
In diesem Artikel stellen wir Ihnen ein praktisches VSCodePlug-in vor: VSCode Drawio, mit dem Sie mit VSCode in wenigen Minuten perfekte Flussdiagramme, Mindmaps und UML-Diagramme zeichnen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Tutorial“
Als Open-Source-Mainstream-Code-Editor erfreut sich VSCode seit seiner Veröffentlichung großer Beliebtheit bei vielen Entwicklern.
Zuvor haben wir viele Artikel geteilt und viele praktische (oder alberne) Plug-Ins für VSCode empfohlen.
Daher scherzen viele Wasserfreunde oft, dass es nichts auf dieser Welt gibt, was VSCode nicht kann.
Da alle so besessen von VSCode sind, möchte ich Ihnen heute ein praktisches VSCode-Plug-in empfehlen: VSCode Drawio.
Wenn Sie diesen Namen hören, können Sie wahrscheinlich erraten, dass er viel mit Drawio zu tun hat.
Ja, vor nicht allzu langer Zeit, Henning Dieterichs, ein Front-End-Ingenieur aus Deutschland, erfolgreich http://draw.io Die Funktionen sind in VSCode integriert und als Plug-Ins verpackt, die Entwickler herunterladen und verwenden können, sodass Sie mit VSCode in wenigen Minuten perfekte Flussdiagramme, Mindmaps und UML-Diagramme zeichnen können.
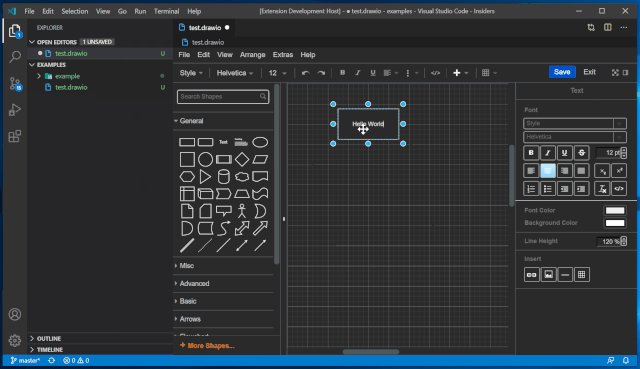
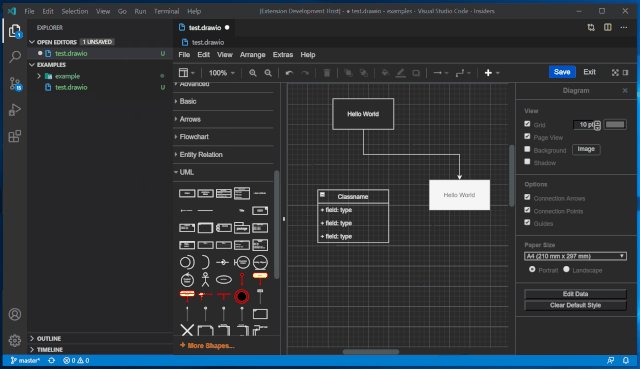
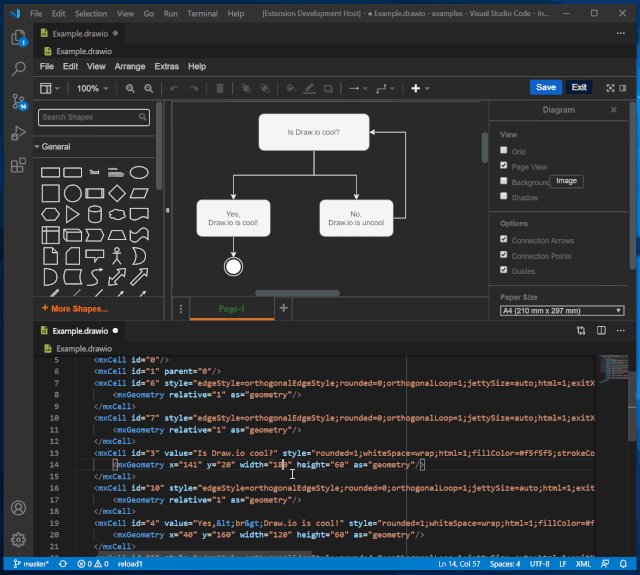
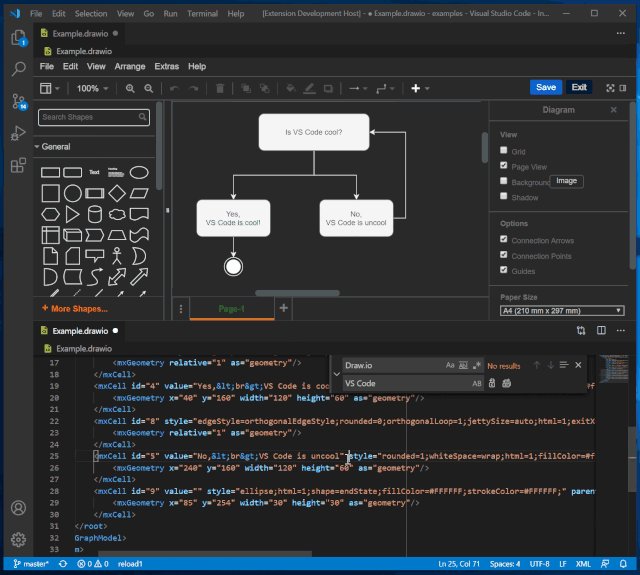
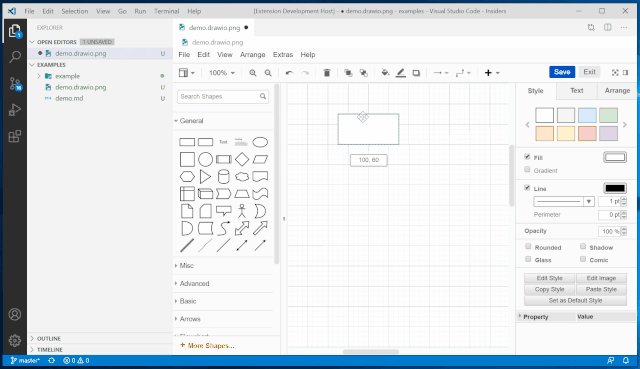
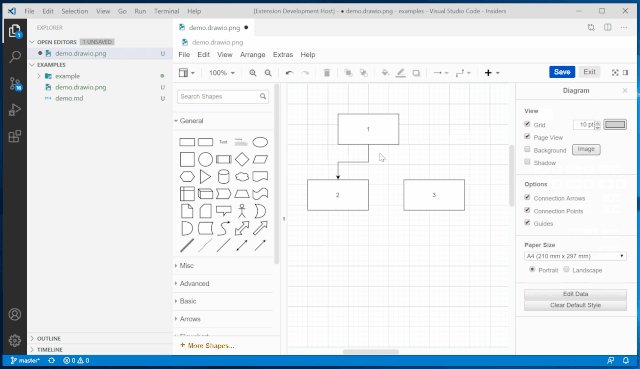
Seine spezifische Wirkung ist wie folgt:

Einige Wasserfreunde sind möglicherweise besorgt http://draw.io Ich weiß nicht viel über dieses Produkt, daher hier eine kurze Einführung für Sie:
http://draw.io Es handelt sich um ein Website-Tool, das das Online-Zeichnen unterstützt. Es wird von vielen Benutzern wegen seiner einfachen und intuitiven Benutzeroberfläche und den umfangreichen und leistungsstarken Funktionen geliebt.
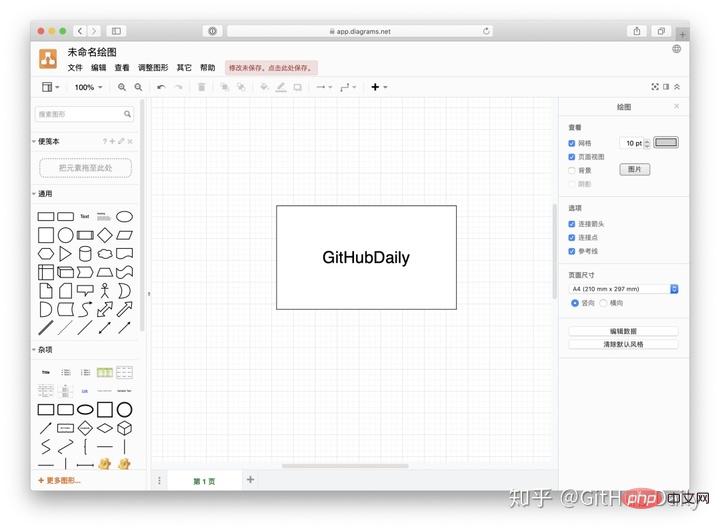
Besuchen Sie die Website und Sie werden die folgende Oberfläche sehen:

http://draw.io
Auf dem Bild oben können wir deutlich erkennen: http://draw.io Die Funktionen sind sehr umfangreich und können unsere täglichen Anforderungen an das Zeichnen von Grafiken problemlos erfüllen.
Nicht nur das, http://draw.io Es unterstützt auch das Speichern von Grafiken auf Cloud-Laufwerken wie Google Drive und One Drive, sodass Benutzer sie jederzeit synchronisieren und lesen können.
Aufgrund der großen Anzahl an Nutzern dieses Tools haben die Entwickler auch die internationale Kopie sorgfältig übersetzt. Daher müssen sich Schüler, die nicht sehr gut Englisch können, keine allzu großen Sorgen machen.
Darüber hinaus sind alle Funktionen, die Sie oben sehen, dauerhaft kostenlos und für die Öffentlichkeit zugänglich. Sie können sie nach Belieben nutzen!
Wie kann ein so leistungsstarkes und praktisches Tool ohne VSCode auskommen?
Dank der harten Arbeit des Autors Henning Dieterichs ist VSCode nun perfekt integriert http://drwa.io, Benutzer müssen nur mit der Maus klicken, das Plug-in installieren und es sofort auf VSCode erleben http://draw.io alle Kernfunktionen.
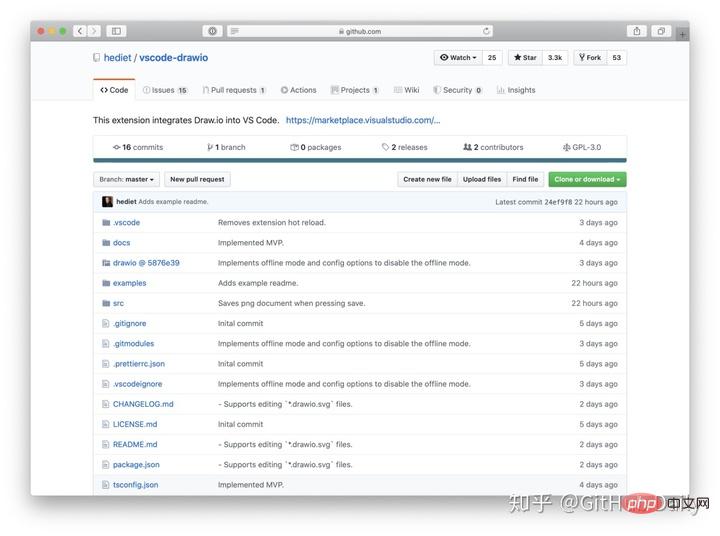
Ein solches Artefakt hat in weniger als einer Woche nach seiner Veröffentlichung auf GitHub erfolgreich über 3300 Sterne gewonnen, was seine Beliebtheit zeigt.

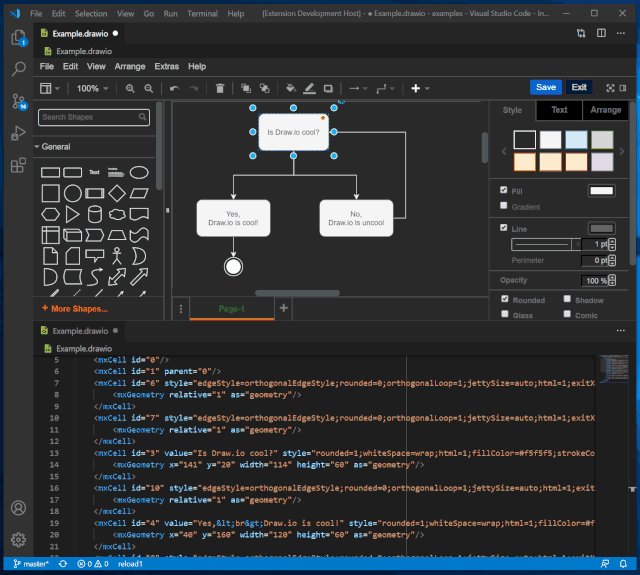
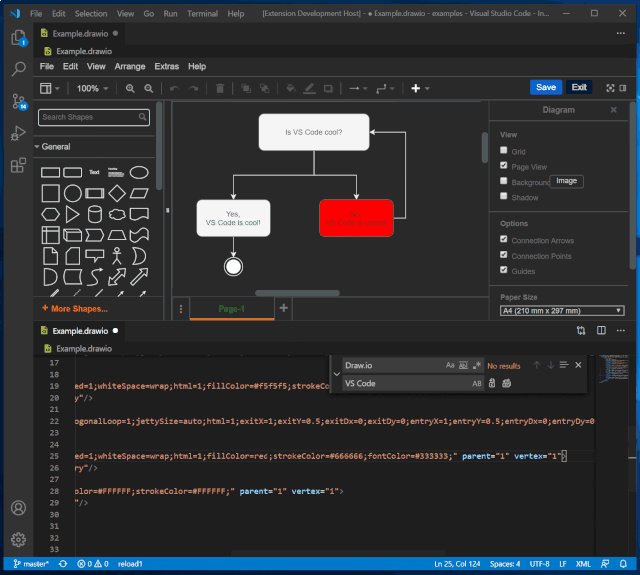
Im Vergleich zur Website weist dieses VSCode-Plugin einen offensichtlichen Unterschied auf: Wenn Sie beim Zeichnen und Entwerfen eines Flussdiagramms einen bestimmten Text oder ein bestimmtes Vokabular stapelweise ändern müssen, können Sie dies direkt tun Programmieren Sie die XML-Quelldateien des Flussdiagramms und führen Sie eine Stapelsuche und -ersetzung durch. Sie können die Hintergrundfarbe eines Knotens im Flussdiagramm auch direkt in der XML-Datei ändern.
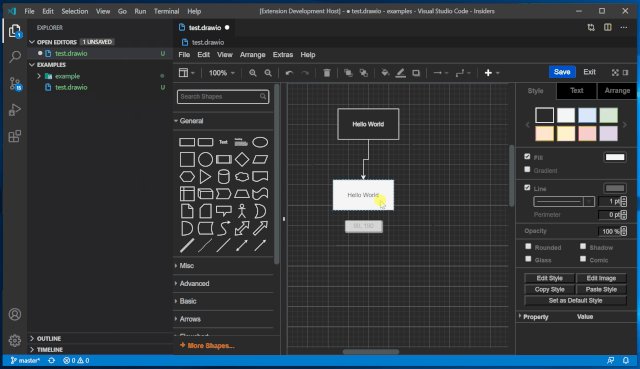
Der spezifische Effekt ist wie folgt:

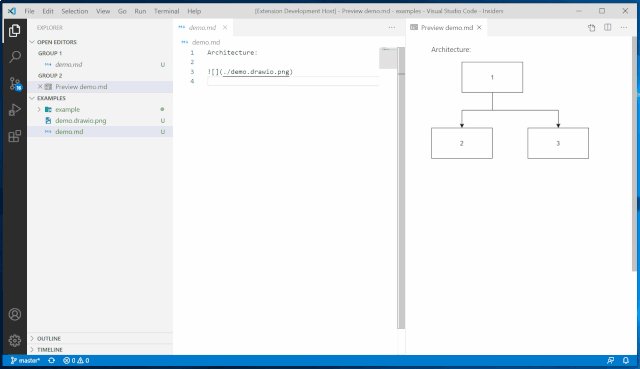
Darüber hinaus verfügt dieses Plug-In auch über eine relativ leistungsstarke Funktion, nämlich die Änderung von .drawio.png-Dateien zu unterstützen.
Wenn Sie feststellen, dass die PNG-Formatdatei des Flussdiagramms falsch ist, können Sie jederzeit Änderungen und Anpassungen am PNG-Bild vornehmen und es dann erneut generieren.
Diese Funktion ist überall dort sehr nützlich, wo Sie die Flussdiagrammanzeige in Ihren GitHub-Projekten, technischen Artikeln oder Sprach-PPTs verwenden müssen.

Leider sagte der Autor, dass die derzeit von dieser Funktion aufgerufene VSCode-API noch nicht stabil ist, sodass diese neue Funktion noch nicht veröffentlicht wurde und zusammen mit dem nächsten VSCode-Update veröffentlicht werden muss freue mich darauf.
Abschließend gebe ich Ihnen die GitHub-Adresse des Plug-Ins bekannt, damit Sie es installieren und ausprobieren können: https://github.com/hediet/vscode-drawio
Weitere Informationen zum Programmieren finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonTeilen Sie ein praktisches Plug-in: VSCode Drawio, mit dem VSCode Flussdiagramme zeichnen kann! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio