

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Es gibt drei Möglichkeiten, den Front-End-Fortschrittsbalken zum Laden von Webseiten zu implementieren, abhängig von Ihren Anforderungen:
1. Oberer Fortschrittsbalken
im HTML-Code Fügen Sie in der Mitte JQ-Code ein, um die Animation auszuführen. Welcher Teil der Seite geladen wird, der Fortschrittsbalken bewegt sich entsprechend vorwärts
Wenn der gesamte Ladevorgang abgeschlossen ist, wird das Ladefortschrittsbalkenmodul ausgeblendet
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="jquery.min.js"></script>
<title>顶部进度条</title>
<style>
.loading {position: fixed;top: 0;left: 0; width: 100%; height: 100%; background-color: #fff;}
.pic {width: 0;height: 10px;background-color: #c33;border-radius: 5px;}
</style>
</head>
<body>
<div>
<div></div>
</div>
<header>
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
</header>
<script>
$(".loading .pic").animate({width: "20%"},100);
</script>
<section>
<img src="/static/imghw/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "40%"},100);
</script>
<section>
<img src="/static/imghw/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "60%"},100);
</script>
<section>
<img src="/static/imghw/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "80%"},100);
</script>
<footer>
<img src="/static/imghw/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</footer>
<script>
$(".loading .pic").animate({width: "100%"},100, function() {
$(".loading").fadeOut();
});
</script>
</body>
</html>Zweitens fügen Sie dynamische Grafiken zum Laden direkt in die Seite ein , Seite Nach dem Laden ausblenden
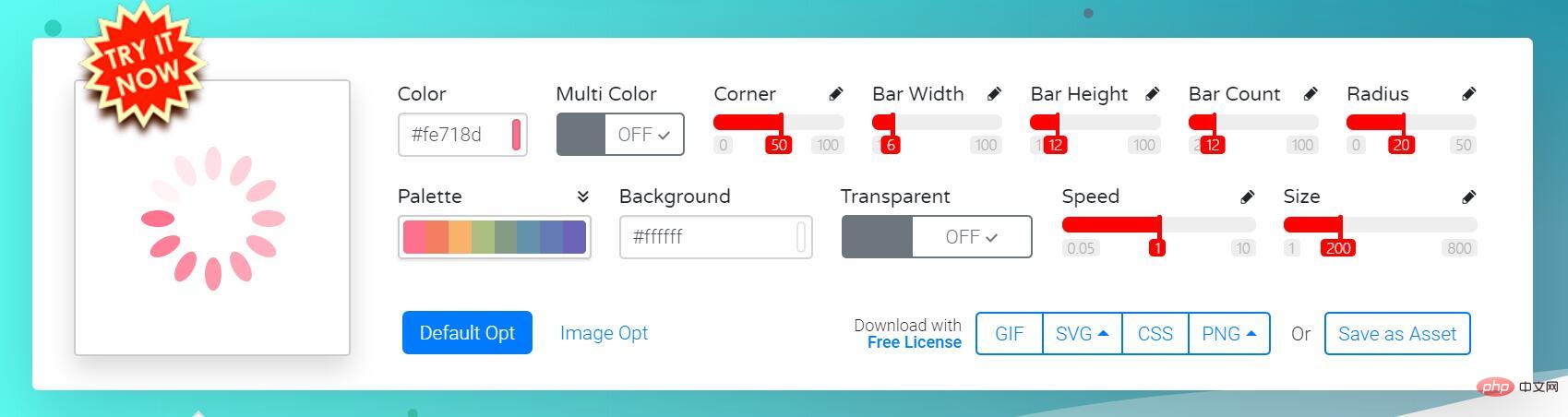
Über das Bild finden Sie es auf dieser Website: https://loading.io/ Sie können den Stil an Ihre eigenen Bedürfnisse anpassen

Wenn Sie es selbst schreiben möchten, können Sie dies natürlich tun. Das Folgende ist eine kleine Animation, die der Blogger selbst mit CSS3 geschrieben hat. Fortschrittsbalken für die Echtzeiterfassung von Daten (Prozentsatz)


Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3动画进度条</title>
<style>
.loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
.pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:40px;}
.pic i {float:left;margin: 0 2px;width: 6px;height: 30px;background-color: indigo;transform: scaleY(0.4);animation: load 1.2s infinite;}
.pic i:nth-child(2){-webkit-animation-delay: 0.1s;animation-delay: 0.1s;}
.pic i:nth-child(3){-webkit-animation-delay: 0.2s;animation-delay: 0.2s;}
.pic i:nth-child(4){-webkit-animation-delay: 0.3s;animation-delay: 0.3s;}
.pic i:nth-child(5){-webkit-animation-delay: 0.4s;animation-delay: 0.4s;}
.pic i:nth-child(6){-webkit-animation-delay: 0.5s;animation-delay: 0.5s;}
@-webkit-keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
@keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
</style>
<script src="jquery.min.js"></script>
<script>
document.onreadystatechange = function() { // 页面状态发生改变时触发
if(document.readyState == "complete") { // 页面加载完成时隐藏
$(".loading").fadeOut();
}
}
</script>
</head>
<body>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</body>
</html>Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über drei Möglichkeiten, jQuery + CSS zu implementieren, um den Fortschrittsbalken für das Laden von Front-End-Webseiten zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




