
So legen Sie Dreiecke in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Legen Sie dann ein Span-Element als Element auf Blockebene fest. Stellen Sie schließlich die vier Seiten des Rahmens auf unterschiedliche Farben ein der obere Rand und der linke und rechte Rand Can.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Verwenden Sie CSS, um Dreiecke festzulegen
1 In der Entwicklung werden manchmal einige kleine Dreiecke verwendet, um Elemente hervorzuheben oder zu markieren, um verschiedene Projekte zu unterscheiden, und zeichnen Sie die Dreiecke dann in einer deutlicheren Farbe, um dies zu erreichen. Wie können wir also ein Dreieck zeichnen? Kürzlich habe ich einige Webseiten gesehen, die es verwenden. Beim Markieren verwenden sie alle Hintergrundbilder. Wenn die Webseite angezeigt wird, fühlt es sich also ein wenig an steif, schließlich ist das Laden von Bildern nicht so reibungslos wie das Laden von CSS
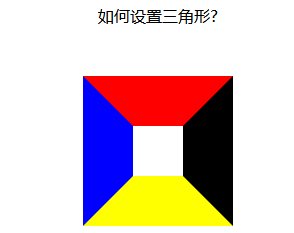
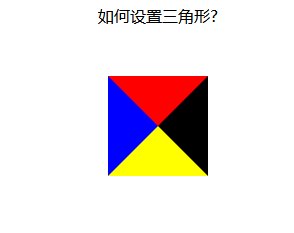
Schauen wir uns einen Code an: Hier wird ein Span-Element als Element auf Blockebene festgelegt, und die vier Seiten des Rahmens sind Auf verschiedene Farben eingestellt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
span {
position: relative;
margin: 0 auto;
display: block;
width: 50px;
height: 50px;
border-style: solid;
border-width: 50px;
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}
</style>
</head>
<body>
<div>如何设置三角形?</div>
<div>
<span>
</span>
</div>
</body>
</html>Laufergebnisse: Ränder auf vier Seiten gefunden, es handelt sich tatsächlich um diese Art von Trapezstruktur. Wenn der obere und untere Teil des Trapezes auf 0 geändert würde, wäre es dann nicht das gewünschte Dreieck? Darüber hinaus ist dies mit HTML und CSS nicht möglich. Nein. Es besteht das Problem der diskontinuierlichen Anzeige von Bildern. Der nächste Schritt besteht darin, den oberen und unteren Rand des Trapezes zu ändern auf 0 [Empfohlen: „
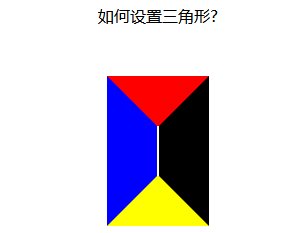
CSS-Video-Tutorial Es ist ganz einfach, ändern Sie einfach die Ober- und Unterseite des Elements auf 0. Die hohen und breiten Einstellungen sind 0.
Es ist ganz einfach, ändern Sie einfach die Ober- und Unterseite des Elements auf 0. Die hohen und breiten Einstellungen sind 0.
width: ----- - & gt; 0 Holen Sie sich die oberen und unteren Pfeile
Höhe: ------- & gt; 0
1 Element
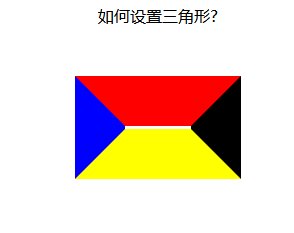
2. Wenn wir den Abwärtspfeil wollen, entfernen wir den linken und rechten Rand und den oberen Rand des Elements 
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}Dann ändern wir die Methode: Da das Einstellen der Breite nicht funktioniert, legen wir einfach die Farbe oben links fest. Reicht es nicht, die Farbe des rechten Randes festzulegen? zu transparent? Im CSS gibt es zufällig einen Wert, der die Farbe auf transparent setzt
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red;
border-left-color: blue; */
border-bottom-color: yellow;
/* border-right-color: black; */
}Run-Ergebnis: OK, du bist fertig! ! !

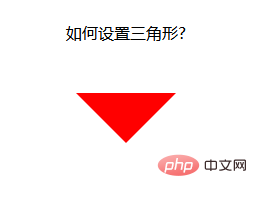
Stellen Sie den Pfeil nach unten ein:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
/* border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black; */
}
Stellen Sie den Pfeil nach links ein:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-bottom-color: transparent;
/* border-left-color: transparent; */
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red; */
border-left-color: blue;
/* border-bottom-color: yellow;
border-right-color: black; */
}
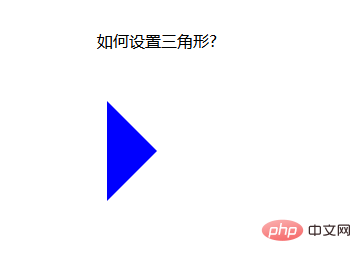
Stellen Sie den Pfeil nach rechts ein:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
/* border-right-color: transparent; */
/* border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow; */
border-right-color: black;
} 
Natürlich kann CSS auch zusammen geschrieben werden, Das sieht einfacher aus:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
/* 先后设置上右下左的border-color属性都是一样的,需要哪个箭头,再设置哪个方向的颜色属性,这样,最后设置的属性覆盖了前面的属性,就变成箭头了 */
border: 50px solid transparent;
border-top-color: red;
}
Das Obige ist ein Pfeilsatz, der eine Kombination aus HTML und CSS verwendet. Kann es einfacher gemacht werden?
Unten verwende ich das Klassenattribut, um den Pfeil festzulegen. Wenn Sie den Pfeil nicht benötigen, entfernen Sie einfach die Klasse
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
.jindaobox {
position: relative;
width: 980px;
margin: 20px auto;
}
li {
list-style: none;
float: left;
position: relative;
border: 1px solid #eee;
margin-right: 30px;
padding: 10px 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.active {
border: 1px solid red !important;
}
.active::after {
position: absolute;
content: "";
height: 0;
width: 0;
border: 8px solid transparent;
border-top-color: red;
top: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div>请选择你喜欢的电影</div>
<ul>
<li>飞龙在天</li>
<li class="lis active">紫川</li>
<li>封神演义</li>
<li class="lis active">风云第一刀</li>
<li>天外飞仙</li>
</ul>
</body>
</html>
Das obige ist der detaillierte Inhalt vonSo legen Sie ein Dreieck in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!