

Vorwort:
React ist eine JAVASCRIPT-Bibliothek zum Erstellen von Benutzeroberflächen. Viele Leute denken bei React an das V (Ansicht) in MVC, das hauptsächlich zum Erstellen von Benutzeroberflächen verwendet wird.
react verwendet die virtuelle DOM-Technologie, um die Interaktion zwischen Javascript und dem realen DOM zu reduzieren und die Front-End-Leistung zu verbessern. Mithilfe eines unidirektionalen Datenflussmechanismus leitet die übergeordnete Komponente Daten über Requisiten an die untergeordnete Komponente weiter, sodass der Datenfluss gewährleistet ist Die Richtung ist auf einen Blick klar.
Sobald sich die Eigenschaften oder der Status der Komponente ändern, werden die Komponente und ihre Unterkomponenten neu gerendert und einem VDOM-Diff unterzogen, um die Datenflussinteraktion abzuschließen. Allerdings kann dieser Mechanismus in einigen Fällen zu Leistungsproblemen führen, beispielsweise wenn die Datenmenge groß ist. Lassen Sie uns die Leistungsengpässe von React analysieren und mithilfe des React-Addons-Perf-Tools die Bedeutung der Aufteilung von React-Komponenten veranschaulichen.
React-Leistungsengpass
Um den Leistungsengpass von React zu verstehen, müssen Sie den Renderprozess von React kennen. Das Rendern kann in zwei Phasen unterteilt werden:
Erste Komponentisierung
In dieser Phase wird die Rendermethode der Komponente und aller ihrer Unterkomponenten ausgeführt, wodurch die erste Version des virtuellen Doms generiert wird.
Komponenten-Update-Rendering.
Jede Änderung der Requisiten oder des Status der Komponente löst das Update-Rendering der Komponente aus. Standardmäßig führt es auch die Render-Methode der Komponente und aller ihrer Unterkomponenten aus, um das neue virtuelle DOM zu erhalten.
Der Leistungsengpass, von dem wir sprechen, bezieht sich auf die Situation während der Komponentenaktualisierungsphase.
Komponentenaktualisierungsprozess reagieren
Durch die obige Analyse können wir erkennen, dass der spezifische Prozess der Komponentenaktualisierung wie folgt abläuft:
Führen Sie die Rendermethode der Komponente und aller ihrer Unterkomponenten aus, um das aktualisierte virtuelle DOM zu erhalten, d. h. erneut rendern, auch wenn die Unterkomponenten nicht aktualisiert werden müssen.
Dann vergleichen Sie das alte und das neue virtuelle DOM, um die Komponente zu aktualisieren.
In diesem Prozess können Sie anhand des Rückgabewerts der Methode ShouldComponentUpdate der Komponente bestimmen, ob ein erneutes Rendern erforderlich ist.
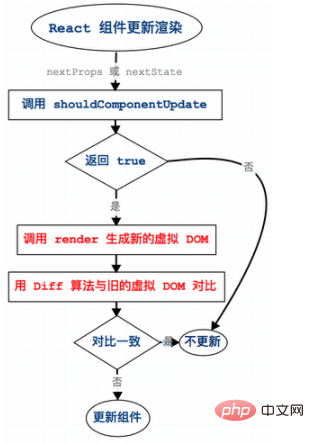
Der gesamte Update-Rendering-Prozess von React kann mit einem Bild veranschaulicht werden:

Standardmäßig gibt das ShouldComponentUpdate der Komponente true zurück, d. h. React ruft standardmäßig die Render-Methode aller Komponenten auf, um ein neues virtuelles DOM zu generieren Dann wird das alte virtuelle DOM verglichen, um festzustellen, ob die Komponente möglicherweise aktualisiert werden muss.
Reagieren Sie auf Leistungsengpässe
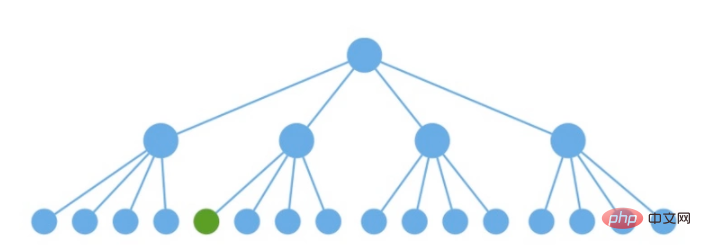
Lassen Sie uns mit einem Bild sprechen. Das Bild unten ist beispielsweise ein Komponentenstrukturbaum, die grüne Komponente im Bild unten (die vom Stamm übergebenen Daten). Komponente und auf die Änderungen der grünen Komponente angewendet):

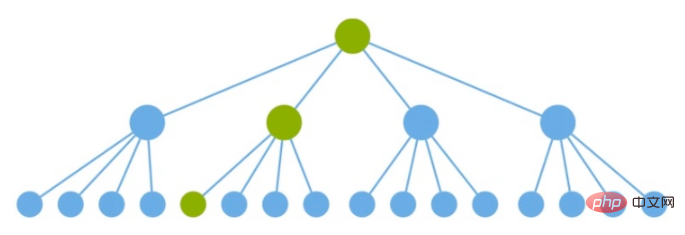
Idealerweise möchten wir nur die Komponenten auf dem kritischen Pfad aktualisieren, wie unten gezeigt:

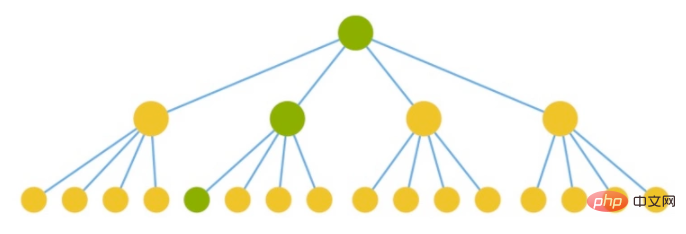
Der tatsächliche Effekt besteht jedoch darin, dass jede Komponente das vervollständigt Neu-Rendering und Virtual-DOM-Diff-Prozess, obwohl sich die Komponenten nicht geändert haben, ist dies offensichtlich eine Verschwendung. Wie in der folgenden Abbildung dargestellt, stellt der gelbe Teil das verschwendete erneute Rendern und den virtuellen DOM-Differenz dar.

Gemäß der obigen Analyse manifestieren sich die Leistungsengpässe von React hauptsächlich in:
Für Komponenten, deren Requisiten und Status sich nicht geändert haben, muss React auch das virtuelle DOM und das Diff des virtuellen DOM neu generieren.
Verwenden Sie ShouldComponentUpdate zur Leistungsoptimierung.
Als Reaktion auf den Leistungsengpass von React können wir die von React bereitgestellte ShouldComponentUpdate-Methode verwenden, um einige Optimierungen vorzunehmen. Wir können Komponenten wie folgt selektiv aktualisieren, um die Leistung von React zu verbessern:
ShouldComponentUpdate Es muss festgestellt werden, ob die aktuellen Eigenschaften und der Status mit denen beim letzten Mal identisch sind. Wenn sie identisch sind, ist es nicht erforderlich, den nachfolgenden Prozess zum Generieren des virtuellen DOM und seines Diffs durchzuführen, andernfalls muss es aktualisiert werden.
(Lernvideo-Sharing: Javascript-Video-Tutorial)
Die spezifische Implementierung kann wie folgt dargestellt werden:
shouldComponentUpdate(nextProps, nextState){ return !isEqual(nextProps, this.props) || !isEqual(nextState, this.state)
}Unter diesen dient die isEqual-Methode dazu, zu bestimmen, ob zwei Objekte gleich sind (bezogen auf die Tatsache, dass ihre Objektinhalte sind gleich, nicht kongruent).
Durch die Anzeige der Methode ShouldComponentUpdate können Sie feststellen, ob die Komponente aktualisiert werden muss. Das Hinzufügen dieser Methode zu jeder Komponente ist jedoch umständlich. React bietet eine offizielle Lösung:
Die Lösung für die Komponente ShouldComponentUpdate ist gekapselt, um einen flachen Vergleich der aktuellen Eigenschaften und des Status der Komponente mit dem vorherigen zu implementieren, um festzustellen, ob die Komponente aktualisiert werden muss.
React bietet zwei Sätze offizieller Lösungen in unterschiedlichen Entwicklungsstadien:
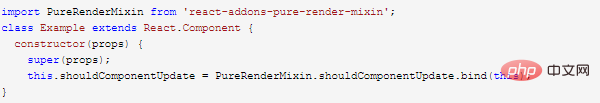
PureRenderMin
One ist eine Komponente, die auf der Grundlage von React.createClass von ES5 erstellt wurde und Mixins in dieser Form verwendet, um die von PureRenderMixin bereitgestellte Methode ShouldComponentUpdate zu kombinieren. Natürlich können auch mit ES6 erstellte Komponenten diese Lösung nutzen.

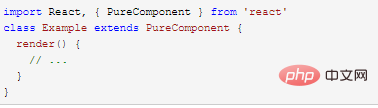
PureComponent
Diese Lösung ist eine Komponenten-Basisklasse, die für ES6 hinzugefügt wurde und in der React 15.3.0-Version veröffentlicht wurde: React.PureComponent. Dies ist offensichtlich benutzerfreundlicher für Komponenten, die auf ES6-Art erstellt wurden.

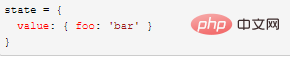
Es sollte darauf hingewiesen werden, dass ihre interne ShouldComponentUpdate-Methode unabhängig davon, ob es sich um PureRenderMin oder PureComponent handelt, Requisiten und Zustandsobjekte flach vergleicht (shallowCompare), dh nur die Eigenschaften der ersten Ebene des Objekts und ob ihre Werte verglichen werden sind gleich. Beispielsweise wird das folgende Statusobjekt in den folgenden Wert geändert:

Da der Wert von state einem anderen Objekt zugewiesen ist, sind nextState.value und this.props.value immer ungleich, was dazu führt, dass der flache Vergleich fehlschlägt. In tatsächlichen Projekten kommt diese Art von verschachtelten Objektergebnissen sehr häufig vor. Wenn die PureRenderMin- oder PureComponent-Methode verwendet wird, wird der gewünschte Effekt nicht erzielt.
Obwohl dies durch einen tiefen Vergleich beurteilt werden kann, ähnelt der tiefe Vergleich einem tiefen Kopieren, einer rekursiven Operation, und der Leistungsaufwand ist relativ groß.
Zu diesem Zweck können Sie die Komponenten so weit wie möglich aufteilen, um die Requisiten und Zustandsobjektdaten der Komponente zu reduzieren. In Kombination mit der Verwendung von PureRenderMin oder PureComponent, um festzustellen, ob die Komponente aktualisiert wurde, können Sie die Leistung von React and Do besser verbessern erfordert keine allzu große Personalentwicklung.
Komponentenaufteilung
Bei der Komponentenaufteilung geht es in Reaktion darum, Komponenten so weit wie möglich zu unterteilen, um die Wiederverwendung und Optimierung zu erleichtern. Das spezifische Prinzip der Aufteilung:
Versuchen Sie, einfacher zu bestimmen, ob die geteilte Komponente aktualisiert werden soll.
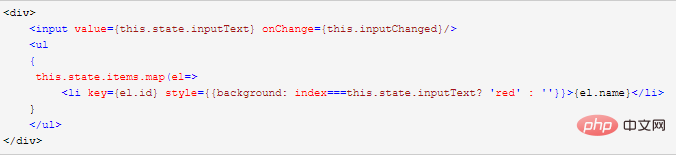
Dies ist nicht leicht zu verstehen. Beispiel: Angenommen, wir definieren eine übergeordnete Komponente, die 5.000 untergeordnete Komponenten enthält. Bei jeder Eingabe einer Zahl wird die Hintergrundfarbe der entsprechenden Unterkomponente rot.

In diesem Beispiel sind die Eingabefeldkomponente und die Listenunterkomponente offensichtlich unterschiedlich. Die eine ist dynamisch und die andere ist relativ statisch, unabhängig davon, wie die Eingabe erfolgt. Es wird nur 5.000 Artikel geben. Jedes Mal, wenn eine Zahl in das Eingabefeld eingegeben wird, werden alle Komponenten neu gerendert, was zu unnötigen Aktualisierungen der Unterkomponenten der Liste führt.
Es ist ersichtlich, dass die Aktualisierung der obigen Listenkomponente nicht einfach abzubrechen ist, da der Status der Eingabekomponente und der Listenunterkomponente in den Status der übergeordneten Komponente verschoben wird und dies nicht möglich ist Reagieren Sie, um den Rückgabewert von ShouldComponentUpdate zu verwenden, um den Komponententeil der Komponente zu aktualisieren. Der andere Teil wird nicht aktualisiert. Nur durch die Aufteilung in verschiedene Komponenten kümmert sich jede Komponente nur um die entsprechenden Requisiten. Die geteilte Listenkomponente kümmert sich nur um ihre eigenen Attribute, und andere Komponenten bewirken die Aktualisierung der übergeordneten Komponente. In der Listenkomponente können Sie entscheiden, ob eine Aktualisierung durchgeführt werden soll, indem Sie den Wert der Attribute beurteilen, die Ihnen wichtig sind, sodass Sie sie besser optimieren können die Komponente.
Versuchen Sie, die Requisiten und Zustandsdaten geteilter Komponenten zu reduzieren.
Dies wird hauptsächlich aus der Perspektive der Komponentenoptimierung betrachtet. Wenn die Komponente nicht zu viel auf die Leistung achten muss, kann sie ignoriert werden.
Der Grund, warum geteilte Komponenten flach sind, liegt darin, dass die von React bereitgestellte Optimierungslösung PureRenderMin oder PureComponent die Requisiten und den Status der Komponente flach vergleicht, um zu entscheiden, ob die Komponente aktualisiert werden soll.
In der obigen Listenkomponente speichert this.state.items ein Array von Objekten. Um besser beurteilen zu können, ob jede Liste aktualisiert werden muss, kann jedes Listenelement in eine Listenelementkomponente aufgeteilt werden. Zugehörige Requisiten sind jedes Objekt im Elementarray. Mithilfe dieser flachen Daten lässt sich leicht feststellen, ob sich die Daten geändert haben.
Ein Beispiel für die Komponentenaufteilung
Für diesen Artikel habe ich eine Fallbibliothek zum Hinzufügen und Anzeigen von Todo-Listen geschrieben. Klonen Sie den Code lokal, um den Effekt lokal auszuführen.
Die Fallbibliothek ist eine Todo-Liste mit 5.000 Elementen, und Todo-Elemente können gelöscht und hinzugefügt werden. Dieses Beispiel zeigt den Vergleich der Erfahrungen vor und nach der Komponentenaufteilung und zeigt, dass es zu einer deutlichen Leistungsverbesserung kommt.
Im Folgenden verwenden wir das Leistungstesttool „react-addons-perf“ von React, um die Komponentenaufteilung zu veranschaulichen.
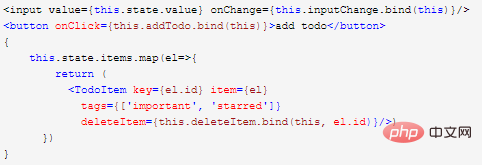
Der Renderteil der Komponente TodosBeforeDivision vor dem Teilen ist wie folgt:

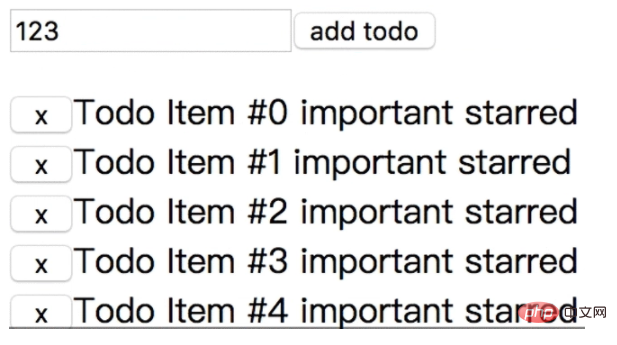
Bevor die Komponente geteilt wird, können Sie offensichtliche Verzögerungen beim Eingeben von Zeichen in das Eingabefeld, beim Hinzufügen von Aufgaben oder beim Löschen von Aufgabenelementen sehen, wie im gezeigt Abbildung unten:

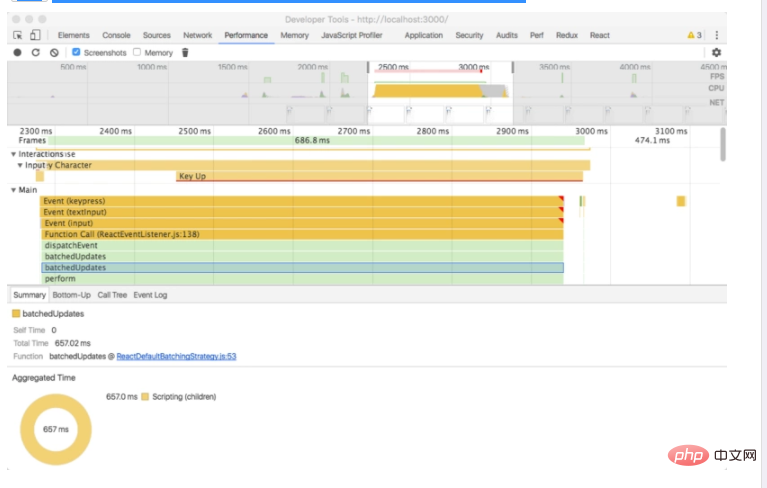
Um herauszufinden, was das Verzögerungsphänomen verursacht, verwenden wir das devTool von Chrome, um es zu lokalisieren. Die spezifische Methode besteht darin, die Performance-Option der neuesten Version des Chrome-Browsers zu verwenden, um es zu vervollständigen. Klicken Sie in dieser Option zunächst auf die Aufnahmeschaltfläche, um die Aufnahme zu starten. Zu diesem Zeitpunkt geben wir ein Zeichen in das Komponenteneingabefeld ein und klicken dann auf Stopp, um die Aufnahme zu stoppen. Wir sehen ein Leistungsprofil der Komponente vom Anfang bis zum Ende die Eingabe.

Wie aus dem Bild ersichtlich ist, nimmt die Eingabeereignislogik des Eingabefelds bei der Eingabe eines einzelnen Zeichens fast die gesamte Antwortzeit in Anspruch. Die spezifische Verarbeitungslogik ist hauptsächlich die Methode „BatchedUpdates“ auf der Reaktionsebene Batch-Aktualisierung der Listenkomponente statt benutzerdefinierter Logik.
Warum dauert die Batch-Aktualisierung so lange? Um den Grund zu verstehen, verwenden wir das auf React-Addons-Perf basierende Chrome-Plugin Chrome-React-Perf, das die Analyseergebnisse in Form eines ausgibt Chrom-Plug-in.
Bei der Verwendung dieses Plug-Ins ist Folgendes zu beachten:
Die Verwendung des Chrome-React-Perf-Plug-Ins erfordert die Einführung des React-Addons-Perf-Moduls in das Projekt, und sein Objekt muss darauf gemountet werden das Perf-Attribut des globalen Fensterobjekts, andernfalls kann es nicht verwendet werden.
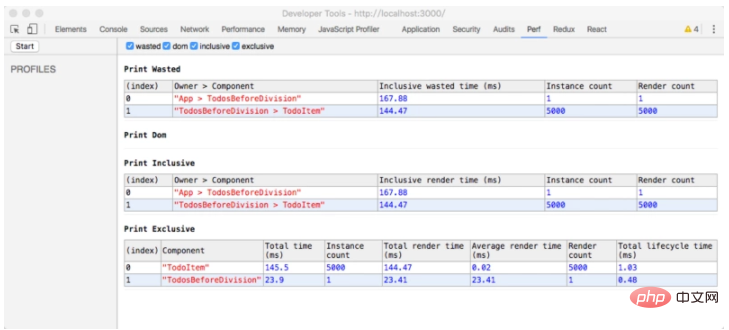
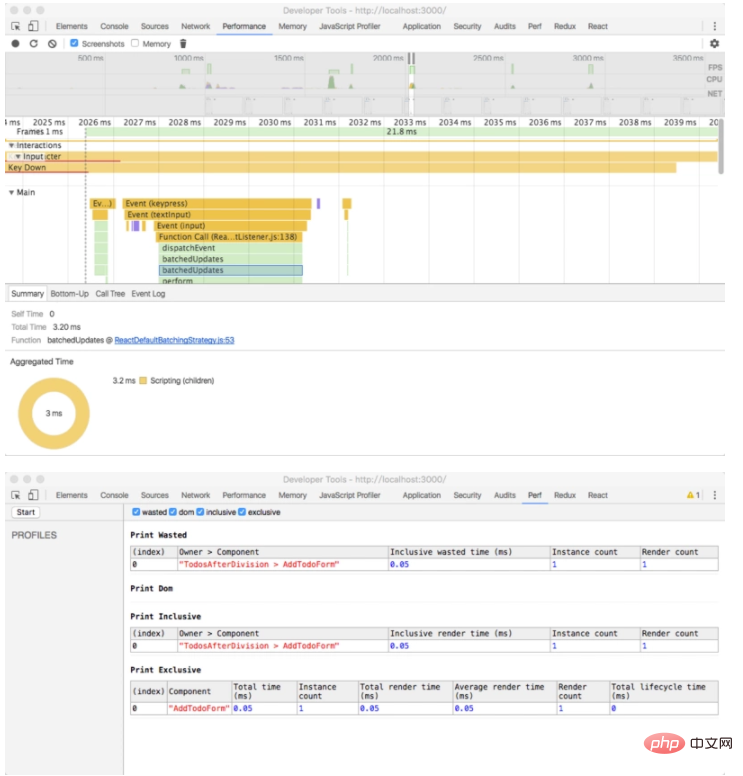
Wählen Sie im devTool-Tool die Perf-Optionsansicht aus, klicken Sie auf die Startschaltfläche und sie verwandelt sich in eine Stoppschaltfläche. Geben Sie ein Zeichen in das Komponenteneingabefeld ein und klicken Sie dann in der Perf-Ansicht auf die Stoppschaltfläche, um die entsprechende Leistungsansicht zu erhalten.

Von den 4 in der obigen Abbildung bereitgestellten Ansichten ist Print Wasted die hilfreichste für die Leistungsanalyse. Sie zeigt an, dass sich die Komponente nicht geändert hat, sondern am Aktualisierungsprozess, also am Prozess des erneuten Renderns, teilgenommen hat vdom-diff ist verschwendet. Ein bedeutungsloser Prozess. Aus der Abbildung ist ersichtlich, dass die Komponenten TodosBeforeDivision und TodoItem 167,88 ms bzw. 144,47 ms verschwenden. Dieser Overhead kann durch Aufteilen der Komponenten vermieden werden. Dies ist der Schwerpunkt der Reaktionsleistungsoptimierung.
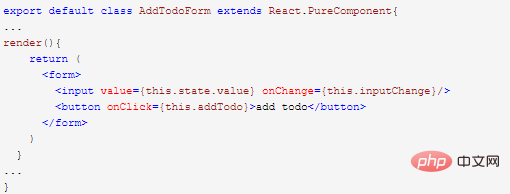
Dazu müssen wir die TodosBeforeDivision-Komponente in eine dynamische Komponente AddTodoForm mit Eingabe und Button und eine relativ statische Komponente TodoList aufteilen. Beide erben jeweils React.PureComponent, um unnötige Komponentenaktualisierungen zu vermeiden.

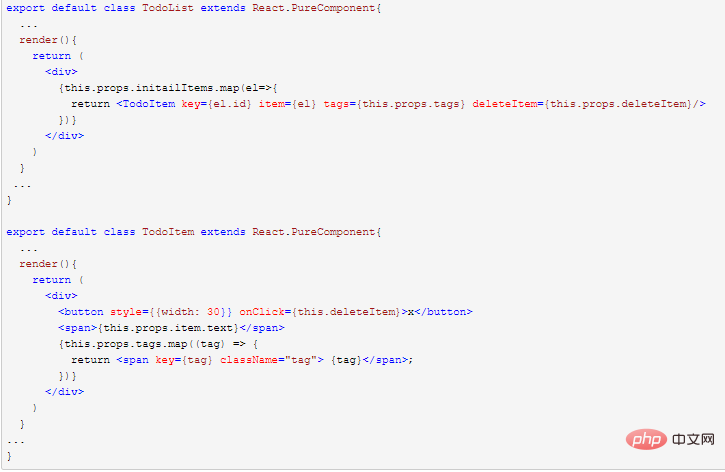
Die TodoList-Komponente muss außerdem für jede Todo-Aufgabe in eine TodoItem-Komponente aufgeteilt werden, sodass das Requisitenobjekt jeder TodoItem-Komponente flache Daten sind und React.PureComponent vollständig für einen flachen Vergleich von Objekten genutzt werden kann. Was ist besser? Bestimmen Sie, ob die Komponente unabhängig aktualisiert werden muss, um zu vermeiden, dass andere TodoItem-Komponenten aktualisiert werden müssen, wenn ein TodoItem-Element hinzugefügt oder gelöscht wird.

Verwenden Sie das obige Leistungstesttool, um die entsprechende Wirkung der geteilten Komponenten zu überprüfen:

Wie aus dem Screenshot oben ersichtlich ist, wurde die Leistung der geteilten Komponenten um das Hundertfache verbessert Enthält auch einige andere Optimierungen, z. B. keine Bindung der Funktion an diese am Speicherort der Komponenteneigenschaft und das Zwischenspeichern konstanter Objekt-Requisiten, um zu vermeiden, dass bei jedem erneuten Rendern neue Funktionen und neue Objekt-Requisiten neu generiert werden.
Im Allgemeinen ist die Aufteilung von Reaktionskomponenten sehr wichtig, um die Reaktionsleistung zu verbessern. Dies ist auch eine Richtung zur Optimierung der Reaktionsleistung.
Verwandte Empfehlungen: Reaktions-Tutorial
Das obige ist der detaillierte Inhalt vonDie Bedeutung der Aufspaltung der Reaktionskomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Lösung für 0x84b10001
Lösung für 0x84b10001
 Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
 Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers
 Was bedeutet Webserver?
Was bedeutet Webserver?
 Welche Methoden gibt es, Videos von Douyin herunterzuladen?
Welche Methoden gibt es, Videos von Douyin herunterzuladen?
 So lernen Sie C# von Grund auf
So lernen Sie C# von Grund auf
 Was ist Ethereum?
Was ist Ethereum?