 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 So legen Sie den Abstand zwischen den einzelnen Textzeilen in HTML fest
So legen Sie den Abstand zwischen den einzelnen Textzeilen in HTML fest
So legen Sie den Abstand zwischen den einzelnen Textzeilen in HTML fest
In HTML können Sie das Attribut line-height verwenden, um den Abstand zwischen den einzelnen Textzeilen festzulegen. Das Syntaxformat ist „line-height:number|length|%;“. Mit dem Attribut „line-height“ können Sie die Zeilenhöhe festlegen und dann den Zeilenabstand (Abstand zwischen den Zeilen) des Textes anpassen. Je größer der Wert, desto größer der Abstand zwischen den einzelnen Textzeilen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML können Sie das Attribut line-height verwenden, um den Abstand zwischen den einzelnen Textzeilen festzulegen. Das Attribut „line-height“ kann die Zeilenhöhe festlegen und dadurch den Zeilenabstand von Text anpassen. Je größer der Wert der Zeilenhöhe ist, desto größer ist der Zeilenabstand.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
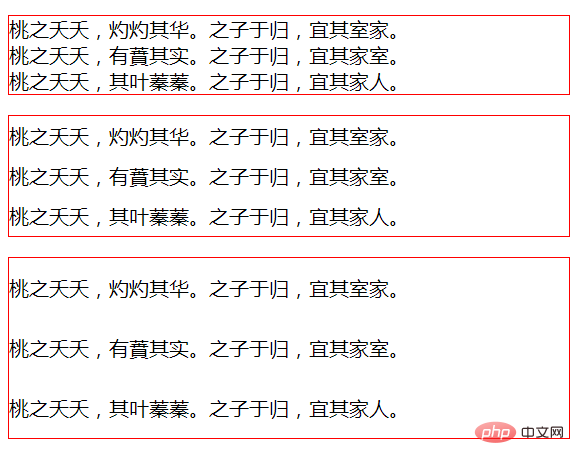
</html>Rendering

line-height-Attribut
line-height-Attribut wirkt sich auf das Layout des Zeilenfelds aus. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Syntax:
line-height:value;
Mögliche Werte
normal: Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl: Legen Sie eine Zahl fest. Diese Zahl wird mit der aktuellen Schriftgröße multipliziert, um den Zeilenabstand festzulegen.
Länge: Festen Zeilenabstand festlegen.
%: Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
【Empfohlenes Tutorial: „HTML-Video-Tutorial“】
Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand zwischen den einzelnen Textzeilen in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



