So legen Sie Optionsfelder in HTML fest
So legen Sie Optionsfelder in HTML fest: Fügen Sie zuerst die Datei in die neue statische Seite ein, fügen Sie dann drei Optionsfelder in das Tag [
] ein und fügen Sie dann das Attribut „Name“ zu den Optionsfeldern hinzu. Fügen Sie abschließend innerhalb der JQuery-Initialisierungsfunktion eine Methode zum Auswählen des Optionsfelds hinzu.
Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So legen Sie Optionsfelder in HTML fest:
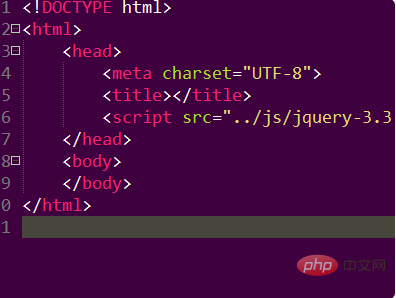
1. Fügen Sie diese Datei zunächst in die neue statische Seite ein, wie in der Abbildung unten gezeigt.
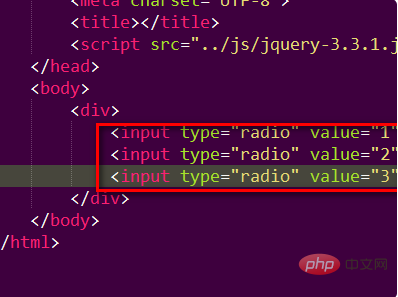
2. Fügen Sie dann drei Optionsfelder in das
<div></div>-Label mit den entsprechenden Beschriftungen ein, wie in der Abbildung unten gezeigt.
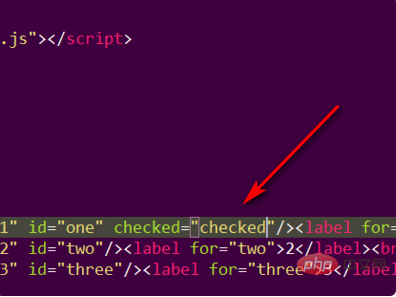
3. Fügen Sie dann das aktivierte Attribut zum ersten Optionsfeld hinzu. Es ist standardmäßig ausgewählt, wie in der Abbildung unten gezeigt.
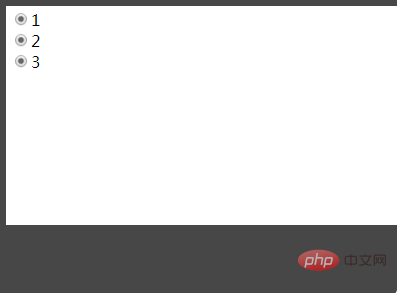
4. Speichern Sie den Code und sehen Sie sich den Effekt im Browser an. Sie können feststellen, dass drei Optionsfelder gleichzeitig ausgewählt werden können, wie im Bild unten gezeigt.
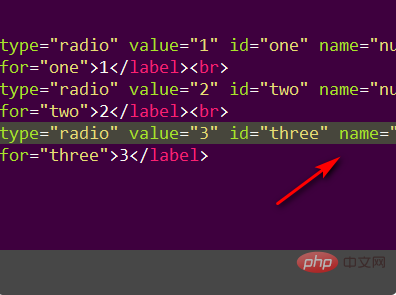
5. Fügen Sie dann das Namensattribut zu den drei Optionsfeldern hinzu, und die Namensattributwerte sind alle gleich, wie in der Abbildung unten gezeigt.
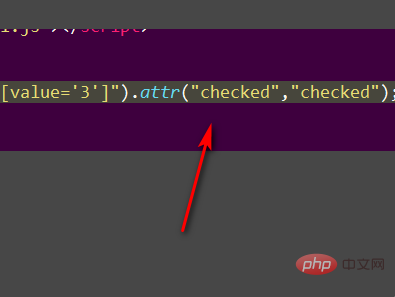
6. Fügen Sie abschließend die Methode zum Auswählen des Optionsfelds in der JQuery-Initialisierungsfunktion hinzu, und schon sind Sie fertig.
Verwandte Lernempfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie Optionsfelder in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.