 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 So verwenden Sie die Listengruppenkomponente des Bootstrap-Lernens
So verwenden Sie die Listengruppenkomponente des Bootstrap-Lernens
So verwenden Sie die Listengruppenkomponente des Bootstrap-Lernens
Dieser Artikel zeigt Ihnen, wie Sie die Listengruppenkomponente in Bootstrap verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Listengruppen können zum Erstellen von Listen, vertikaler Navigation und anderen Effekten verwendet werden und können auch mit anderen Komponenten verwendet werden, um schönere Komponenten zu erstellen im Bootstrap-Framework Eine unabhängige Komponente, daher verfügt es auch über einen eigenen unabhängigen Quellcode:
LESS: list-group.less
SASS:_list-group.scss
Die Listengruppe sieht aus wie eine Liste mit entfernten Listensymbolen und einigen spezifischen Stilen Die grundlegende Listengruppe im Bootstrap-Framework besteht hauptsächlich aus zwei Teilen:
-
list-group: Listengruppencontainer, häufig verwendet wird das ul-Element, oder es kann sei das ol- oder p-Element
list-group-item: Listenelemente, häufig verwendet werden li-Elemente oder p-Elemente
Ich habe nicht zu viele Stileinstellungen für die grundlegende Listengruppe vorgenommen, hauptsächlich Einstellungen seine Abstände, Ränder und abgerundeten Ecken.
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
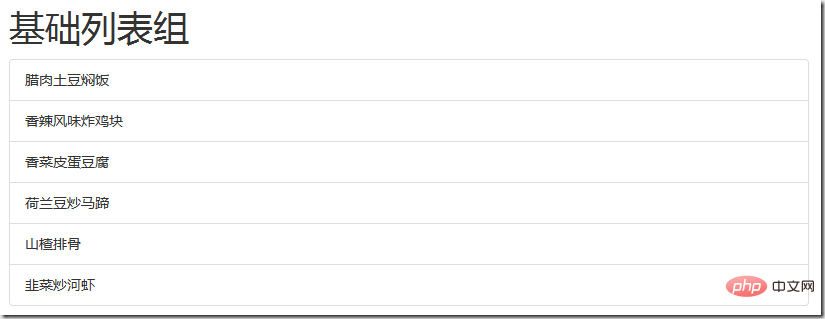
}Schauen wir uns ein Beispiel an:
<h1 id="基础列表组">基础列表组</h1>
<ul class="list-group">
<li class="list-group-item">腊肉土豆焖饭</li>
<li class="list-group-item">香辣风味炸鸡块</li>
<li class="list-group-item">香菜皮蛋豆腐</li>
<li class="list-group-item">荷兰豆炒马蹄</li>
<li class="list-group-item">山楂排骨</li>
<li class="list-group-item">韭菜炒河虾</li>
</ul>
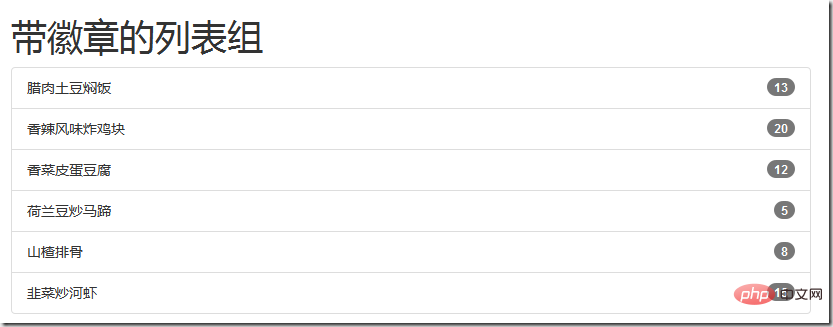
Listengruppe mit Abzeichen
Listengruppe mit Abzeichen ist eigentlich ein Effekt, der die Abzeichenkomponente und die Grundlegende Listenkomponente im Bootstrap-Framework. Die spezifische Methode ist sehr einfach. Fügen Sie einfach die Badge-Komponente „Badge“ basierend auf .list-group-item hinzu. Implementierungsprinzip:
Legen Sie einen rechten Float für das Badge fest. Wenn sich zwei Abzeichen gleichzeitig im selben Listenelement befinden, wird beim Erscheinen in natürlich auch der Abstand zwischen ihnen festgelegt Tatsächlich bedeutet dies, dass jedes Listenelement einen Linkeffekt hat. Im Allgemeinen denken die Leute daran, einen Link zum Text des Listenelements basierend auf der grundlegenden Listengruppe hinzuzufügen, z. B.:
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
Der Nachteil dabei ist, dass der Klickbereich des Links nur auf den Text wirkt. Oft möchten Sie jedoch jeden Bereich des Listenelements anklickbar machen, was das Hinzufügen eines zusätzlichen Stils erfordert Link-Label: display: block; aber im Bootstrap-Framework wird eine andere Implementierungsmethode verwendet. Ersetzen Sie einfach ul.list-group durch p.list-group und li.list-group-item durch a.list-group-item um den gewünschten Effekt zu erzielen. 
Implementierungsprinzip:
Wenn Sie ein.list-group-item verwenden, muss der Stil bis zu einem gewissen Grad verarbeitet werden, z. B.: Textunterstreichung entfernen, schwebender Effekt hinzufügen usw.; das Folgende ist das CSS Quellcode:<h1 id="带徽章的列表组">带徽章的列表组</h1>
<ul class="list-group">
<li class="list-group-item">
<span class="badge">13</span>
腊肉土豆焖饭
</li>
<li class="list-group-item">
<span class="badge">20</span>
香辣风味炸鸡块
</li>
<li class="list-group-item">
<span class="badge">12</span>
香菜皮蛋豆腐
</li>
<li class="list-group-item">
<span class="badge">5</span>
荷兰豆炒马蹄
</li>
<li class="list-group-item">
<span class="badge">8</span>
山楂排骨
</li>
<li class="list-group-item">
<span class="badge">15</span>
韭菜炒河虾
</li>
</ul><ul class="list-group">
<li class="list-group-item"><a href="#">腊肉土豆焖饭</a></li>
<li class="list-group-item"><a href="#">香辣风味炸鸡块</a></li>
<li class="list-group-item"><a href="#">香菜皮蛋豆腐</a></li>
<li class="list-group-item"><a href="#">荷兰豆炒马蹄</a></li>
<li class="list-group-item"><a href="#">山楂排骨</a></li>
<li class="list-group-item"><a href="#">韭菜炒河虾</a></li>
</ul>
Benutzerdefinierte Listengruppe
Das Bootstrap-Framework fügt zwei Stile basierend auf der verknüpften Listengruppe hinzu: .list -group-item-heading: wird verwendet, um den Kopfzeilenstil des Listenelements zu definieren. list-group-item-text: wird verwendet, um den Hauptinhalt des Listenelements zu definieren Inhalt des ListenelementsImplementierungsprinzip:
 Diese beiden Stile steuern hauptsächlich die Textfarbe im inkompatiblen Zustand. Das Folgende ist der CSS-Quellcode:
Diese beiden Stile steuern hauptsächlich die Textfarbe im inkompatiblen Zustand. Das Folgende ist der CSS-Quellcode:
a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}Verwendung einer benutzerdefinierten Listengruppe
列表项的状态设置
bootstrap框架中也给组合列表项提供了状态效果,特别是链接列表组,实现方法和前面介绍的组件类似,在列表组中只需在对应的列表项中添加类名:.active(表示当前状态)、.disabled(表示禁用状态)
实现原理:
在样式上主要对列表项的背景色和文本做了样式设置,下面是css源码:
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}例子:
<h1 id="列表组状态设置">列表组状态设置</h1>
<ul class="list-group">
<a class="list-group-item active">
<h4 id="列表-标题">列表1标题</h4>
<p class="list-group-item-text">列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表2标题</h4>
<p class="list-group-item-text">列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容</p>
</a>
<a class="list-group-item disabled">
<h4 id="列表-标题">列表3标题</h4>
<p class="list-group-item-text">列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表4标题</h4>
<p class="list-group-item-text">列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表5标题</h4>
<p class="list-group-item-text">列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表6标题</h4>
<p class="list-group-item-text">列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容</p>
</a>
</ul>效果如下(第三个列表项是禁用状态,鼠标移放在它上面有个禁用图标,这里是直接截的图,看不到这个效果):

多彩列表组
列表组组件和警告组件一样,bootstrap为不同的状态提供了不同的背景色和文本色,可以使用这几个类名定义不同背景色的列表项:
.list-group-item-success:成功 绿色(背景色)
.list-group-item-info:信息 蓝色(背景色)
.list-group-item-warning:警告 黄色(背景色)
.list-group-item-danger:错误 红色(背景色)
实现原理:
这几个类名仅修改了背景色和文本色,对应的源码如下:
.list-group-item-success {
color: #3c763d;
background-color: #dff0d8;
}
a.list-group-item-success {
color: #3c763d;
}
a.list-group-item-success .list-group-item-heading {
color: inherit;
}
a.list-group-item-success:hover,
a.list-group-item-success:focus {
color: #3c763d;
background-color: #d0e9c6;
}
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus {
color: #fff;
background-color: #3c763d;
border-color: #3c763d;
}其它状态样式代码请查看源码文件,如果想给列表项添加背景色,只需在类.lis-group-item的基础上追加对应的类名即可。
多彩列表组的运用:
<h1 id="多彩列表组">多彩列表组</h1>
<ul class="list-group">
<a href="#" class="list-group-item active">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-success">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-info">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-warning">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-danger">
列表项1
<span class="badge">10</span>
</a>
</ul>效果如下:

更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Listengruppenkomponente des Bootstrap-Lernens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.



