Was ist CSS-Priorität?
Die sogenannte CSS-Priorität bezieht sich auf die Reihenfolge, in der CSS-Stile im Browser analysiert werden. Mithilfe der Priorität ermittelt der Browser, welche Attributwerte für das Element am relevantesten sind, und wendet sie auf das Element an. Priorität ist eine Gewichtung, die einer bestimmten CSS-Deklaration zugewiesen wird und durch den Wert jedes Selektortyps im passenden Selektor bestimmt wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
1. Priorität
Die sogenannte CSS-Priorität bezieht sich auf die Reihenfolge, in der CSS-Stile im Browser analysiert werden.
Der Browser entscheidet anhand der Priorität, welcher Stil auf das Element angewendet werden soll. Diese wird nur durch die Übereinstimmungsregeln des Selektors bestimmt.
Inline》 ID-Selektor》 Pseudo-Klasse = Attribute Selector = Klassenauswahl》 element Selector [p] 》 Universal Selector (*)》 -Inerited Style
2.
Wie oben erwähnt, wird die Priorität nur durch den Selektor bestimmt. Was ist die Berechnungsmethode?
a. Verwenden Sie a, um die Anzahl der Vorkommen von ID-Selektor im Selektor darzustellen.
b. Verwenden Sie b, um die Gesamtzahl der Vorkommen von Klassenselektor und Pseudoklassenselektor darzustellen . c, verwenden Sie c, um den
Tag-Selektordarzustellen, die Gesamtzahl der Vorkommen des Pseudoelement-Selektorsd, ignorieren Sie den universellen Selektor
e und berechnen Sie dann die Größe von
a*100+ b*10+c, das ist die Priorität. Gewicht: Inline-Stil 1000》ID-Selektor 100》Klassenselektor 10》Label-Selektor 1
Hinweis:
ID-Selektor „wie: #header“, Klassenselektor „wie: .foo“, Attributselektor „wie : [Klasse]“, Pseudoklasse „wie: Link“, Tag-Selektor „wie: h1“, Pseudoelement „wie: nach“, Selektor „*“
Als Nächstes beginnen wir mit den folgenden Punkten Drill in Prioritäten einteilen.
1. Bei der Prioritätsberechnung wird der Abstand im DOM-Baum ignoriert.Beispiel zu Beginn erklärt:
<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
</html>body h1 und html h1 haben die gleiche Priorität.
[Empfohlenes Tutorial:
CSS-Video-Tutorial2. Pseudoklassenselektor, Attributselektor und Klassenselektor haben die gleiche PrioritätPseudoklasse = Attributselektor = Klassenselektor
Das Folgende wird also überschrieben der vorherige.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
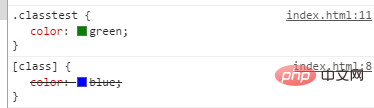
</html>Wie unten gezeigt, befindet sich die Klassenauswahl hinten und überschreibt daher den vorherigen Stil, sodass der Text grün ist.
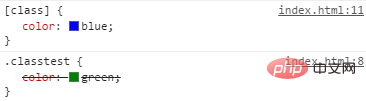
 Wie im Bild unten gezeigt, folgt der Attributselektor und überschreibt den vorherigen Klassenselektorstil, sodass der Text blau ist.
Wie im Bild unten gezeigt, folgt der Attributselektor und überschreibt den vorherigen Klassenselektorstil, sodass der Text blau ist.
 In ähnlicher Weise wird der Fokus nur wirksam, wenn er später platziert wird, andernfalls wird er durch Pseudoklassen und Attributselektoren abgedeckt.
In ähnlicher Weise wird der Fokus nur wirksam, wenn er später platziert wird, andernfalls wird er durch Pseudoklassen und Attributselektoren abgedeckt.


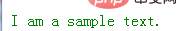
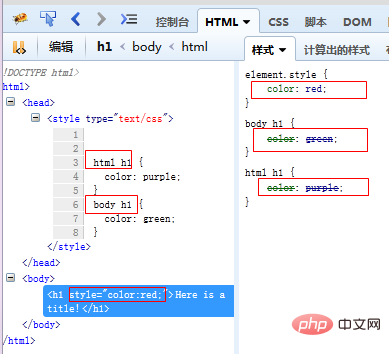
Beispiel: Obwohl der Attributselektor eine ID auswählt, wird diese dennoch basierend auf dem Typ in der Prioritätsberechnung berechnet. Selbst wenn also dasselbe Element ausgewählt wird, hat der ID-Selektor eine höhere Priorität, sodass * #foo den Stil festlegt Wirkung.
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
Zum Beispiel:
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
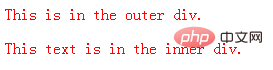
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
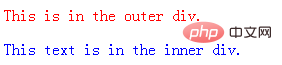
</html>In diesem Beispiel haben der Selektor p.outer p und der Selektor p:not(.outer) p die gleiche Priorität, :not wird ignoriert, :not( .outer in .outer ) zählt normal.
Wenn die Position geändert wird, wird das innere Element rot 
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!importantNever 永远不要在你的插件中使用
!importantAlways 要优先考虑使用样式规则的优先级来解决问题而不是
!important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWas ist CSS-Priorität?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie kann man in Windows 11 sicher eine hohe Priorität für Apps festlegen?
May 06, 2023 pm 06:28 PM
Wie kann man in Windows 11 sicher eine hohe Priorität für Apps festlegen?
May 06, 2023 pm 06:28 PM
Windows leistet hervorragende Arbeit bei der Zuweisung von Systemressourcen zu den Prozessen und Programmen, die sie am meisten benötigen, indem es ihnen Prioritäten zuweist. Die meisten Anwendungen, die Sie installieren, laufen mit der standardmäßigen „normalen“ Prioritätsstufe einwandfrei. Manchmal müssen Sie jedoch möglicherweise ein Programm, z. B. ein Spiel, auf einer höheren Stufe als der standardmäßigen normalen Stufe ausführen, um die Leistung zu verbessern. Aber das hat seinen Preis und es ist ein Deal, über den man nachdenken sollte. Was passiert, wenn Sie einer App eine hohe Priorität zuweisen? Windows verfügt über insgesamt sechs Prioritätsstufen für die Ausführung verschiedener Prozesse und Programme – niedrig, unter dem Normalwert, normal, über dem Normalwert, hoch und Echtzeit. Windows ordnet Anwendungen basierend auf ihrer Priorität und stellt sie in die Warteschlange. Je höher die Priorität, desto höher die Anwendung
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Die 8 besten Möglichkeiten, Benachrichtigungen unter Windows 11 zu deaktivieren (und 3 Tipps)
May 05, 2023 pm 12:49 PM
Die 8 besten Möglichkeiten, Benachrichtigungen unter Windows 11 zu deaktivieren (und 3 Tipps)
May 05, 2023 pm 12:49 PM
Benachrichtigungen sind ein großartiges Werkzeug für die Produktivität, können aber manchmal ablenken. Egal, ob Sie Benachrichtigungen vollständig oder für ausgewählte Apps deaktivieren möchten, diese Seite ist genau das Richtige für Sie. Wir werden uns auch ansehen, wie Sie Benachrichtigungen mit FocusAssist automatisch deaktivieren und aktivieren. Wenn die Einstellungen-App nicht für Sie geeignet ist, können Sie außerdem Tools wie die Eingabeaufforderung, den Registrierungseditor und den Gruppenrichtlinien-Editor verwenden, um Benachrichtigungen auf geekigere Weise zu deaktivieren. Sehen Sie sich das folgende Tutorial an, um 7 Möglichkeiten zum Deaktivieren von Benachrichtigungen unter Windows 11 zu erfahren. Warum sollten Sie Benachrichtigungen unter Windows 11 deaktivieren? Das Deaktivieren von Benachrichtigungen hat verschiedene Vorteile, von denen einige unten aufgeführt sind. Beachten Sie jedoch, dass das Deaktivieren von Benachrichtigungen für wichtige Apps möglicherweise nicht funktioniert
 So ändern Sie die Priorität im Task-Manager in Windows 11
May 17, 2023 am 10:26 AM
So ändern Sie die Priorität im Task-Manager in Windows 11
May 17, 2023 am 10:26 AM
Was ist Prozesspriorität? Computer unterscheiden sich nicht so sehr von ihren Erbauern. Obwohl es den Anschein hat, dass sie Multitasking betreiben, jonglieren sie tatsächlich spontan zwischen Aufgaben. Aber nicht allen Prozessen oder Programmen werden gleichermaßen Ressourcen zugewiesen. Wichtige Prozesse, die zum Beispiel für einen möglichst reibungslosen Systemablauf notwendig sind, erhalten eine hohe Priorität, während diejenigen, die nur am Rande arbeiten, eine niedrigere Priorität erhalten können. Dies trägt dazu bei, dass das System auch bei hoher Belastung reibungslos läuft. Was hat Priorität? Prozesse haben 6 verschiedene Prioritäten. Diese lauten wie folgt: Niedrig – Dies ist die niedrigste Priorität. Ein Prozess mit „niedriger“ Priorität erhält die notwendigen Ressourcen erst, wenn alle anderen Aufgaben abgeschlossen sind. UntenNorma
 So aktivieren oder deaktivieren Sie den Produktivitätsmodus für eine App oder einen Prozess in Windows 11
Apr 14, 2023 pm 09:46 PM
So aktivieren oder deaktivieren Sie den Produktivitätsmodus für eine App oder einen Prozess in Windows 11
Apr 14, 2023 pm 09:46 PM
Der neue Task-Manager in Windows 11 22H2 ist ein Segen für Power-User. Es bietet jetzt eine bessere Benutzeroberfläche mit zusätzlichen Daten, um Ihre laufenden Prozesse, Aufgaben, Dienste und Hardwarekomponenten im Auge zu behalten. Wenn Sie den neuen Task-Manager verwendet haben, ist Ihnen möglicherweise der neue Produktivitätsmodus aufgefallen. Was ist das? Trägt es dazu bei, die Leistung von Windows 11-Systemen zu verbessern? Finden wir es heraus! Was ist der Produktivitätsmodus in Windows 11? Der Produktivitätsmodus ist eine der Aufgaben im Task-Manager
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 Detaillierte Erläuterung der Methode zur Anpassung der Linux-Prozesspriorität
Mar 15, 2024 am 08:39 AM
Detaillierte Erläuterung der Methode zur Anpassung der Linux-Prozesspriorität
Mar 15, 2024 am 08:39 AM
Detaillierte Erläuterung der Linux-Prozessprioritätsanpassungsmethode Im Linux-System bestimmt die Priorität eines Prozesses seine Ausführungsreihenfolge und Ressourcenzuteilung im System. Eine angemessene Anpassung der Priorität des Prozesses kann die Leistung und Effizienz des Systems verbessern. In diesem Artikel wird detailliert beschrieben, wie Sie die Priorität des Prozesses unter Linux anpassen, und es werden spezifische Codebeispiele bereitgestellt. 1. Überblick über die Prozesspriorität Im Linux-System ist jedem Prozess eine Priorität zugeordnet. Der Prioritätsbereich liegt im Allgemeinen zwischen -20 und 19, wobei -20 die höchste Priorität und 19 die höchste Priorität darstellt
 So passen Sie die Benachrichtigungseinstellungen unter Windows 11 an
May 02, 2023 pm 03:34 PM
So passen Sie die Benachrichtigungseinstellungen unter Windows 11 an
May 02, 2023 pm 03:34 PM
Allgemeine Benachrichtigungseinstellungen anpassen Beginnen wir mit den Grundlagen der Benachrichtigungseinstellungen. Wenn Sie unter Windows 11 Benachrichtigungen einrichten möchten, gibt es zunächst zwei Möglichkeiten. Der schnellste Weg besteht darin, mit der rechten Maustaste auf den Datums- und Uhrzeitbereich in der Ecke der Taskleiste zu klicken und Benachrichtigungseinstellungen auszuwählen. Alternativ können Sie über das Startmenü die App „Einstellungen“ öffnen und im Abschnitt „System“ die Option „Benachrichtigungen“ auswählen (standardmäßig geöffnet). Hier sehen Sie eine Übersicht Ihrer Benachrichtigungseinstellungen. Sie können Benachrichtigungen vollständig deaktivieren oder auf die erste Option „Benachrichtigungen“ klicken, um das Dropdown-Menü zu erweitern. Dieses Menü bietet einige zusätzliche Optionen, z. B. das Deaktivieren von Benachrichtigungstönen. Sie können auch auswählen, ob Benachrichtigungen auf dem Sperrbildschirm angezeigt werden sollen, einschließlich spezifischer Einstellungen für Erinnerungen und eingehende Anrufe.




