

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Lernen wir, wie man das CSS-Rasterlayout verwendet
Nachdem wir diesen Artikel gelesen haben, werden wir mehr erfahren, wenn wir unsere eigene UI-Bibliothek in die Praxis umsetzen.
Lassen Sie uns mithilfe von CSS Grid ein cooles Bildraster erstellen, das die Anzahl der Spalten entsprechend der Breite des Bildschirms ändert. Das Beste daran ist: Alle responsiven Funktionen werden einer einzigen Zeile CSS-Code hinzugefügt. Das bedeutet, dass wir HTML nicht mit hässlichen Klassennamen wie col-sm-2, col-md-4 überladen oder Medienabfragen für jeden Bildschirm erstellen müssen.

Wir analysieren zunächst das Raster basierend auf diesem grundlegendsten Stil und erweitern es dann. Als nächstes teile ich den Code mit Ihnen:
HTML-Code:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css-Code
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
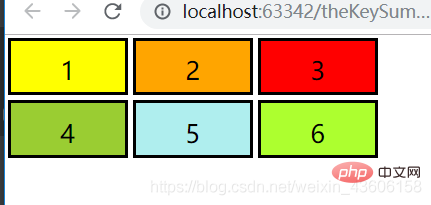
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
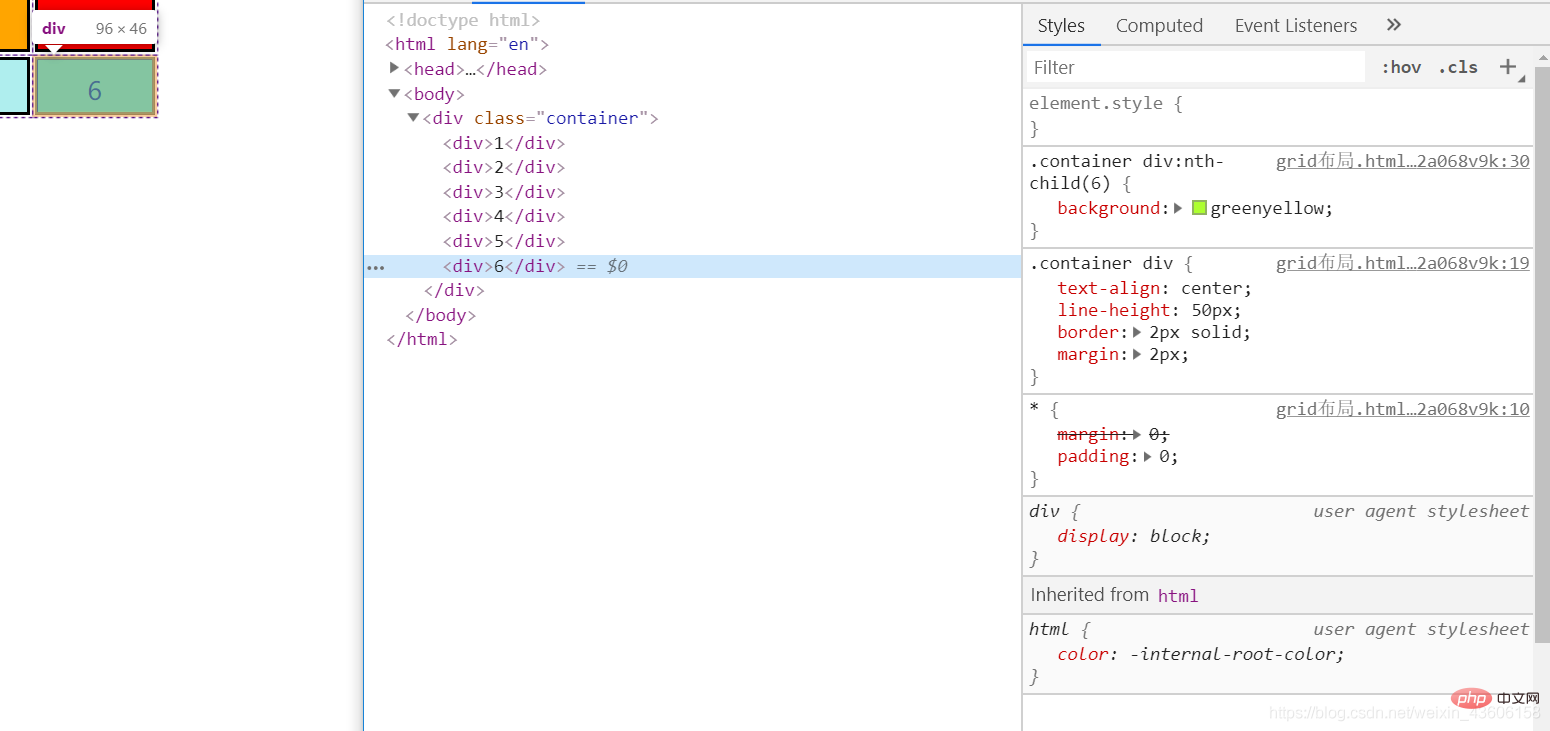
.container div:nth-child(6) {background: greenyellow;}Dann öffnen wir die Konsole, um ihn zu analysieren:

und stellen die Breite und Höhe jedes einzelnen fest Untergeordnete Elemente sind Es wurde 96px * 46px. Aber wir haben die Breite und Höhe für die untergeordneten Elemente nicht festgelegt. Woher kommt das? Wir blicken auf den Stil des übergeordneten Elements zurück:
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
}Da wir dem untergeordneten Element einen 2-Pixel-Rahmen hinzugefügt haben, ist das endgültige 96 * 64 klar. Das Rasterlayout hat auch alle untergeordneten Elemente unter dem Container auf Box-Größe geändert: Border-Box; Seltsames Box-Modell. Wenn Sie nicht viel über das seltsame Box-Modell wissen, gehen Sie bitte zu Baidu. Wenn Sie mehr über CSS und HTML erfahren möchten, schauen Sie sich bitte Folgendes an: https://blog.csdn.net/weixin_43606158/article/details/89811189
Lassen Sie uns demonstrieren, was wir gerade vermutet haben.
Wir ändern jetzt den CSS-Stil des Containers wie folgt:
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
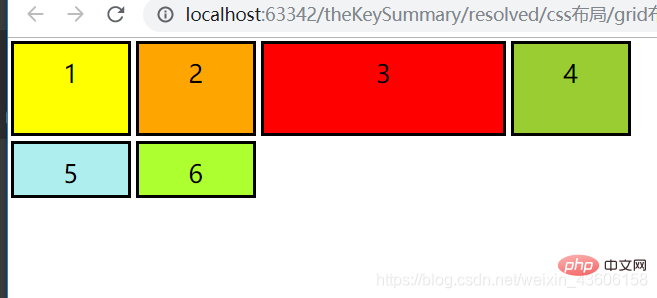
}Rendering: 
Wie wir vermutet haben, wird er jetzt zu vier Spalten, und das Drittel jeder Spalte wird 200 Pixel breit.
Aber die Zeile wird nicht drei Zeilen, da die Spalten zuerst sortiert werden und wenn dann doch keine Zeilen mehr vorhanden sind, werden auch keine weiteren Zeilen angeordnet. Freunde, bitte testen Sie es selbst für andere komplizierte Situationen. Ich werde hier keinen Unsinn reden, weil ich gleich mit dem tollen Rasterlayout beginne.
Die obige Methode schreibt lediglich eine feste Breite und Höhe in die untergeordneten Elemente. Dies wird sich nicht ändern, wenn die Breite und Höhe des Browsers geändert wird.
Das CSS-Rasterlayout bringt einen völlig neuen Wert: die Brucheinheit, die oft als fr abgekürzt wird und es Ihnen ermöglicht, den Container nach Bedarf in mehrere Blöcke aufzuteilen.
Ändern wir jede Spalte so, dass sie eine Brucheinheit breit ist:
Ändern Sie den CSS-Stil des Containers in:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}Das Ergebnis ist, dass das Rasterlayout die gesamte Breite in drei Brucheinheiten unterteilt, wobei jede Spalte eine Brucheinheit einnimmt .
Wenn wir den Wert von Grid-Template-Columns in 1fr 2fr 1fr ändern, ist die zweite Spalte doppelt so breit wie die anderen beiden Spalten. Die Gesamtbreite beträgt nun vier Brucheinheiten, wobei die zweite Spalte zwei Brucheinheiten und die anderen Spalten jeweils eine Brucheinheit einnehmen.
Freunde, bitte beobachten Sie selbst den Effekt. Diese Ihrer Unterelemente ändern sich, wenn sich Ihre Bildschirmbreite ändert.
Im Allgemeinen ermöglicht Ihnen der Bruch-Einheitswert, die Breite der Spalte einfach zu ändern.
Das obige Beispiel bietet uns jedoch nicht die gewünschte Reaktionsfähigkeit, da das Raster immer drei Spalten breit ist. Wir möchten, dass das Raster die Anzahl der Spalten basierend auf der Breite des Containers ändert. Dazu müssen Sie die folgenden drei Konzepte erlernen:
Zuerst lernen wir die Funktion „repeat()“. Dies ist eine leistungsstarke Möglichkeit, Spalten und Zeilen anzugeben. Verwenden wir die Funktion „repeat()“, um das Raster zu ändern:
Das Container-CSS wird geändert in:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}Im obigen Code entspricht „repeat(3, 100px)“ 100px 100px 100px. Der erste Parameter gibt die Anzahl der Zeilen und Spalten an und der zweite Parameter gibt deren Breite an, sodass wir genau das gleiche Layout erhalten, mit dem wir begonnen haben.
Dann kommt Auto-Fit. Lassen Sie uns die feste Anzahl von Spalten überspringen und 3 durch eine adaptive Zahl ersetzen:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}Jetzt passt das Raster seine Anzahl basierend auf der Breite des Containers an. Es wird versucht, so viele 100 Pixel breite Spalten wie möglich in den Container zu passen. Wenn wir jedoch alle Spalten fest auf 100 Pixel codieren, erhalten wir nie die erforderliche Elastizität, da sie kaum die gesamte Breite ausfüllen.
Um das obige Problem zu lösen, benötigen wir minmax(). Wir haben 100px durch minmax(100px, 1fr) ersetzt und der Code lautet wie folgt:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}Bitte beachten Sie, dass alle Antworten in einer Zeile CSS-Code erfolgen
Jetzt ist der Effekt perfekt. Der durch die Funktion minmax() definierte Bereich ist größer oder gleich min und kleiner oder gleich max.
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="/static/imghw/default1.png" data-src="你的图片路径" class="lazy" / alt="Eine kurze Diskussion über die Verwendung des CSS3-Grid-Rasterlayouts (Anzeige: Grid)" ></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
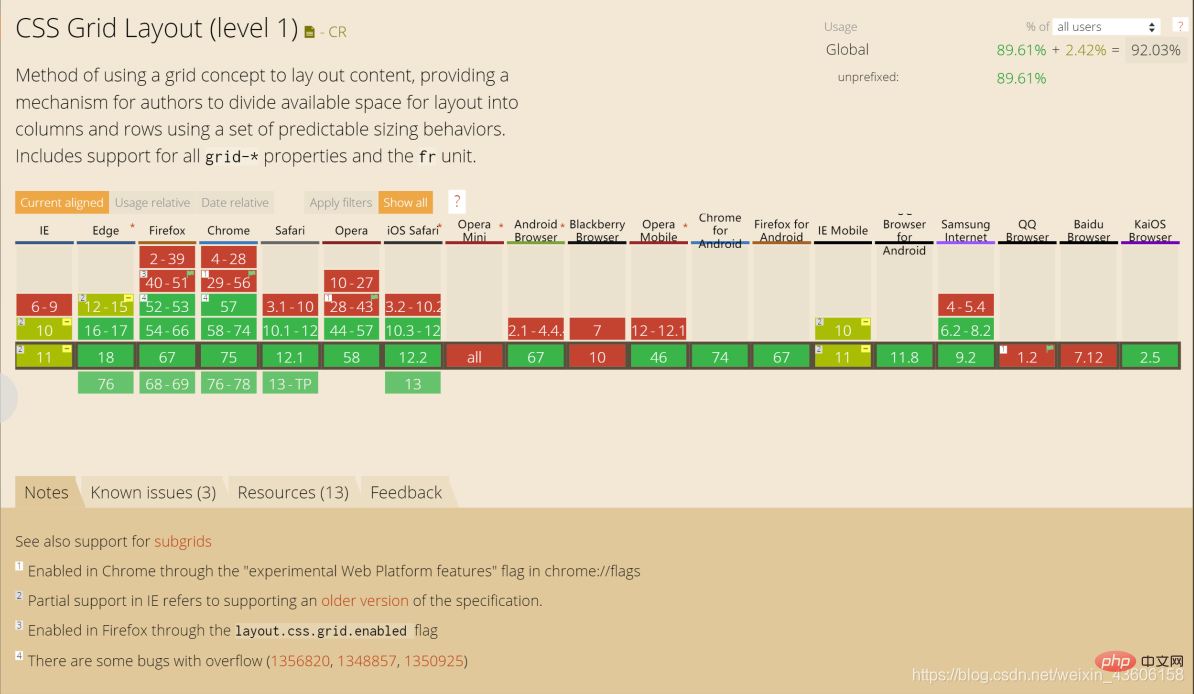
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung des CSS3-Grid-Rasterlayouts (Anzeige: Grid). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!