

In diesem Artikel wird das Domänennamenauflösungsmodul DNS ausführlich vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
Verwandte Empfehlungen: „nodejs Tutorial“
Wie es funktioniert
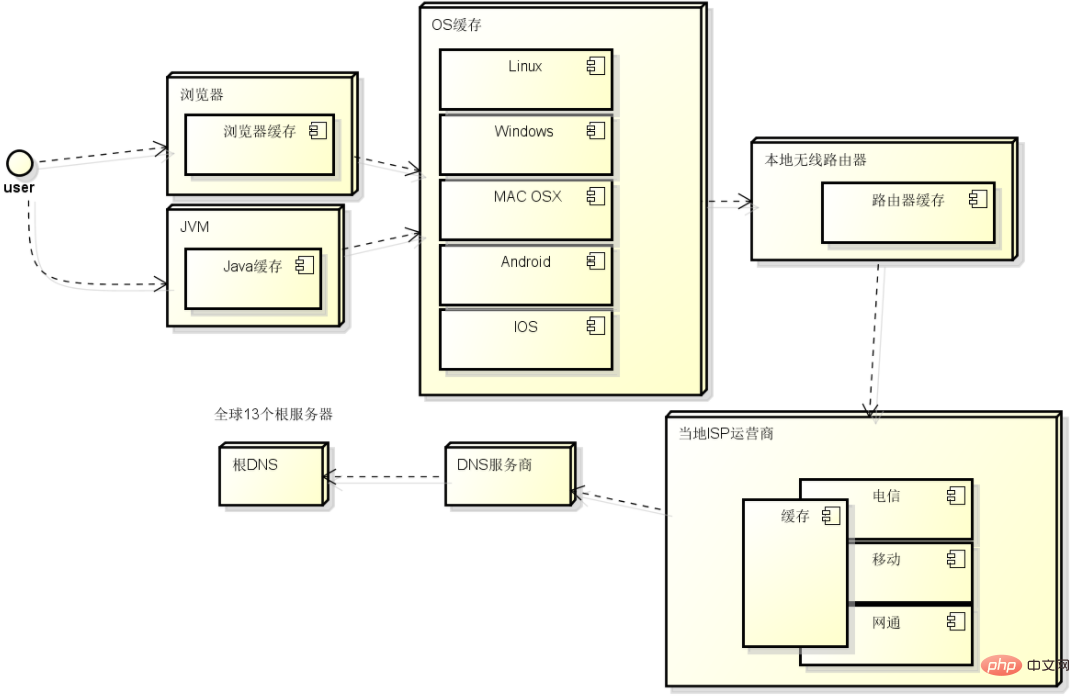
In dem Moment, in dem Sie den Browser öffnen und die URL in die Adressleiste oben eingeben, nachdem Sie die Eingabetaste gedrückt haben, passierte eine Menge Dinge. Erstens versteht der Computer nur 0 und 1, was bedeutet, dass er keine menschlichen alphabetischen Adressen versteht. Wenn es sich um IPv4 handelt, handelt es sich um vier Gruppen von 8-Bit-Binärzahlen. Aus Gründen der Benutzerfreundlichkeit muss es einen Dienst geben, der URLs in IP-Adressen übersetzt, nämlich DNS Cache Die Zeit hat nichts mit dem vom DNS-Server zurückgegebenen TTL-Wert zu tun.
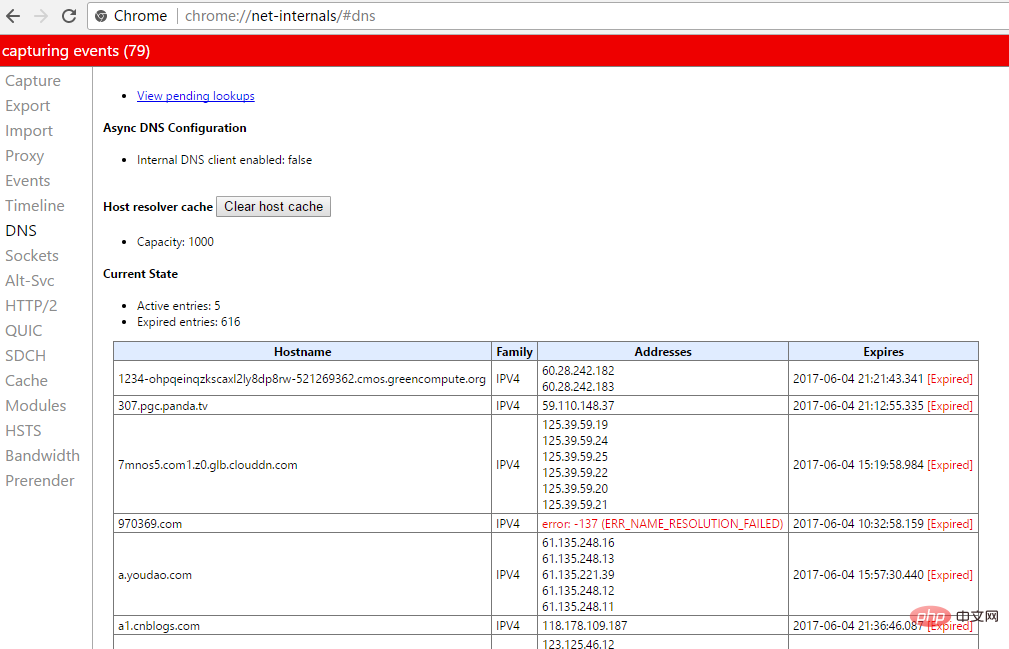
Nachdem der Browser die tatsächliche IP-Adresse des Website-Domainnamens erhalten hat, speichert er seine IP im Cache, um den Verlust von Netzwerkanfragen zu reduzieren. Jeder Browser verfügt über eine feste DNS-Cache-Zeit, von der die Ablaufzeit von Chrome 1 Minute beträgt. Während dieser Zeit wird DNS nicht erneut angefordert Adressleiste
chrome://net-internals/#dns

2. Durchsuchen Sie den betriebssystemeigenen DNS-Cache
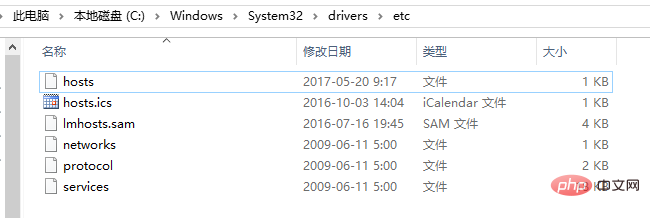
3. Lesen Sie die lokale HOST-Datei aus, der Pfad unter Windows lautet im Allgemeinen
c:\Windows\System32\drivers\etc\hosts
 5. Wenn er noch nicht gefunden wird, initiiert der ISP-Server eine iterative DNS-Auflösungsanforderung im Namen des lokalen Computers
5. Wenn er noch nicht gefunden wird, initiiert der ISP-Server eine iterative DNS-Auflösungsanforderung im Namen des lokalen Computers
6. Wenn sie immer noch nicht erfolgreich ist, schlägt die Auflösung fehl
Lokale Auflösung
Der Optionsparameter enthält die folgenden Eigenschaftenfamily:地址协议族,必须为4或6的整数
hints:设置getaddrinfo的标志,dns.ADDRCONFIG 或者 dns.V4MAPPED(ipv4映射成ipv6)
all:false(默认),布尔值,如设置为true,则返回IP数组,否则返回单个IP地址
{
family: 4,
hints: dns.ADDRCONFIG | dns.V4MAPPED
}
var dns = require('dns');
dns.lookup('www.cnblogs.com', function(err, address, family){
console.log(err);//null
console.log(address);//218.11.2.249
console.log(family);//4});var dns = require('dns');
dns.lookup('www.qq.com',{all:true}, function(err, address, family){
console.log(err);//null/*[ { address: '125.39.240.113', family: 4 },
{ address: '61.135.157.156', family: 4 } ] */
console.log(address);
console.log(family);//undefined});ist der Fehlercode
var dns = require('dns');
dns.lookupService('127.0.0.1',80,function(err, hostname, service){
console.log(err);//null
console.log(hostname);//bai
console.log(service);//http});【dns.resolve4(hostname, callback)】
Ähnlich wie dns.resolve(), Es kann nur IPv4 (A-Eintrag) abgefragt werden. Parameter der Rückruffunktion (err, Hostnamen). Wenn ein Fehler auftritt, ist der Parameter err das Fehlerobjekt und err.code ist der Fehlercode
'A' (IPV4 地址, 默认)'AAAA' (IPV6 地址)'MX' (邮件交换记录)'TXT' (text 记录)'SRV' (SRV 记录)'PTR' (用来反向 IP 查找)'NS' (域名服务器 记录)'CNAME' (别名 记录)'SOA' (授权记录的初始值)
Weitere Programmierkenntnisse finden Sie unter:
Programmier-Tutorial! !
Das obige ist der detaillierte Inhalt vonNodeJS lernt, das DNS-Modul zur Auflösung von Domainnamen zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 So beheben Sie einen DNS-Fehler
So beheben Sie einen DNS-Fehler
 Was ist der Grund für einen Fehler bei der DNS-Auflösung?
Was ist der Grund für einen Fehler bei der DNS-Auflösung?
 So lösen Sie dns_probe_possible
So lösen Sie dns_probe_possible
 Was ist Soft-Routing?
Was ist Soft-Routing?
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?
 So ändern Sie 3dmax auf Chinesisch
So ändern Sie 3dmax auf Chinesisch
 Einführung in Architekturzeichnungssoftware
Einführung in Architekturzeichnungssoftware