
So löschen Sie einen CSS-Stil in jquery: Erstellen Sie zuerst eine neue HTML-Datei, führen Sie dann die Bibliotheksdatei jquery.min.js ein und definieren Sie dann den Stil des div im div-Tag Die erstellte Delbg-Funktion ist einfach im Stil.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
jquery entfernt ein Attribut im Stil:
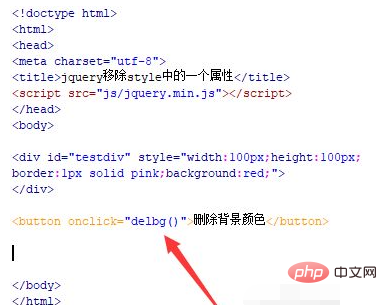
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery ein Attribut im Stil entfernt.

Fügen Sie die Bibliotheksdatei jquery.min.js in die Datei test.html ein und laden Sie die Datei erfolgreich, um die Methoden in jquery zu verwenden.

Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen und seine ID auf testdiv festzulegen. Dies wird hauptsächlich verwendet, um das div-Objekt über die unten stehende ID abzurufen.

Verwenden Sie im div-Tag style, um den Stil des div zu definieren, verwenden Sie CSS, um die Breite des div auf 100 Pixel, die Höhe auf 100 Pixel, den Rand auf einen 1 Pixel großen einfarbigen rosa Rand und die Hintergrundfarbe festzulegen zu rot. [Empfohlen: „CSS-Video-Tutorial“]

Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie sie aus, wenn auf die Schaltfläche geklickt wird die Funktion delbg() .

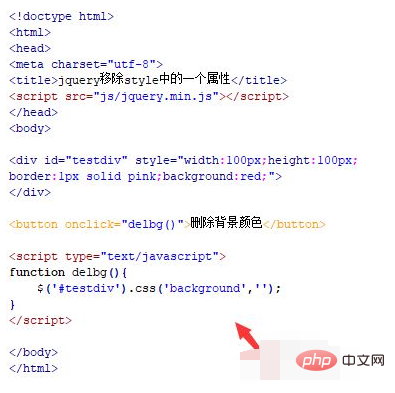
Erstellen Sie im js-Tag die Funktion delbg(). Rufen Sie innerhalb der Funktion das div-Objekt über die ID des div ab und verwenden Sie die Methode css(), um das Hintergrundattribut auf leer zu setzen, um den Hintergrund zu entfernen Farbe.

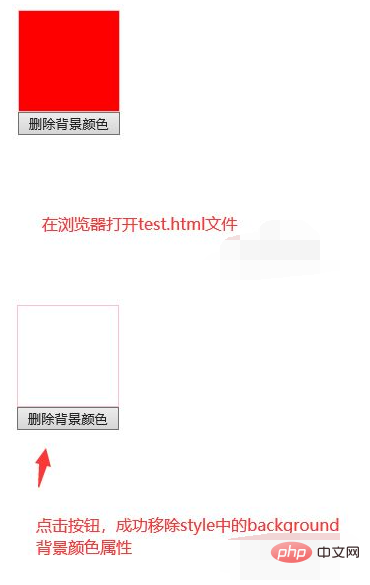
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo löschen Sie einen bestimmten Stil in CSS mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!