So legen Sie das Cover-Timing in HTML fest
So legen Sie das Cover-Timing in HTML fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann die Timing-Funktion jishi(), um die Verweilzeit zu berechnen. Fügen Sie schließlich die Stopp-Timing-Schaltfläche und das Timing hinzu display Nur ein Textfeld.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5, Dell G3-Computer.
So zeigen Sie den Zeitpunkt des Zugriffs auf eine Webseite im HTML-Webdesign an
Nachdem Sie den Texteditor oder den Editor geöffnet haben, geben Sie das grundlegende HTML-Tag ein
1 2 3 4 |
|

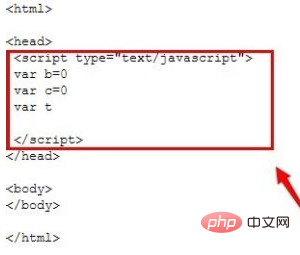
Klicken Sie auf das Header-Tag und geben Sie <. ein ;script> nach der Beschriftung und deklarieren Sie mehrere Variablen b, c, t.
1 2 3 4 5 |
|

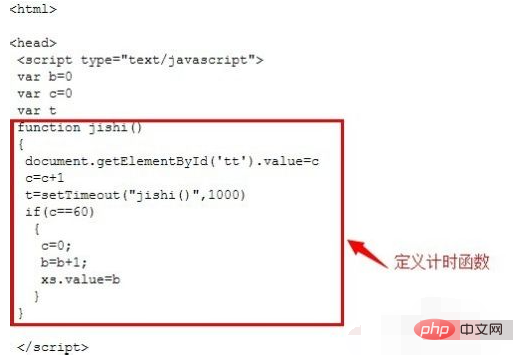
Definieren Sie die Timing-Funktion jishi(), um die Verweilzeit zu berechnen. Legen Sie den Parameter setTimeout auf 1000 Millisekunden fest. [Empfehlung: HTML-Video-Tutorial]
1 2 3 4 5 6 7 8 9 10 11 12 |
|

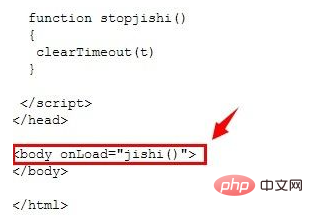
Dann definieren Sie ein Stopp-Timing-Programm stopjishi()
1 2 3 4 |
|

Klicken Sie auf das -Tag, um das Timing zu starten, wenn die Webseite geöffnet wird
1 |
|

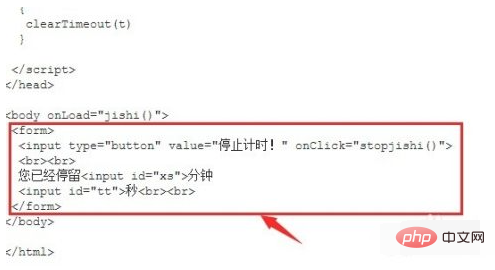
Dann fügen Sie im Text unten eine Schaltfläche zum Stoppen der Zeitmessung und ein Textfeld für die Zeitanzeige hinzu.
1 2 3 |
|
Sie sind Minuten geblieben
1 2 |
|

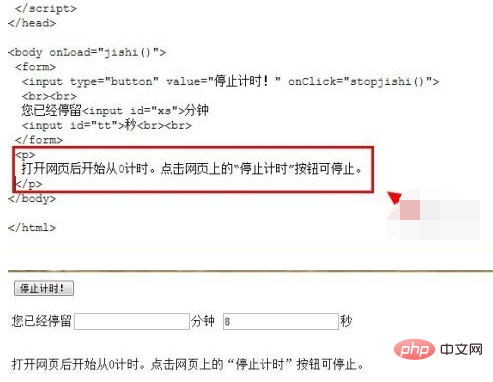
Fügen Sie eine Textbeschreibung hinzu und der Zeitmessvorgang ist abgeschlossen. Speichern Sie den kompilierten Code im HTML-Format und öffnen Sie die Webseite, um den Effekt zu sehen!
1 2 3 |
|

Das obige ist der detaillierte Inhalt vonSo legen Sie das Cover-Timing in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






