

Gelegentlich stellte ich beim Anschauen der Live-Übertragung von Doudizhu fest, dass der Moderator einen Fehler gemacht hatte, weil er keinen Kartenrekorder hatte, und so kam mir die Idee, einen Kartenrekorder zu bauen um meine Fähigkeiten zu üben und mich mit dem Entwicklungsprozess kleiner Programme vertraut zu machen.
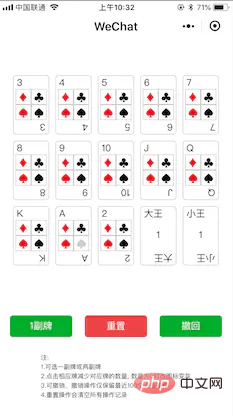
Screenshot:

Die Idee ist relativ einfach und hat nur eine Seite
1 Wählen Sie ein Kartendeck oder zwei Kartendecks
2. Klicken Sie auf die entsprechende Karte, um die Anzahl der entsprechenden Karten zu reduzieren. Wenn die Zahl 0 ist, wird das Symbol grau
3. Der Rückgängig-Vorgang behält nur die letzten 100 Klickvorgänge bei Die Auswahl für die Entwicklung ist mpvue mpvue.com/ und dann direkt das Rasterlayout verwenden, um die Karten anzuordnen <div class="gird-container">
<div class="gird-item" v-for="(poker, index) in pokers" :key="index">
<card :poker="poker" :index="index" @handleHuase="handleHuase" @handleWang="handleWang">
</card>
</div>
</div>
// 点击操作
handleHuase (obj) {
// 这里用来记录操作历史
this.updateHistory.push(JSON.parse(JSON.stringify(this.pokers)))
if (this.pokers[obj.index][obj.huase] > 0) {
this.pokers[obj.index][obj.huase] -= 1
this.pokers[obj.index].count -= 1
} else {
this.pokers[obj.index][obj.huase] = this.defaultCount
this.pokers[obj.index].count += 1
}
}// 撤销操作
rollback () {
let pokers = this.updateHistory[this.updateHistory.length - 1]
this.pokers = pokers
this.updateHistory.pop(this.updateHistory.length - 1)
}git-Adresse
github.com/jinggoing/m… Verwandte Empfehlungen:Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm-Vermieterkartenzähler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 So verwenden Sie Spyder
So verwenden Sie Spyder
 Ripple-Handelsplattform
Ripple-Handelsplattform
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 Welche Software ist Premiere?
Welche Software ist Premiere?