 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen XPath-Positionierung und CSS-Positionierung?
Was ist der Unterschied zwischen XPath-Positionierung und CSS-Positionierung?
Was ist der Unterschied zwischen XPath-Positionierung und CSS-Positionierung?
Unterschiede: 1. Direkte untergeordnete Elemente werden in XPATH mit „/“ definiert, während sie in CSS mit „>“ definiert werden. Wenn sich ein Element innerhalb eines anderen Elements (untergeordnetes Element oder Enkelelement) befindet, wird es mit „//“ in XPATH und nur mit Leerzeichen in CSS definiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Gemeinsame Positionierungsmethoden von xpath

Vergleich von xpath-Positionierung und CSS-Positionierung
Xpath-Positionierung und CSS-Positionierung werden in tatsächlichen Projekten häufiger verwendet. XPath ist die Syntax zum Suchen von Knoten in XML-Dokumenten. Mit anderen Worten: Sie können dieses Element über seinen Pfad finden. Xpath ist leistungsfähiger, während der CSS-Selektor eine bessere Leistung aufweist, schneller ausgeführt wird und eine einfachere Syntax aufweist. Vergleichen Sie die beiden Methoden:
Direkte untergeordnete Elemente
Direkte untergeordnete Elemente in XPATH werden mit „/“ definiert, während sie in CSS mit „>“ definiert werden.
XPATH://div/input CSS: div>input
Nachkommende Elemente
Wenn sich ein Element innerhalb eines anderen Elements (Kind oder Enkel) befindet, wird es mit „//“ in XPATH und nur mit Leerzeichen in CSS definiert.
XPATH://div//input CSS: div input
ID-Positionierung
Element-ID in XPATH wird definiert mit: „[@id=‘kw’]“, während sie in CSS verwendet wird: „#kw“.
XPATH://input[@id='kw'] CSS: input#kw
【Empfohlenes Tutorial: CSS-Video-Tutorial】
KLASSE-Positionierung
Für das Klassenattribut ähnelt XPATH der ID, während CSS durch einen Punkt dargestellt wird.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
Kleiner Bruder-Element: Folge-Geschwister-Stiefgeschwister
Dies ist nützlich für Formularelemente, d. h. das nächste benachbarte Element auf der Seite, das sich innerhalb desselben übergeordneten Knotens befindet.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
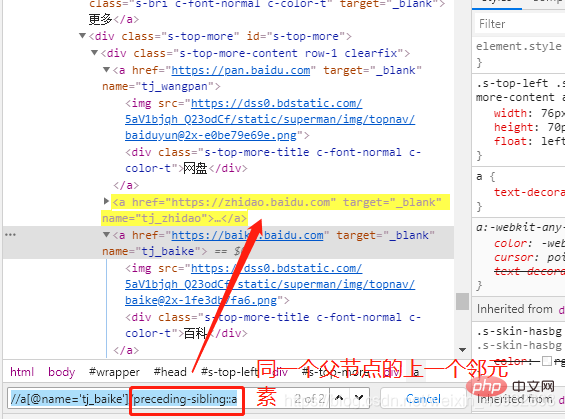
Brother-Element: previous-sibling Das vorherige benachbarte Element auf der Seite, das sich im selben übergeordneten Knoten befindet.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现
 Übergeordnetes Knotenelement
Übergeordnetes Knotenelement
Das übergeordnete Element eines Knotens auf der Seite.
XPATH: //input/parent CSS: 无法实现
Attributwert
Wir können Elemente basierend auf jedem Attributwert positionieren.
XPATH: //input[@name='username'] CSS: input[name='username']
Mehrere Attributwerte
Wir können Elemente sogar über mehrere Attribute positionieren.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
Erstes untergeordnetes Element
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
selenium中允许使用^=,$=或*=进行部分字符串匹配。
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen XPath-Positionierung und CSS-Positionierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
In dem Artikel werden Strategien und Tools erörtert, um sicherzustellen, dass React -Komponenten zugänglich sind und sich auf semantische HTML, ARIA -Attribute, Tastaturnavigation und Farbkontrast konzentrieren. Es empfiehlt die Verwendung von Tools wie Eslint-Plugin-JSX-A11Y und AXE-CORE für Testi



