CSS zeichnet einen fächerförmigen Fortschrittsbalken

Vorwort:
Dieser Artikel zeigt Ihnen die Methode zum Zeichnen eines kreisförmigen Fortschrittsbalkens mit reinem CSS. Wenn Sie die Methode in diesem Artikel verwenden, wird empfohlen, zunächst den Mittelpunktswinkel, das Bogenmaßsystem, trigonometrische Funktionen und andere zu verstehen Wissen.
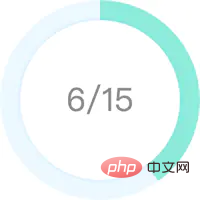
Ich arbeite hart daran, die folgenden Effekte zu erzielen:

Natürlich können Sie SVG annehmen ... Hier werde ich Ihnen zeigen, wie Sie in nur drei Schritten einen Ring-Fortschrittsbalken mit reinem CSS erstellen!

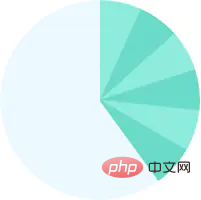
Das ist ein 2+1 Sandwichkeks, der blaugrüne Teil ist Marmelade. Offensichtlich bestehen die Kekse aus zwei in Kreise geschnittenen Teilen. Wir konzentrieren uns darauf, zu zeigen, wie man Marmelade macht:

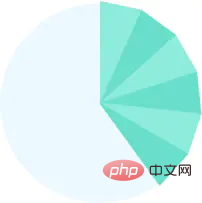
Wie auf dem Bild zu sehen ist, besteht der große Fächer aus 6 kleinen Fächern, wobei jeder kleine Fächer den Platz einnimmt 1/15 des gesamten runden Kuchens, die große Fächerform nimmt 6/15 des gesamten runden Kuchens ein. Wir müssen nur eine Sektoreinheit konstruieren, sie in 6 Kopien kopieren, sie in entsprechenden Winkeln drehen und sie miteinander verbinden.
Wie konstruiere ich eine Fächerform? Verwenden Sie Dreiecke zum Verkleiden...

Wie berechnet man die Breite und Höhe eines Dreiecks? Angenommen, der Kreisradius $radius beträgt 100 Pixel und der Bruch $count beträgt 15. Dann beträgt der Mittelpunktswinkel des kleinen Sektors 360 Grad / 15, die Höhe des Dreiecks beträgt 100 Pixel und die Breite beträgt 2 * 100 Pixel * tan (360 Grad / 15 / 2). Darunter wird 360 Grad / 15 / 2 in Bogenmaß als PI / 15 umgewandelt (PI == 360 Grad / 2).
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}Schüler, die nicht gut in Mathematik sind, bilden sich bitte weiter ...
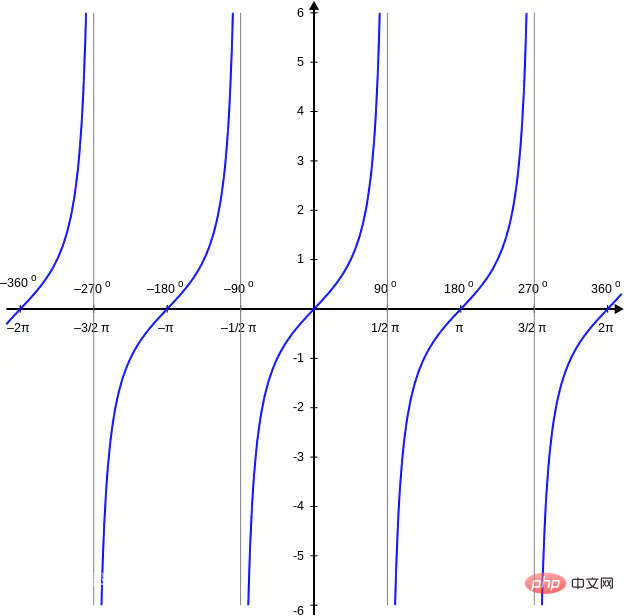
Eine besondere Behandlung ist erforderlich, wenn $count 1 oder 2 ist, da tan(PI) und tan(PI / 2) unendliche Werte sind nicht verstehen, bitte studieren Sie das Tangensfunktionsbild:

Zugehöriger Code (wobei $diameter = 2 * $radius der Durchmesser des Kreises ist):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}Zum Schluss kopieren und drehen Sie die Sektoreinheiten nacheinander:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}Die Marmelade ist fertig, bitte fügen Sie selbst weitere Verzierungen hinzu. Hey ... der vollständige Code für dieses Beispiel ist hier.
Fortsetzung am 14.11.2017Da dieses Beispiel mathematische Operationen wie trigonometrische Funktionen einführt, verwenden Sie Sass zum Vorkompilieren. Schüler, die Sass nicht installiert haben, können den kompilierten Quellcode herunterladen und „sector.html“ öffnen, um den Effekt anzuzeigen. Um Sass zu installieren, lesen Sie bitte das Installations-Tutorial am Ende des Artikels.Debugging-Methode für dieses Beispiel:
cd sector sass --watch style.scss:style.css --debug-info
sunmengyuan.github.io/garden/
Mein Github: github.com/sunmengyuan
Originallink: s unmengyuan. github.io/garden/2017…
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonCSS zeichnet einen fächerförmigen Fortschrittsbalken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




