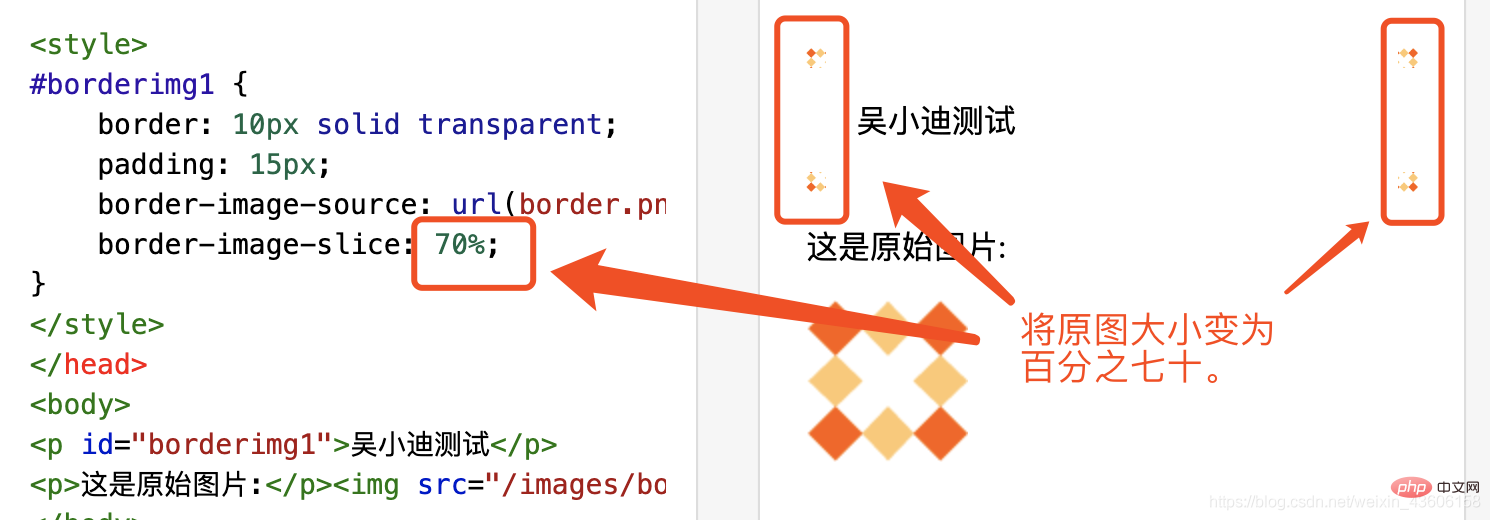
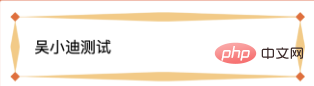
Dann 70 %: 
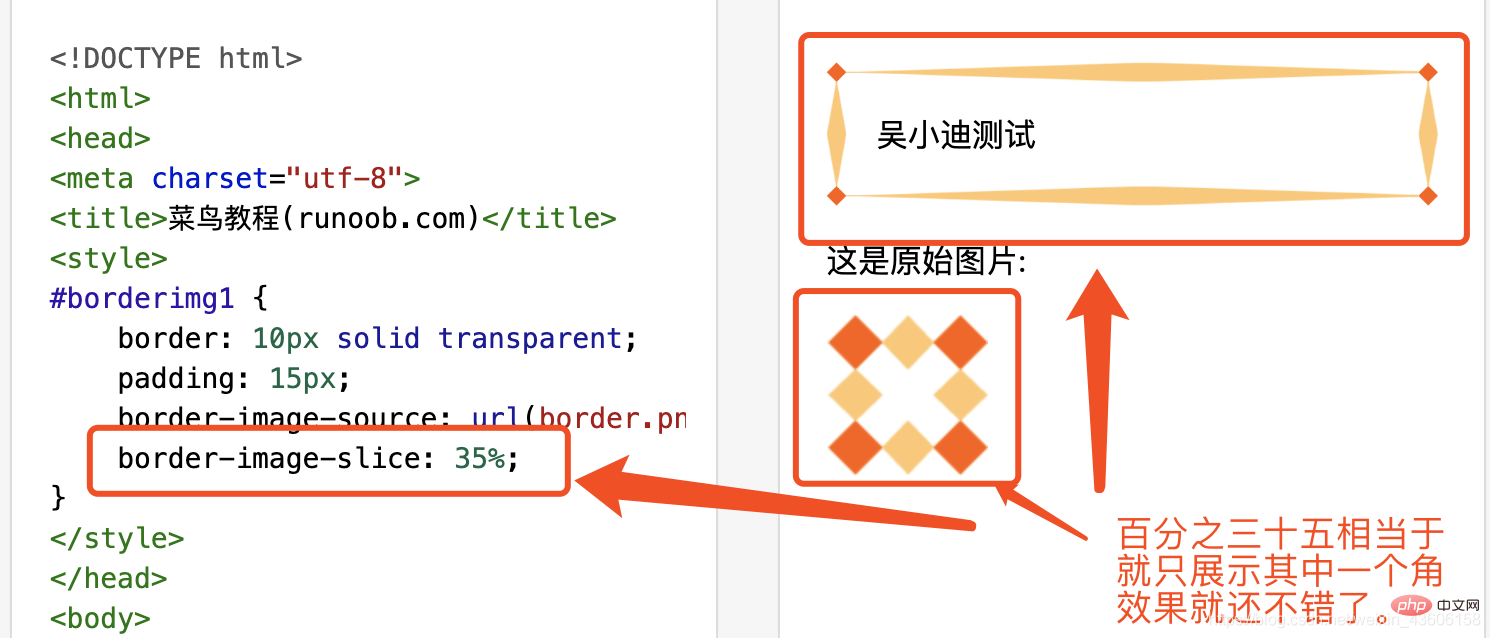
35 %: 
Wir können jetzt klar Verstehen Sie, dass border-image-slice die Anzeige der Hintergrundbildquelle in den vier Ecken steuert.
Aber jetzt müssen Freunde sehr neugierig auf die vier Seiten im 35%-Fall sein. 
Der Autor wird diese vier Seiten separat erklären. Wenn der Randbildausschnitt weniger als 50 % beträgt, wird er vollständig gestreckt. Dann steuern wir den Füllstatus über das Attribut border-image-repeat. 
Natürlich gibt es immer noch einige Dinge, die ich nicht verstehe. Sie können sie gerne im Kommentarbereich unten diskutieren und studieren ~
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Eigenschaft „border-image-slice' in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!