
In diesem Artikel erfahren Sie, wie Sie das CSS-Attribut *-gradient verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein. *-gradient的使用技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐教程:CSS视频教程 】
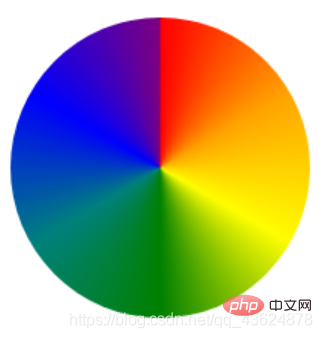
先介绍一下一个有趣的属性 —— conic-gradient

conic-gradient Kegelverlauf
!  Ich interessiere mich dafür, weil ich herausgefunden habe, dass man damit
Ich interessiere mich dafür, weil ich herausgefunden habe, dass man damit
Kreisdiagramme
erstellen kann!  Zum Beispiel:
Zum Beispiel:
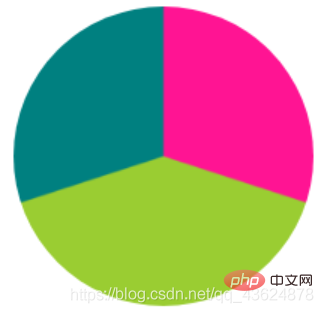
So:Das Prinzip ist auch ganz einfach: Nehmen Sie den Startpunkt als Mittelpunkt und bewegen Sie ihn dann im Uhrzeigersinn um den Mittelpunkt, um einen Verlaufseffekt zu erzielen. Auf jeden Farbwert müssen zwei Prozentsätze folgen, die den Start- und Endpunkt des aktuellen Farbwerts darstellen (getrennt durch Leerzeichen):
background: conic-gradient(pink 0 30%, yellow 0 70%, lime 0 100%);
background: conic-gradient(pink 0, pink 30%, yellow 30%, yellow 70%, lime 70%, lime 100%);
(Die zweite Methode ist etwas besser kompatibel als die erste)
Warten! Ist das zweite Bild oben nicht genau das, was wir wollen?
Dem Bild zufolge fällt es uns nicht schwer, den folgenden Code zu finden:{
width: 200px;
height: 200px;
background: conic-gradient(deeppink 0, deeppink 30%, yellowgreen 30%, yellowgreen 70%, teal 70%, teal 100%);
border-radius: 50%;
}eingeführt, die CSS-Attribute sehr gut mit JavaScript-Variablen kombinieren können:
Nach der Erkundungdie derzeit bessere Vorgehensweise sollte für Gradienten sein. Die Start- und Endpositionen von Die Farben werden als benutzerdefinierte Variablen festgelegt, und wenn JavaScript dann die Daten erhält, ändert es seinen Wert, um die Farbverteilung im Kreisdiagramm zu ändern!
Stellen Sie eine Demo ein, die ich zuvor geschrieben habe:
:root{
--zero:0;
--one:50%;
}
.circle{
width: 300px;
height: 300px;
border-radius: 50%;
/* background: conic-gradient(red, yellow, lime, aqua, blue, fuchsia, red); */
background: conic-gradient(red var(--zero) var(--one),yellow var(--one) 100%);
}<div class="circle"></div>
<button id="but">点我改变圆饼图分布</button>
<script>
but.onclick=function(){
document.documentElement.style.setProperty('--zero', '10%');
document.documentElement.style.setProperty('--one', '70%');
}
</script>„Pseudoelemente“ sind viel einfacher zu implementieren!xxx.style.xxx="xxx"; //改变Nach dem Login kopierenDas ist besser als die Verwendung „
::after
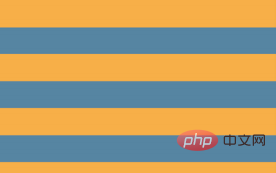
gestreifter Hintergrund
„Wenn mehrere Farbstopps dieselbe Position haben, erzeugen sie einen unendlich kleinen Übergangsbereich, Die Start- und Endfarbe des Übergangs sind jeweils der erste und der letzte angegebene Wert. Von Der Effekt ist, dass die Farbe an diesen
Positionen eine plötzliche Änderung und kein sanfter Farbverlauf ist.
Da es sich bei dem Farbverlauf um ein durch Code generiertes Bild handelt, können wir es wie jedes andere Hintergrundbild behandeln und auch seine Größe anpassen Hintergrundgröße; Der Hintergrund wird standardmäßig wiederholt gekachelt und der gesamte Container wurde tatsächlich mit horizontalen Streifen gefüllt:
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
 Vertikale Streifen
Vertikale Streifen
Der Code für vertikale Streifen ist fast der gleiche wie für horizontale Streifen ist: Wir müssen am Anfang von einen zusätzlichen Parameter hinzufügen, um die Richtung des Farbverlaufs anzugeben. Im horizontalen Streifencode können wir diesen Parameter tatsächlich hinzufügen, aber sein Standardwert nach unten entspricht ursprünglich unserer Absicht und wird daher weggelassen. Schließlich müssen wir auch den Wert von „background-size“ umkehren:
background: linear-gradient(to right, #fb3 50%, #58a 0); background-size: 30px 100%;
倾斜条纹
“传统的”仅仅改变linear-gradient第一个参数——角度值的方式或者通过background-size增加“精确度”的方式都不能有效的达到真正意义上完美的倾斜背景:它们总是会在大小改变或者换一个倾斜度时把整个图案搞乱!
幸运的是,我们还有更好的方法来创建斜向条纹:一个鲜为人知的真相是 linear-gradient() 和 radial-gradient() 还各有一个循环式的加强版:repeating-linear-gradient() 和 repeating-radial-gradient()。
它们的工作方式跟前两者类似,只有一点不同:色标是无限循环重复的,直
到填满整个背景!background: repeating-linear-gradient(45deg, #fb3, #58a 30px);Nach dem Login kopieren
哦,对了,同上面一样,所有的“-gradient”属性在没有限制起始位置和终止位置时都会有“渐变光晕”,如果我们改为下面这样:background: repeating-linear-gradient(60deg, #fb3 0 15px, #58a 0 30px);Nach dem Login kopieren
看到这张图你有没有想到一个著名的案例——三角形?
background: #eee; background-image: linear-gradient(45deg, transparent 75%, #bbb 0);Nach dem Login kopieren而我们以前用CSS一般是像这样写的:
width: 0; height: 0; border: 50px solid transparent; border-top-color: black ;Nach dem Login kopieren其实,linear-gradient用处还远远不止这些…
2020-10-17更新
radial-gradient及整体应用
我们大概都知道:滚动条是一种常见的界面控件,用来提示一个元素除了可以看到的内容之外,还包含了更多内容。但是,它往往太过笨重,在视觉上喧宾夺主,因此现代操作系统已经开始简化它的外观,当用户不与可滚动的元素交互时,滚动条就会被完全隐藏。
目前已知的“去除滚动条”的方法中,最常用的有:::-webkit-scrollbar{display:none;},但是很显然,IE上无法使用 —— 它只允许改变滚动块的颜色。在CSS3的时代,我们可以在想要加滚动条的地方外包裹一层p,为其设置
overflow:hidden,内部用calc()函数动态计算width使其溢出!这可以有效解决IE下兼容性问题。我们现在已经很少通过滚动条来滚动页面了(更多的是使用触摸手势),但滚动条对于元素内容可滚动的提示作用仍然是十分有用的,哪怕对于那些没有发生交互的元素也是如此;而且这种提示方式十分巧妙。
据说曾经 Google 推出了一款 RSS 阅读器(已经没了),它的用户体验设计师找到了一种非常优雅的方式来作出类似的提示:当侧边栏的容器还有更多内容时,一层淡淡的阴影会出现在容器的顶部和底部。就像这样:让我们首先从一段简单的结构代码开始,一个带有示意性内容的普通无序列表:
<ul> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> </ul>Nach dem Login kopieren我们可以给
<ul>元素设置一些基本的样式,让它的高度略短于内容,从而让其内容可以滚动:overflow: auto; width: 10em; height: 8em; padding: .3em .5em; border: 1px solid silver;Nach dem Login kopieren接下来,有趣的事情即将发生。我们用一个径向渐变在顶部添加一条阴影:
background: radial-gradient(at top, rgba(0,0,0,.2),transparent 70%) no-repeat; background-size: 100% 15px;Nach dem Login kopieren现在,当我们滚动列表时,这条阴影会一直停留在相同的位置。这正是背景图像的默认行为:它的位置是相对于元素固定的!不论元素的内容是否发生了滚动。这一点也适用于
background-attachment: fixed的背景图像。它们唯一的区别是,当页面滚动时,后者是相对于视口固定的。有没有办法让背景图像跟着元素的内容一起滚动呢?现在常见的值只有
inherit、scroll、fixed,但是从W3C文档中可以看到:后来为background-attachment属性增加了一个新的关键字,叫作local!
如果将此属性应用到这条阴影上,它会带给我们正好相反的效果:当我们滚动到最顶端时,能看到一条阴影;但当我们向下滚动时,这条阴影就消失了。但这不重要,我们的思路对了!
我想到了一个很常用的hack:我们需要两层背景:一层用来生成那条阴影,另一层基本上就是一个用来遮挡阴影的白色矩形,其作用类似于遮罩层。生成阴影的那层背景将具有默认的
background-attachment值(scroll),因为我们希望它总是保持在原位。我们把遮罩背景的background-attachment属性设置为 local,这样它就会在我们滚动到最顶部时盖住阴影,在向下滚动时跟着滚动,从而露出阴影。background: linear-gradient(white 30%, transparent), radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 70%); background-repeat: no-repeat; background-size: 100% 50px, 100% 15px; background-attachment: local, scroll;Nach dem Login kopieren没错,这就是linear-gradient的另一个应用 —— 渐变遮罩层!
但是现在我们会发现:现在只有上边有,下边怎么搞?
这就需要用到css中的“简写”以及对*-gradient的理解了:如果不加第一个参数(不指明方向),则默认是从上到下渐变的,但是如果加了第一个参数但是没有指明to bottom或100%,那么它默认是从下向上渐变的!background: linear-gradient(white 30%, transparent) top / 100% 50px, radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 72%) top / 100% 15px, linear-gradient(to top, white 15px, hsla(0,0%,100%,0)) bottom / 100% 50px, radial-gradient(at bottom, rgba(0,0,0,.2), transparent 72%) bottom / 100% 15px; background-repeat: no-repeat; background-attachment: local, scroll,local, scroll;Nach dem Login kopieren更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis der Verwendungsfähigkeiten der CSS-Eigenschaft *-gradient. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!