
In HTML können Sie einen gestrichelten Rahmen festlegen, indem Sie den Stil „border-style: dashed;“ für das p-Tag-Element festlegen. Das Attribut „border-style“ kann den Stil aller Rahmen des Elements festlegen. Wenn der Attributwert „gestrichelt“ ist, kann der gestrichelte Rahmenstil definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In HTML können Sie einen gepunkteten Rahmen festlegen, indem Sie den Stil „border-style: dashed;“ für das p-Tag-Element festlegen.
1 2 3 |
|

css border-style-Attribut
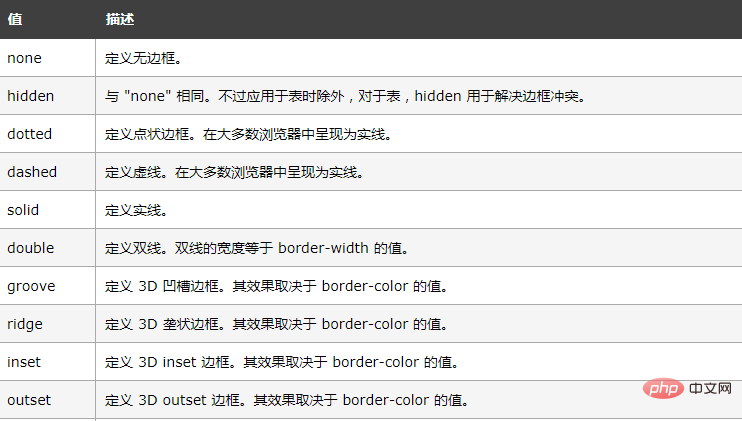
Das border-style-Attribut wird verwendet, um den Stil aller Ränder eines Elements oder den Rahmenstil für jede Seite einzeln festzulegen. Der Rahmen wird möglicherweise nur angezeigt, wenn dieser Wert nicht „none“ ist. [Empfohlene Tutorials: CSS-Video-Tutorial, „HTML-Video-Tutorial“]
Einstellbare Attributwerte:

Beispiel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
Für weitere Programmierkenntnisse Bitte besuchen Sie: Programmiervideo ! !
Das obige ist der detaillierte Inhalt vonSo legen Sie einen gepunkteten Rand in p in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




