Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Strukturanweisungen, Module und Stile in Angular
Detaillierte Erläuterung der Strukturanweisungen, Module und Stile in Angular
Detaillierte Erläuterung der Strukturanweisungen, Module und Stile in Angular

Verwandte Empfehlungen: „angular Tutorial“
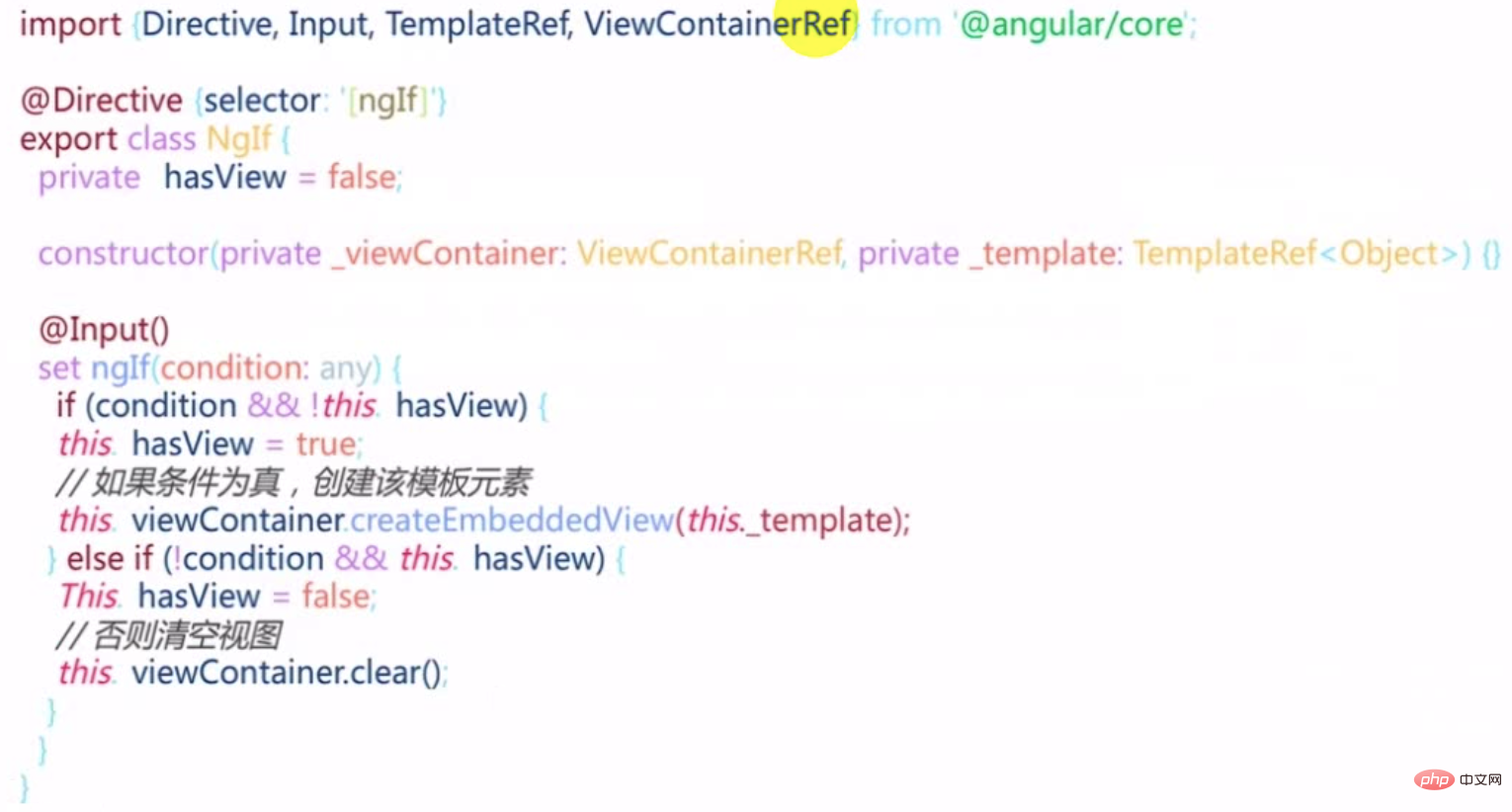
1. Strukturdirektive

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
![WLAN-Erweiterungsmodul ist gestoppt [Fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN-Erweiterungsmodul ist gestoppt [Fix]
Feb 19, 2024 pm 02:18 PM
WLAN-Erweiterungsmodul ist gestoppt [Fix]
Feb 19, 2024 pm 02:18 PM
Wenn es ein Problem mit dem WLAN-Erweiterungsmodul Ihres Windows-Computers gibt, kann dies dazu führen, dass Sie nicht mehr mit dem Internet verbunden sind. Diese Situation ist oft frustrierend, aber glücklicherweise enthält dieser Artikel einige einfache Vorschläge, die Ihnen helfen können, dieses Problem zu lösen und Ihre drahtlose Verbindung wieder ordnungsgemäß funktionieren zu lassen. Behebung, dass das WLAN-Erweiterbarkeitsmodul nicht mehr funktioniert Wenn das WLAN-Erweiterbarkeitsmodul auf Ihrem Windows-Computer nicht mehr funktioniert, befolgen Sie diese Vorschläge, um das Problem zu beheben: Führen Sie die Netzwerk- und Internet-Fehlerbehebung aus, um drahtlose Netzwerkverbindungen zu deaktivieren und wieder zu aktivieren. Starten Sie den WLAN-Autokonfigurationsdienst neu. Ändern Sie die Energieoptionen. Ändern Erweiterte Energieeinstellungen Netzwerkadaptertreiber neu installieren Einige Netzwerkbefehle ausführen Schauen wir uns das nun im Detail an
 Das WLAN-Erweiterungsmodul kann nicht gestartet werden
Feb 19, 2024 pm 05:09 PM
Das WLAN-Erweiterungsmodul kann nicht gestartet werden
Feb 19, 2024 pm 05:09 PM
In diesem Artikel werden Methoden zur Behebung des Ereignisses ID10000 beschrieben, das darauf hinweist, dass das WLAN-Erweiterungsmodul nicht gestartet werden kann. Dieser Fehler kann im Ereignisprotokoll des Windows 11/10-PCs erscheinen. Das WLAN-Erweiterbarkeitsmodul ist eine Komponente von Windows, die es unabhängigen Hardwareanbietern (IHVs) und unabhängigen Softwareanbietern (ISVs) ermöglicht, Benutzern angepasste Features und Funktionen für drahtlose Netzwerke bereitzustellen. Es erweitert die Funktionalität nativer Windows-Netzwerkkomponenten durch Hinzufügen von Windows-Standardfunktionen. Das WLAN-Erweiterungsmodul wird im Rahmen der Initialisierung gestartet, wenn das Betriebssystem Netzwerkkomponenten lädt. Wenn beim WLAN-Erweiterungsmodul ein Problem auftritt und es nicht gestartet werden kann, wird möglicherweise eine Fehlermeldung im Protokoll der Ereignisanzeige angezeigt.
 macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma müssen Widgets nicht wie in früheren Versionen von Apples macOS außerhalb des Bildschirms ausgeblendet oder im Benachrichtigungscenter vergessen werden. Stattdessen können sie direkt auf dem Desktop Ihres Mac platziert werden – sie sind auch interaktiv. Bei Nichtgebrauch verschwinden macOS-Desktop-Widgets in einem monochromen Stil im Hintergrund, wodurch Ablenkungen reduziert werden und Sie sich auf die aktuelle Aufgabe in der aktiven Anwendung oder im aktiven Fenster konzentrieren können. Wenn Sie jedoch auf den Desktop klicken, kehren sie zur Vollfarbe zurück. Wenn Sie ein tristes Aussehen bevorzugen und diesen Aspekt der Einheitlichkeit auf Ihrem Desktop beibehalten möchten, gibt es eine Möglichkeit, es dauerhaft zu machen. Die folgenden Schritte zeigen, wie es gemacht wird. Öffnen Sie die Systemeinstellungen-App
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Python verwendet häufig Standardbibliotheken und Bibliotheken von Drittanbietern im 2-SYS-Modul
Apr 10, 2023 pm 02:56 PM
Python verwendet häufig Standardbibliotheken und Bibliotheken von Drittanbietern im 2-SYS-Modul
Apr 10, 2023 pm 02:56 PM
1. Einführung in das SYS-Modul Das zuvor vorgestellte OS-Modul ist hauptsächlich für das Betriebssystem gedacht, während das SYS-Modul in diesem Artikel hauptsächlich für den Python-Interpreter gedacht ist. Das sys-Modul ist ein Modul, das mit Python geliefert wird. Es ist eine Schnittstelle für die Interaktion mit dem Python-Interpreter. Das sys-Modul bietet viele Funktionen und Variablen für den Umgang mit verschiedenen Teilen der Python-Laufzeitumgebung. 2. Häufig verwendete Methoden des sys-Moduls Sie können mithilfe der dir()-Methode überprüfen, welche Methoden im sys-Modul enthalten sind: import sys print(dir(sys))1.sys.argv – Rufen Sie die Befehlszeilenparameter sys ab. argv wird verwendet, um den Befehl von außerhalb des Programms zu implementieren. Dem Programm werden Parameter übergeben und es kann die Befehlszeilenparameterspalte abrufen
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Python-Programmierung: Detaillierte Erläuterung der wichtigsten Punkte bei der Verwendung benannter Tupel
Apr 11, 2023 pm 09:22 PM
Python-Programmierung: Detaillierte Erläuterung der wichtigsten Punkte bei der Verwendung benannter Tupel
Apr 11, 2023 pm 09:22 PM
Vorwort In diesem Artikel wird weiterhin das Python-Sammlungsmodul vorgestellt. Dieses Mal werden hauptsächlich die darin enthaltenen benannten Tupel vorgestellt, dh die Verwendung von benannten Tupeln. Fangen wir ohne Umschweife an – denken Sie daran, „Gefällt mir“, „Folgen“ und „Weiterleiten“ zu markieren. Sie können überall dort verwendet werden, wo reguläre Tupel verwendet werden, und bieten die Möglichkeit, auf Felder über den Namen statt über den Positionsindex zuzugreifen. Es stammt aus den in Python integrierten Modulsammlungen. Die verwendete allgemeine Syntax lautet: Sammlungen importieren XxNamedT