So rücken Sie die erste CSS-Zeile ein
css
So legen Sie die Einrückung der ersten CSS-Zeile fest: Erstellen Sie zuerst eine neue HTML-Codedatei, legen Sie dann eine Klasse für
fest und legen Sie dann die Breite der Inhaltsklasse auf 400 Pixel fest Die erste Zeile des p-Tags wird einfach um zwei Zeichen eingerückt.
Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Codedatei, erstellen Sie dann ein
und legen Sie eine Klasse für diesesfest. Erstellen Sie dann mehrereInhalt als
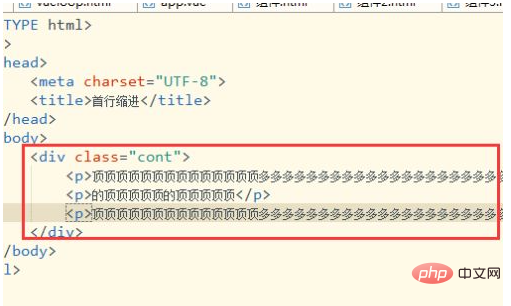
. Wie im Bild gezeigt:
Code:
<div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>Nach dem Login kopieren
Legen Sie den Stil fest. Erstellen Sie nach dem
einen neuen <style>, legen Sie die Breite der Inhaltsklasse auf 400 Pixel fest und legen Sie dann den Einzug der ersten Zeile des p-Tags fest. Wie im Bild gezeigt: </p><p>Empfohlen: „<a href="https://www.php.cn/course/list/12.html" target="_blank">CSS-Video-Tutorial</a>“</p><p>Code: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><style> .cont{ width:400px; } .cont p{ text-indent: 2em; } </style></pre><div class="contentsignin">Nach dem Login kopieren</div></div><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/623/356/755/1614479678378976.png" class="lazy" title="1614479678378976.png" alt="So rücken Sie die erste CSS-Zeile ein"/></p><p>Öffnen Sie es mit einem Browser und Sie können den Effekt der ersten Einrückungszeile sehen. Wie im Bild gezeigt: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/242/185/179/1614479684867032.png" class="lazy" title="1614479684867032.png" alt="So rücken Sie die erste CSS-Zeile ein"/></p><p>alle Codes. Kopieren Sie den gesamten Code direkt und fügen Sie ihn in die neue HTML-Datei ein. Öffnen Sie sie nach dem Speichern mit einem Browser, um alle Effekte zu sehen. </p><p>Code: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首行缩进 <style> .cont{ width:400px; } .cont p{ text-indent: 2em; } </style> <div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>