Werfen wir einen Blick auf die Rolle des Schlüsselattributs in v-for!

Verwandte Empfehlungen: „vue.js Tutorial“
Tatsächlich erfordert Vue React auch das Hinzufügen des Schlüsselattributs zu jeder Komponente, wenn das Listenrendering durchgeführt wird.
Um die Rolle des Schlüssels zu erklären, müssen wir zunächst den Diff-Algorithmus des virtuellen DOM vorstellen.
Wir wissen, dass sowohl Vue als auch React einen Satz virtueller DOM implementieren, der es uns ermöglicht, die Seite neu zu rendern, ohne DOM-Elemente direkt zu manipulieren und nur Daten zu manipulieren. Das dahinter verborgene Prinzip ist der effiziente Diff-Algorithmus.
Der Diff-Algorithmus des virtuellen DOM von Vue und React ist ungefähr gleich und sein Kern basiert auf zwei einfachen Annahmen:
Zwei identische Komponenten erzeugen ähnliche DOM-Strukturen, und unterschiedliche Komponenten erzeugen unterschiedliche DOM-Strukturen.
Eine Gruppe von Knoten auf derselben Ebene, die durch eine eindeutige ID unterschieden werden können.
Basierend auf den beiden oben genannten Annahmen wird die Komplexität des virtuellen DOM-Diff-Algorithmus von O(n^3) auf O(n) reduziert.
Hier leihen wir uns ein Bild aus dem Diff-Algorithmus von React, um es kurz zu erklären: 
Wenn sich die Daten auf der Seite ändern, vergleicht der Diff-Algorithmus nur Knoten auf derselben Ebene:
Wenn die Knotentypen unterschiedlich sind, töten Sie sie einfach Wenn Sie die vorherigen Knoten erstellen und dann einen neuen Knoten erstellen und einfügen, werden die nachfolgenden untergeordneten Knoten dieses Knotens nicht verglichen.
Wenn die Knotentypen gleich sind, werden die Eigenschaften des Knotens zurückgesetzt und dadurch der Knoten aktualisiert.
Wenn es in einer bestimmten Ebene viele identische Knoten gibt, also Listenknoten, folgt der Aktualisierungsprozess des Diff-Algorithmus standardmäßig ebenfalls den oben genannten Prinzipien.
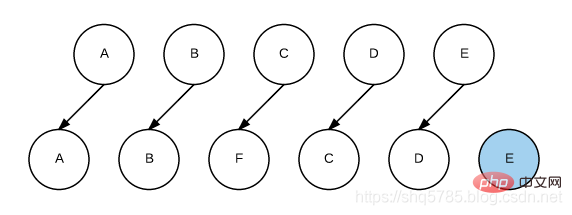
Zum Beispiel in der folgenden Situation:

Wir hoffen, ein F zwischen B und C hinzuzufügen. Die Standardausführung des Diff-Algorithmus ist wie folgt: 
Das heißt, aktualisieren Sie C auf F, D auf C , und E in D zu aktualisieren und dann E am Ende einzufügen, ist das nicht sehr ineffizient?
Wir müssen also einen Schlüssel verwenden, um jeden Knoten eindeutig zu identifizieren. Der Diff-Algorithmus kann diesen Knoten korrekt identifizieren und die richtige Position zum Einfügen des neuen Knotens finden.

Kurz gesagt besteht die Hauptfunktion von key darin, das virtuelle DOM effizient zu aktualisieren. Darüber hinaus wird bei Verwendung des Übergangswechsels von Elementen mit demselben Tag-Namen auch das Schlüsselattribut verwendet. Der Zweck besteht auch darin, Vue die Unterscheidung zu ermöglichen. Andernfalls ersetzt Vue nur seine internen Attribute und löst das nicht aus Übergangseffekt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
ProgrammierlehreDas obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf die Rolle des Schlüsselattributs in v-for!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.






