
clear bedeutet Löschen und Bereinigen in CSS. Es handelt sich um ein Attribut in CSS, das zum Löschen von Floats verwendet wird. Das Clear-Attribut gibt an, welche Seite eines Elements keine anderen Floating-Elemente zulässt. clear:both;}“ bedeutet diese Anweisung, dass schwebende Elemente nicht auf der linken und rechten Seite des Bildes erscheinen dürfen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Clear bedeutet in CSS Löschen und Bereinigen. clear ist eine Eigenschaft in CSS, die zum Löschen von Floats verwendet wird. Der folgende Artikel stellt Ihnen die CSS-Clear-Eigenschaft vor. Ich hoffe, dass er für Sie hilfreich ist.
CSS-Clear-Eigenschaft
Die Clear-Eigenschaft gibt an, welche Seite des Elements keine anderen schwebenden Elemente zulässt.
Erläuterung
Das Attribut „clear“ definiert, welche Seite des Elements keine schwebenden Elemente enthalten darf. In CSS1 und CSS2 wurde dies durch automatisches Hinzufügen eines oberen Rands zu klaren Elementen (d. h. Elementen mit der Eigenschaft „clear“) erreicht. In CSS2.1 wird über dem oberen Rand des Elements Freiraum hinzugefügt, der Rand selbst ändert sich jedoch nicht. Unabhängig von der Änderung ist das Endergebnis dasselbe. Wenn es als links oder rechts klar deklariert wird, liegt der obere Rand des Elements knapp unter dem unteren Rand des schwebenden Elements auf dieser Seite.
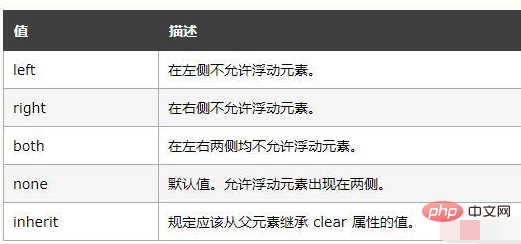
Attributwert:

Beispiel:
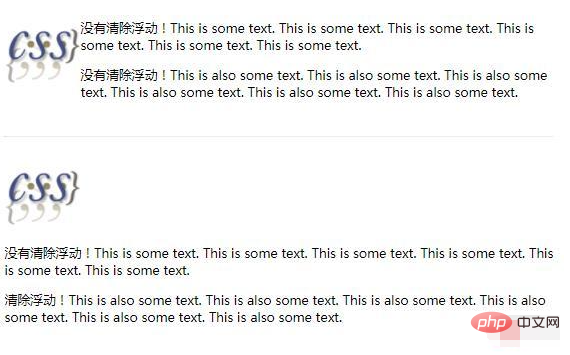
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" / alt="Was bedeutet klar in CSS?" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p>没有清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> <br /> <hr /><br /> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Was bedeutet klar in CSS?" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p style="clear:both">清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> </body> </html>
Rendering:

【Empfohlen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas bedeutet klar in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Teambition
Teambition
 Verwendung der Schreibfunktion
Verwendung der Schreibfunktion
 Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Was bedeutet Handy-HD?
Was bedeutet Handy-HD?