 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verwenden Sie CSS3, um einen einfachen Timeline-Effekt zu erzielen (mit Code)
Verwenden Sie CSS3, um einen einfachen Timeline-Effekt zu erzielen (mit Code)
Verwenden Sie CSS3, um einen einfachen Timeline-Effekt zu erzielen (mit Code)
Dieser Artikel beschreibt einen mit CSS3 implementierten Timeline-Effekt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Wenn ich kürzlich meinen Computer einschalte, kann ich eine praktische Pfadkartenseite sehen:

Es ist ein bisschen so Eine Zeitleiste, und jedes Mal, wenn Sie mit der Maus darüber fahren, wird ein Dropdown-Effekt angezeigt, um die Screenshot-Informationen zu erweitern und einzuführen, und der Effekt ist ziemlich gut. Es scheint jedoch, dass dieser Effekt für die dynamische Hinzufügung nicht sehr flexibel ist, da die Höhe nicht so flexibel ist wie die Breite, sodass Sie sie einzeln hinzufügen müssen. Viele von ihnen sind für den Präsentationseffekt konzipiert.
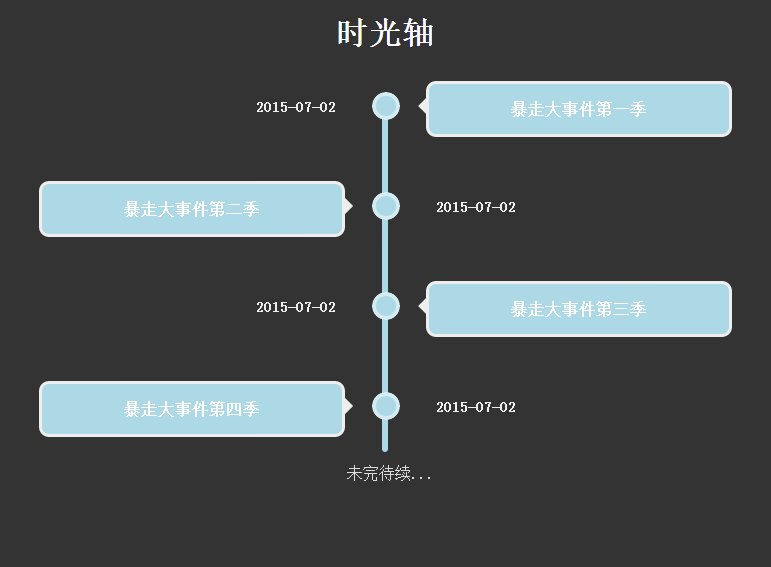
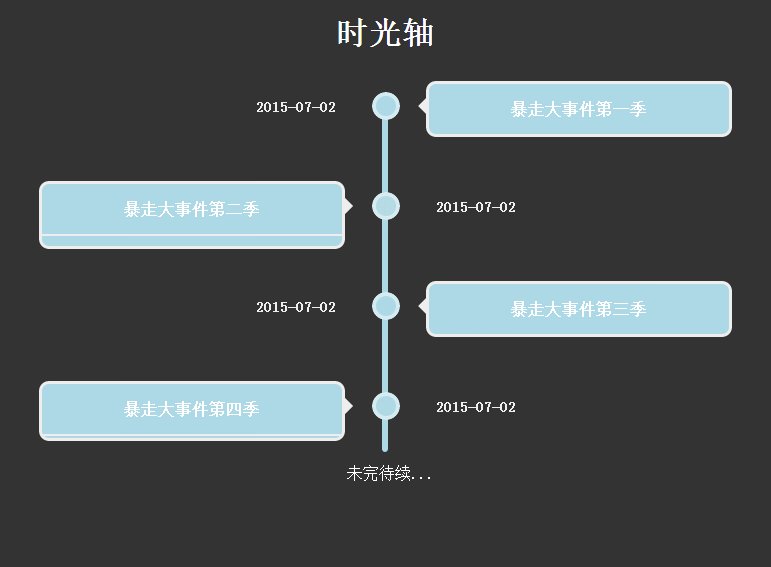
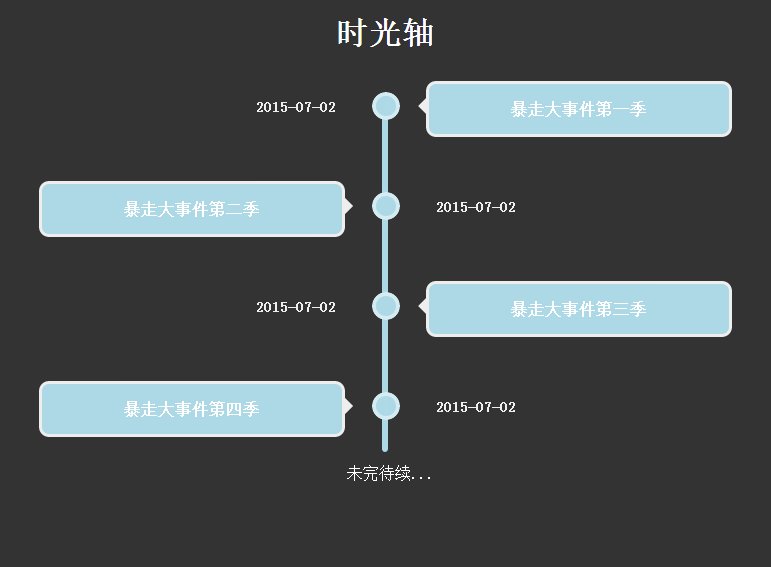
Natürlich habe ich auf der Grundlage dieser Idee auch einige einfachere ähnliche Effekte erstellt, hauptsächlich den gesamten Layouteffekt, und ich werde nicht jeden einzelnen Inhalt nachahmen, und ich habe auch die Eröffnungsanimation selbst hinzugefügt, um es unterhaltsamer zu machen. ..
Schauen wir uns zuerst den Effekt an:

Der Effekt ist wahrscheinlich so: Kommen wir ohne weitere Umschweife direkt zum Thema:
HTML-Struktur:
<div class="timezone">
<div class="time">
<h2 id="">2015-07-02</h2>
<div>
<p>暴走大事件第一季</p>
<ul>
</ul>
</div>
</div>
<div class="timeLeft" style="top: 100px;">
<h2 id="">2015-07-02</h2>
<div>
<p>暴走大事件第二季</p>
<ul>
</ul>
</div>
</div>Hier ist eine vereinfachte HTML-Struktur , .time-Klasse Es bedeutet, dass es sich rechts befindet, .timeLeft bedeutet, dass es sich links befindet. Fügen Sie dann einfach einige Ränder hinzu, und ich werde den Inhalt in jedem Block löschen.
Der CSS-Stilcode lautet wie folgt:
rrreeDieser CSS-Stilcode dient nur als Referenz. Er ist nicht sehr praktisch und wurde nicht organisiert. Die Hauptsache ist, den Animationseffekt und das Gesamtlayout zu verstehen. Beste Wünsche!
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um einen einfachen Timeline-Effekt zu erzielen (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So erstellen Sie eine Zeitleiste in PPT
Mar 20, 2024 pm 04:11 PM
So erstellen Sie eine Zeitleiste in PPT
Mar 20, 2024 pm 04:11 PM
Viele Freunde haben immer das Gefühl, dass die Produktion bei der Erstellung von PPT zu eintönig ist und nicht die Eigenschaften aller oder aller darin enthaltenen Elemente hervorhebt. Um unsere PPT weniger eintönig zu machen und unsere Inhalte besser organisiert zu präsentieren, können wir die Zeitleiste in PPT lebendiger gestalten und interessant? Schauen wir es uns als Nächstes mit dem Editor an. Sobald Sie es gelernt haben, können Sie es Ihren Freunden zeigen. 1. Öffnen Sie zuerst PPT, erstellen Sie ein neues leeres Dokument, klicken Sie dann auf [Einfügen] und dann auf [SmartArt Graphics]. 2. Klicken Sie auf [Verarbeiten], klicken Sie auf ein beliebiges Dokument und drücken Sie dann auf OK. 3. Wir können es machen, wie wir wollen
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So entwickeln Sie Timeline-Funktionalität mit PHP
Aug 18, 2023 pm 11:39 PM
So entwickeln Sie Timeline-Funktionalität mit PHP
Aug 18, 2023 pm 11:39 PM
Einführung in die Verwendung von PHP zum Entwickeln der Timeline-Funktion: Timeline ist eine gängige Funktion zum Anzeigen von Zeitleisten, mit der Ereignisse in chronologischer Reihenfolge angeordnet werden können, sodass Benutzer die Entwicklung und Abfolge von Ereignissen klar verstehen können. PHP ist eine in der Webentwicklung weit verbreitete Skriptsprache. Sie verfügt über leistungsstarke Datenverarbeitungs- und Datenbankbetriebsfunktionen und eignet sich für die Entwicklung von Zeitleistenfunktionen. In diesem Artikel wird erläutert, wie Sie mit PHP Timeline-Funktionen entwickeln und Codebeispiele bereitstellen. Schritte: Datenbank und Datentabelle erstellen Zuerst müssen wir eine Datenbank und entsprechende Daten erstellen



