 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap
Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap
Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Auf Webseiten sind die Auswirkungen von Fortschrittsbalken keine Seltenheit, wie zum Beispiel: Halbierungssystem, Ladestatus usw. Die Fortschrittsbalkenkomponente verwendet die Übergangs- und Animationsattribute von CSS3 zur Vervollständigung einiger Spezialeffekte. Diese Spezialeffekte werden in IE9 und niedriger nicht unterstützt und ältere Versionen von Firefox Opera 12 unterstützen das Animationsattribut nicht.
Der Fortschrittsbalken ist derselbe wie bei anderen unabhängigen Komponenten. Entwickler können die entsprechende Version entsprechend ihren eigenen Anforderungen auswählen:
LESS: progress-bars.less
SASS: _progress-bars.scss
Grundlegender Fortschrittsbalken
Implementierungsprinzip:
Der äußere Container verwendet den Klassennamen .progress und der Untercontainer verwendet den Klassennamen .progress-bar. Unter ihnen wird .progress verwendet, um den Hintergrund festzulegen Farbe des Fortschrittsbalken-Containers, Höhe und Abstand des Containers usw.; und .progress-bar legt die Fortschrittsrichtung, die Hintergrundfarbe und den Übergangseffekt des Fortschrittsbalkens fest:
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}Beispiel:
<div class="progress">
<div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30%</span>
</div>
</div>
role-Attributfunktion: teilt der Suchmaschine mit, dass die Rolle dieses p der Fortschrittsbalken ist;
aria-valuenow=“30“-Attributeffekt: Der aktuelle Fortschritt des Fortschrittsbalkens beträgt 40 %;
aria-valuemin=„0“-Attributeffekt: Der Mindestwert des Fortschrittsbalkens beträgt 0 %;
aria-valuemax= Die Funktion des „100“-Attributs: Der Maximalwert des Fortschrittsbalkens beträgt
;Sie können das mit der .sr-only-Klasse festgelegte Tag aus der Fortschrittsbalkenkomponente entfernen und den aktuellen Fortschritt anzeigen lassen Identisch mit dem Warnfortschrittsbalken, um dem Benutzer ein besseres Erlebnis zu bieten, werden je nach Status unterschiedliche Fortschrittsbalkenfarben konfiguriert, darunter hauptsächlich die folgenden vier Typen:
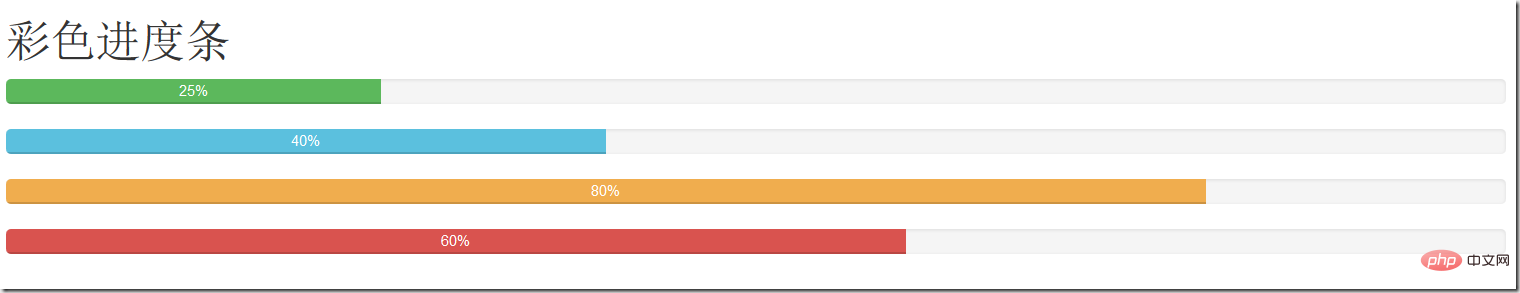
Fortschrittsbalken-Info: Zeigt den Informationsfortschrittsbalken an, blau 
progress-bar-warning: Zeigt den Warnfortschrittsbalken an, gelb
progress-bar-danger: Zeigt den Fehlerfortschrittsbalken an, rot css-Quellcode:<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div>
</div>.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
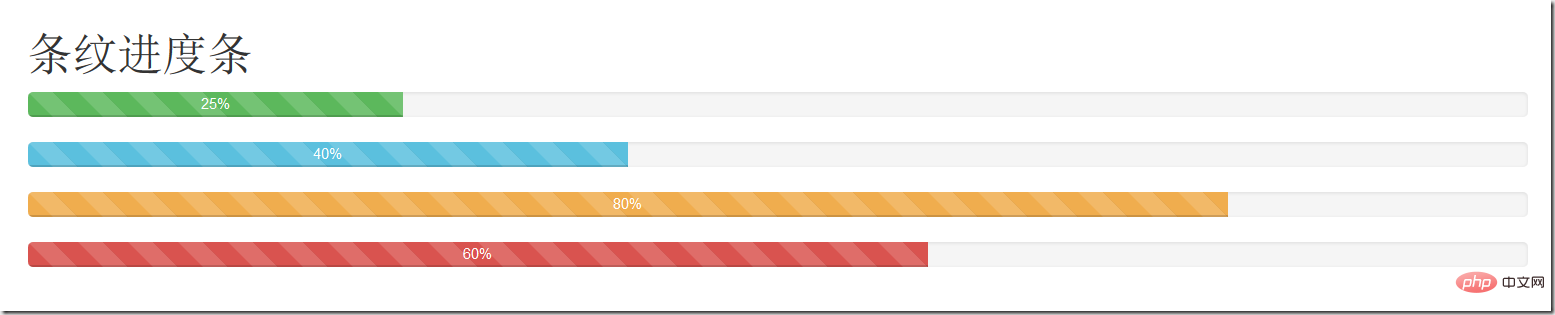
}Streifen-Fortschrittsbalken
Der. Streifen ed Fortschrittsbalken ist Wird mit dem linearen Verlauf von CSS3 ohne Verwendung von Bildern implementiert. Um den gestreiften Fortschrittsbalken zu verwenden, fügen Sie einfach den Klassennamen „progress-striped“ zum Container hinzu.progress des Fortschrittsbalkens Farbeffekte. Fügen Sie einfach den entsprechenden Farbklassennamen zum Fortschrittsbalken hinzu. Das Folgende ist der Quellcode für den .progress-striped-Stil: 
<h1 id="彩色进度条">彩色进度条</h1>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>.progress-striped .progress-bar {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
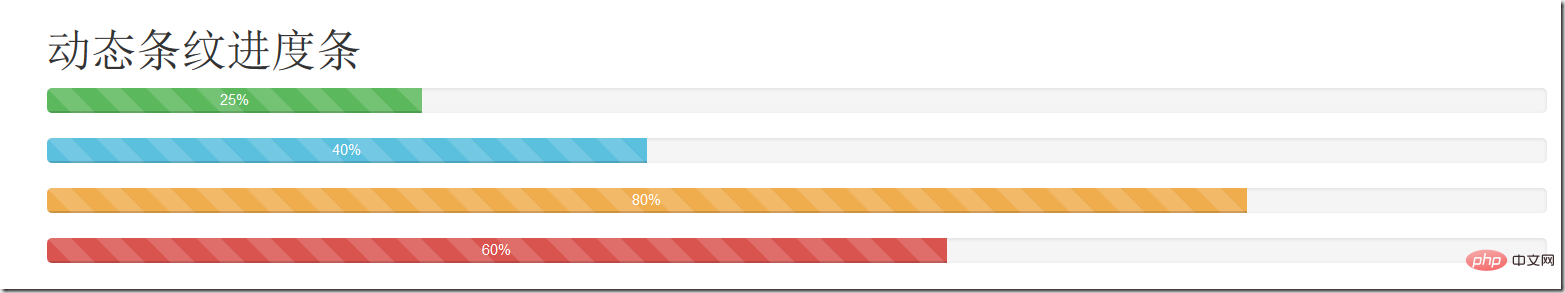
}Dynamischer gestreifter Fortschrittsbalken
Auf der Grundlage der beiden Fortschrittsbalkenklassen .progress und .progress-striped fügen Sie den Klassennamen .active hinzu Realisieren Sie einen dynamischen Stripe-Fortschrittsbalken. Das Implementierungsprinzip wird hauptsächlich durch CSS3-Animation erreicht. Zunächst wird über @keyframes eine Fortschrittsbalken-Streifenanimation erstellt. Diese Animation dient hauptsächlich dazu, die Position des Hintergrundbilds zu ändern, nämlich den Wert von Hintergrundposition. Da der gestreifte Fortschrittsbalken durch den linearen Farbverlauf von CSS3 erstellt wird und der lineare Farbverlauf das Hintergrundbild im entsprechenden Hintergrund implementiert Das Folgende ist der CSS-Quellcode:
Das Folgende ist der CSS-Quellcode:
.progress-striped .progress-bar-success {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
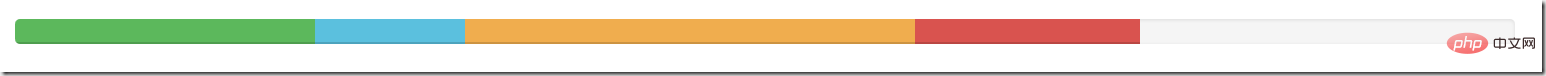
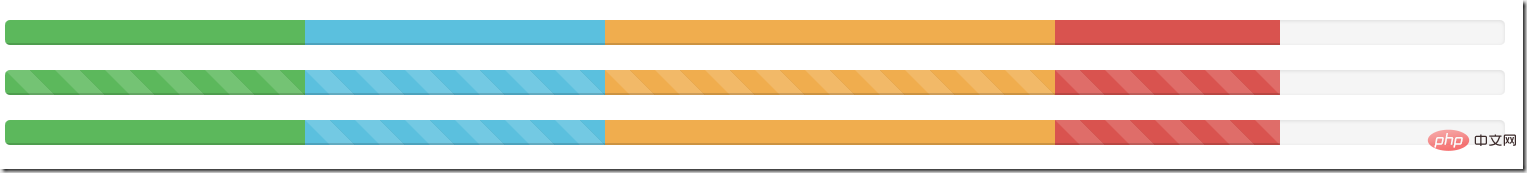
}@keyframes erstellt nur einen Animationseffekt, wenn Sie möchten Damit sich der Fortschrittsbalken wirklich bewegt, müssen wir die von @keyframes erstellte Animation auf eine bestimmte Weise „progress-bar-stripes“ nennen und die Animation durch ein Ereignis auslösen, damit sie wirksam wird. Fügen Sie im Bootstrap-Framework den Klassennamen „active“ zum Fortschrittsbalkencontainer „progress“ hinzu und lassen Sie die Animation „progress-bar-stripes“ beim Laden des Dokuments wirksam werden. Der Stilcode, der der aufrufenden Animation entspricht, lautet wie folgt folgt: 效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果): 层叠进度条: 层叠进度可以将不容状态的进度条放在一起,按水平方式排列 例子: 除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。 下面来看一个例子: 更多编程相关知识,请访问:编程视频!! Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<h1 id="条纹进度条">条纹进度条</h1>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div><h1 id="动态条纹进度条">动态条纹进度条</h1>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).



