Unterstützt IE keine CSS3-Animation?
IE9 und niedrigere Versionen unterstützen keine CSS3-Animationen; CSS3-Animationen unterstützen niedrigere Versionen nicht sehr gut, insbesondere IE9 und niedrigere Versionen, es bezieht sich nicht darauf, Elemente schrittweise von einem Stil zum anderen zu ändern zu einem anderen Stil zu wechseln.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer, CSS3-Version.
css3-Animation ist der Effekt der schrittweisen Änderung eines Elements von einem Stil zum anderen. Eine oder mehrere Animationen können durch das Setzen mehrerer Knoten präzise gesteuert werden, was häufig zur Erzielung komplexer Animationseffekte verwendet wird. 0 % ist der Beginn der Animation, 100 % ist der Abschluss der Animation.
ie unterstützt keine CSS3-Animation?
IE9 und niedrigere Versionen unterstützen keine CSS3-Animationen. CSS3-Animationen unterstützen Low-End-Browser nicht besonders gut, insbesondere IE9 und niedriger.
Manchmal werden einige einfache Animationseffekte nur mit JS-Code implementiert, aber die Effizienz ist gering und der Effekt ist etwas steif und nicht glatt genug. Schließlich ist die Verwendung von JS-Code zur Implementierung von Animationen nicht der richtige Weg.
Erweiterung:
CSS3-Animation (Animationen) Spezialeffekte unter IE10 [Empfohlen: CSS-Video-Tutorial]
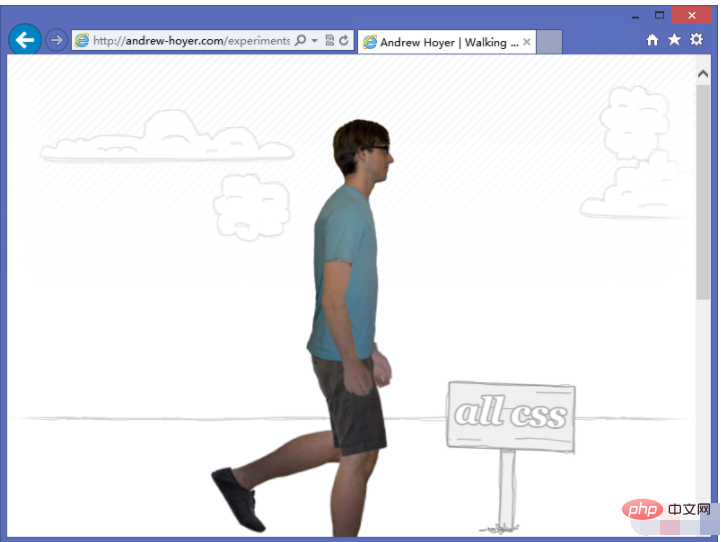
Animationsspezialeffekte in CSS3. Ohne Javascript und nur mit reinem CSS können Sie erstaunliche Animationseffekte erzielen, sogar 3D-Animationseffekte. Folgen Sie dem Autor, um mit IE10 einen klassischen CSS3-Animationseffekt anzusehen (http://andrew-hoyer.com/experiments/walking/)

CSS3 demonstriert die Animation von gehenden Menschen
Es gibt drei Arten von Animationen CSS:
Transformation, Transformation und Animation
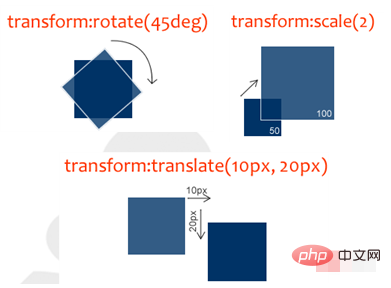
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform unterstützt die Matrixtransformation, bei der Elemente basierend auf X- und Y-Koordinaten neu positioniert werden

Das obige ist der detaillierte Inhalt vonUnterstützt IE keine CSS3-Animation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Es ist kein Geheimnis, dass der Internet Explorer schon lange in Ungnade gefallen ist, aber mit der Einführung von Windows 11 kommt die Realität. Anstatt in Zukunft manchmal den IE zu ersetzen, ist Edge jetzt der Standardbrowser im neuesten Betriebssystem von Microsoft. Vorerst können Sie den Internet Explorer noch in Windows 11 aktivieren. Allerdings hat IE11 (die neueste Version) bereits ein offizielles Ruhestandsdatum, nämlich den 15. Juni 2022, und die Uhr tickt. Vor diesem Hintergrund ist Ihnen vielleicht aufgefallen, dass Internet Explorer manchmal Edge öffnet, und es gefällt Ihnen möglicherweise nicht. Warum passiert das also? existieren
 Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Immer mehr Benutzer beginnen mit der Aktualisierung des Win11-Systems. Da jeder Benutzer unterschiedliche Nutzungsgewohnheiten hat, verwenden viele Benutzer immer noch den IE11-Browser. Was soll ich also tun, wenn das Win11-System den IE-Browser nicht verwenden kann? Unterstützt Windows11 immer noch ie11? Werfen wir einen Blick auf die Lösung. Lösung des Problems, dass Win11 den ie11-Browser nicht verwenden kann 1. Klicken Sie zunächst mit der rechten Maustaste auf das Startmenü und wählen Sie „Eingabeaufforderung (Administrator)“, um es zu öffnen. 2. Geben Sie nach dem Öffnen direkt „Netshwinsockreset“ ein und drücken Sie zur Bestätigung die Eingabetaste. 3. Geben Sie nach der Bestätigung „netshadvfirewallreset&rdqu“ ein
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.




