
So öffnen Sie HTML-Dateien mit dw: 1. Doppelklicken Sie, um die Dreamweaver-Software zu öffnen. 2. Klicken Sie auf die Option „Datei“ in der oberen Navigationsleiste. 3. Klicken Sie im Dropdown-Menü auf die Schaltfläche „Neu“. 4. Wählen Sie in der Benutzeroberfläche „Neues Dokument“ HTML als „Seitentyp“ und HTML5 als „Dokumenttyp“ aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Adobe Dreamweaver cc2020-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So öffnen Sie HTML-Dateien mit dw:
1. Suchen Sie die dw-Software auf Ihrem Computer und doppelklicken Sie, um sie zu öffnen.

2. Klicken Sie nach dem Öffnen der dw-Software auf die Datei in der oberen linken Ecke, wie im Bild unten gezeigt.

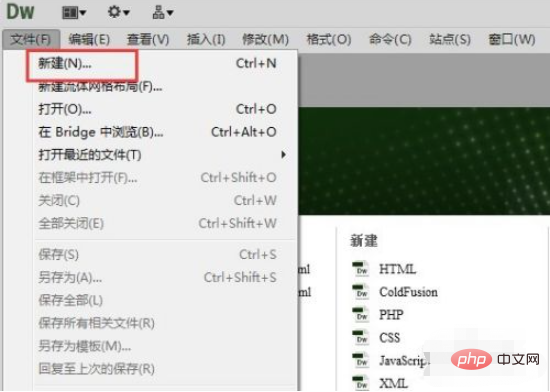
3. In der Datei klicken wir auf die Schaltfläche „Neu“.

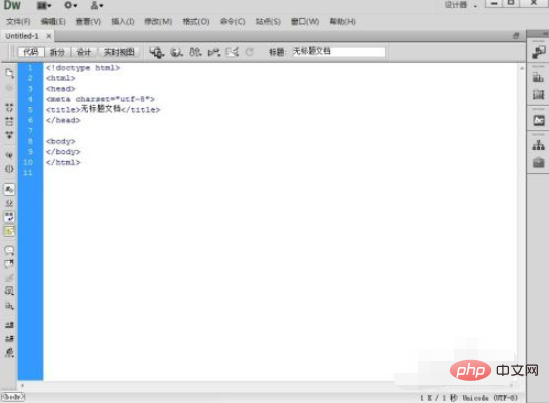
4. Wählen Sie in der neuen Datei HTML5 als Dokumenttyp aus.

5 Auf diese Weise erstellen wir eine neue HTML5-Datei der entsprechende Codeinhalt in der Datei.

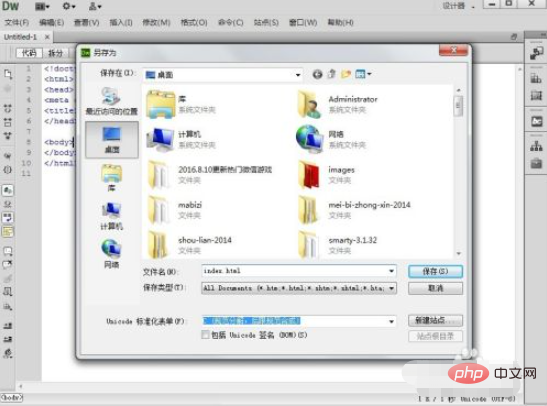
6. Für das neu erstellte HTML5-Dokument müssen wir es als (Strg+S-Tastenkombination) auf dem Desktop speichern.

Verwandte Lernempfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo öffnen Sie eine HTML-Datei mit dw. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 Die HTML-Datei wird leer geöffnet
Die HTML-Datei wird leer geöffnet
 So komprimieren Sie HTML-Dateien in ZIP
So komprimieren Sie HTML-Dateien in ZIP
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 So konvertieren Sie HTML-Dateien in PDF-Dateien
So konvertieren Sie HTML-Dateien in PDF-Dateien