
In CSS können Sie die Randserienattribute verwenden, um den Abstand zwischen Beschriftungen festzulegen. Das Randattribut wird verwendet, um den äußeren Rand eines Elements festzulegen. Dies ist der Abstand zwischen seinem eigenen Rand und dem Rand eines anderen Containers (d. h. der äußere Abstand des Containers). Dies ist der Abstand zwischen Etikettenelementen und Etikettenelementen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie die Randserienattribute verwenden, um den Abstand zwischen Beschriftungen festzulegen.
margin: Legen Sie alle Randeigenschaften in einer Anweisung fest.
margin-bottom: Legen Sie den unteren Rand des Elements fest.
margin-left: Legen Sie den linken Rand des Elements fest.
margin-right : Legt den rechten Rand des Elements fest
margin-top: Legt den oberen Rand des Elements fest
Der Rand bezieht sich auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers, also den äußeren Abstand des Containers, der den Abstand zwischen den Elementen darstellt.
【Empfohlenes Tutorial: CSS-Video-Tutorial】
Beispiel:
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie den Abstand zwischen zwei p-Tags in CSS anpassen.
Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen, und setzen Sie seine Klasse auf tzpp. Verwenden Sie im div-Tag das p-Tag, um zwei Textzeilen zum Testen zu erstellen.

Schreiben Sie in die Datei test.html das Tag und der CSS-Stil der Seite wird in dieses Tag geschrieben.
Verwenden Sie im CSS-Tag „*“, um die inneren und äußeren Ränder aller HTML-Elemente auf der Seite auf 0 zu initialisieren, und legen Sie die Breite des div-Elements mit dem Klassennamen tzpp auf 200 Pixel fest 1 Pixel grauer Rand, Rand verwenden. Das Attribut -top legt den Abstand zwischen den beiden p-Tags auf 20 Pixel fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
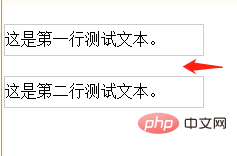
</html>Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand zwischen CSS-Tags und Tags fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!