 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion der Änderungserkennung in Angular (Änderungserkennung)
Eine kurze Diskussion der Änderungserkennung in Angular (Änderungserkennung)
Eine kurze Diskussion der Änderungserkennung in Angular (Änderungserkennung)
In diesem Artikel werfen wir einen Blick auf die Änderungserkennung in Angular. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „angular Tutorial“
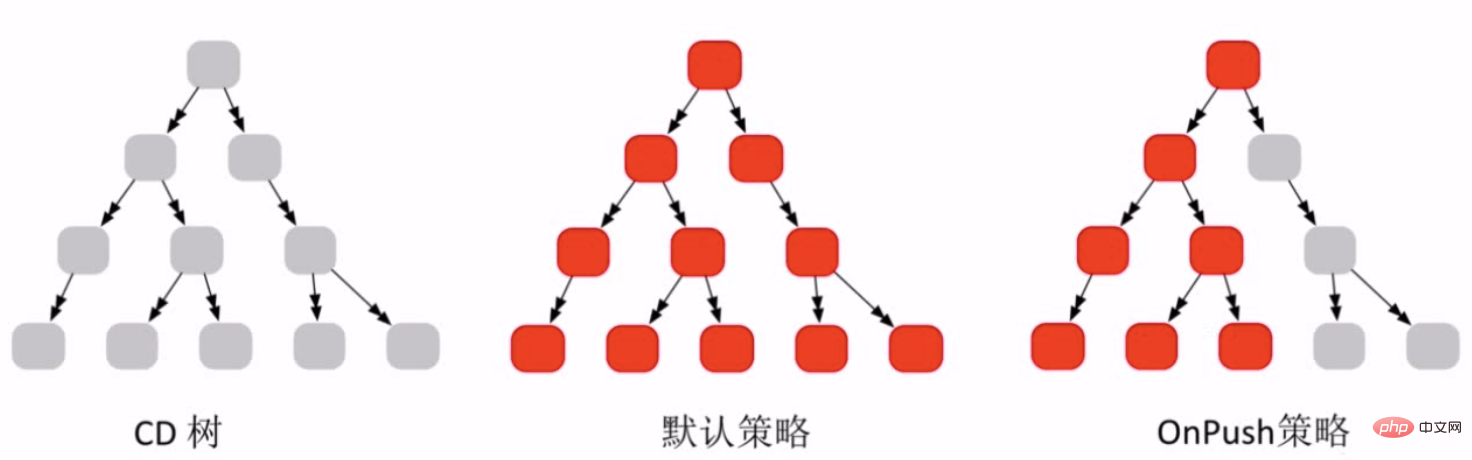
ChangeDection
erkennt den internen Status des Programms und spiegelt ihn dann auf der Benutzeroberfläche wider.
Verursacht Zustandsänderungen und löst Treiberquellen zur Überprüfung aus: Ereignisse, XHR, Timer
ApplicationRef lauscht auf onTurnDone von NgZone und führt dann die Erkennung durch. Der

OnPush-Status wird vollständig extern bestimmt und ändert den Status intern nicht.
Beispiel:
Verwandeln Sie Smart ComponentProjektliste in eine OnPush-Prüfstrategie.
Verwenden Sie cd.markForCheck, wenn eine Erkennung erforderlich ist.
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})Sagen Sie Angualr manuell, dass Sie mich überprüfen sollen
wenn das Ereignis auftritt wenn Angular aktiv angewiesen wird, diese Route zu überprüfen.
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";
import { MatDialog } from "@angular/material";
import { NewProjectComponent } from "../new-project/new-project.component";
import { InviteComponent } from '../invite/invite.component';
import { ConfirmDialogComponent } from '../../shared/confirm-dialog/confirm-dialog.component';
import {slideToRight} from '../../animate/router.animate'import { listAnimation } from '../../animate/list.animate';
import { projection } from '@angular/core/src/render3';
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})
export class ProjectListComponent implements OnInit {
@HostBinding('@routeAnim') state;
projects = [
{
id:1,
name: "企业协作平台",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/0.jpg"
},
{
id:2,
name: "自动化测试项目",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/2.jpg"
}
];
constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { }
ngOnInit() { }
openNewProjectDialog() { // this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '新建项目' }
});
dialogRef.afterClosed().subscribe((result) => {
console.log(result); this.projects = [...this.projects,
{id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"},
{id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}]
}); this.cd.markForCheck();
}
lauchInviteDialog() {
const dialogRef = this.dialog.open(InviteComponent);
}
lauchUpdateDialog() {
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '编辑项目' }
});
}
lauchConfimDialog(project) {
const dialogRef = this.dialog.open(ConfirmDialogComponent, {
data: { title: '删除项目', content: '您确认删除该项目吗?' }
});
dialogRef.afterClosed().subscribe(result=>{
console.log(result); this.projects=this.projects.filter(p=>p.id!=project.id); this.cd.markForCheck();
});
}
}Identifizieren Sie die dumme Komponente als OnPush
Fügen Sie direkt changeDetection:ChangeDetectionStrategy.OnPush hinzu
@Component({
selector: 'app-new-project',
templateUrl: './new-project.component.html',
styleUrls: ['./new-project.component.scss'], changeDetection:ChangeDetectionStrategy.OnPush})ChangeDetectorRef
export abstract class ChangeDetectorRef {
abstract markForCheck(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract reattach(): void;
}<br>
markForCheck() - 当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。<br>在组件的 metadata 中如果设置了 changeDetection: ChangeDetectionStrategy.OnPush 条件,那么变化检测不会再次执行,除非手动调用该方法。
detach() - 从变化检测树中分离变化检测器,该组件的变化检测器将不再执行变化检测,除非手动调用 reattach() 方法。
reattach() - 重新添加已分离的变化检测器,使得该组件及其子组件都能执行变化检测
detectChanges() - 从该组件到各个子组件执行一次变化检测 检查该视图及其子视图。与 <a href="https://angular.cn/api/core/ChangeDetectorRef#detach">detach</a> 结合使用可以实现局部变更检测。Weitere programmierbezogene Kenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion der Änderungserkennung in Angular (Änderungserkennung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!



