
Die drei Hauptselektoren in CSS sind: ID-Selektor, Klassenselektor und Elementselektor. Der ID-Selektor kann einen bestimmten Stil für HTML-Elemente angeben, die mit einer bestimmten ID gekennzeichnet sind. Der Klassenselektor ermöglicht die Angabe des Stils auf eine Weise, die vom Dokumentelement unabhängig ist. Der Elementselektor wählt alle Tag-Elemente mit dem angegebenen Elementnamen aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Die drei Hauptselektoren in CSS
1 Elementselektor:
Funktion: Alle Elemente mit dem angegebenen Elementnamen auswählen.
Syntax:
元素{
样式声明;
}Beispiel:
Die Größe des gesamten p-Textes auf der Seite beträgt 12 Pixel und die Textfarbe ist Orange
Die Farbe aller Span-Elemente auf der Seite ist Rot
Befehlsanzeigebild

Beispielanzeige einer Webseite

[Empfohlenes Tutorial: CSS-Video-Tutorial ]
2. Klassenauswahl
Die Klassenauswahl wird verwendet Beschreiben Sie den Stil von eine Gruppe von Elementen, Klassenselektor Im Gegensatz zu ID-Selektoren können Klassen für mehrere Elemente verwendet werden.
Klassenselektor wird durch das Klassenattribut in HTML dargestellt, und in CSS wird der Klassenselektor mit einem Punkt „.“ angezeigt
Außer _, - sind keine anderen Sonderzeichen zulässigReferenzmethode – Referenz eines Mehrklassenselektors
Syntax :
Funktion:
Um Stile für Elemente mit angegebenen ID-Werten zu definieren
.类名{样式声明;}Beispiel (Beispiel):
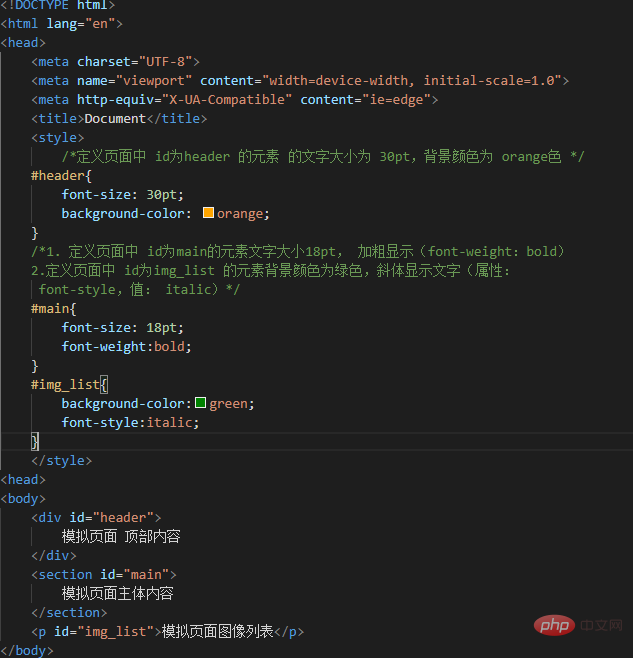
Definieren Sie die Textgröße des Elements mit der ID als Kopfzeile auf der Seite als 30pt und die Hintergrundfarbe als Orange. Definieren Sie die Textgröße des Elements mit id as main auf der Seite als 18pt, fette Anzeige hinzufügen (Schriftstärke: fett)
2. Definieren Sie die Hintergrundfarbe des Elements mit id img_list auf der Seite als grün und zeigen Sie den Text kursiv an (Attribut:Schriftart). -Stil, Wert: kursiv)
Befehlsanzeigebild:
Beispielbild einer Webseite:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmiervideo ! !
! !
Das obige ist der detaillierte Inhalt vonWas sind die drei Hauptselektoren in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!