 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Eine kurze Diskussion über die Verwendung eines negativen Randes im CSS-Layout
Eine kurze Diskussion über die Verwendung eines negativen Randes im CSS-Layout
Eine kurze Diskussion über die Verwendung eines negativen Randes im CSS-Layout

【Empfohlenes Tutorial: CSS-Video-Tutorial】
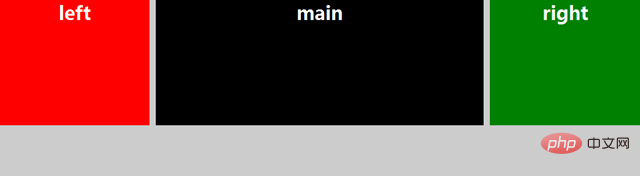
1 Die Breite der linken und rechten Spalte ist fest und die Breite der mittleren Spalte ist adaptiv
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div>
<div>main</div>
</div>
<div>left</div>
<div>right</div>
</body>
</html>
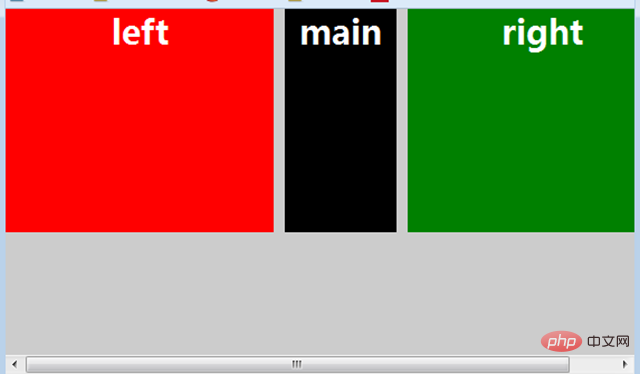
Der Effekt des Verkleinerns das Fenster:

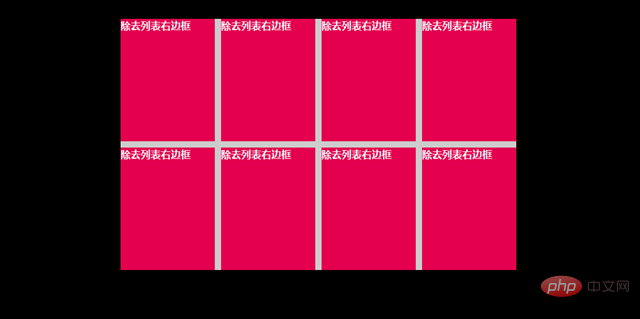
2. Entfernen Sie den rechten Rand der Liste
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div>
</body>
</html>Effekt:

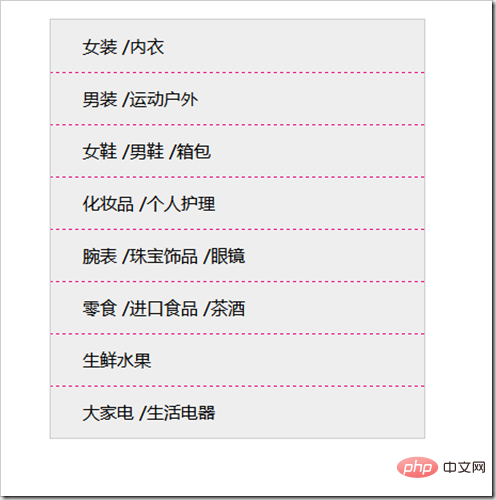
3. Entfernen Sie den unteren Rand (Rand-unten) des letzten Li der Liste
Der Container hat einen Rand, und die Liste im Container hat auch einen unteren Rand (Border-Bottom). Dadurch überlappt der Rand des letzten Li mit dem äußeren Rand des Containers, der normalerweise in der Kategorie anzutreffen ist Listen;
Wie gezeigt:

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>Effekt:

Hinweis: Wenn sich die Farbe des Containerrahmens von der Farbe des Listenrahmens im Container unterscheidet, fügen Sie einen Überlauf hinzu: auf dem Containerelement versteckt;
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung eines negativen Randes im CSS-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



