So brechen Sie Zeilen in Javascript um
So brechen Sie Zeilen in JavaScript ab: Fügen Sie zuerst eine Schaltfläche in hmtl hinzu und fügen Sie dann eine Nachrichtenaufforderungsmethode in js hinzu. Der Code lautet [var Tips="I am"+"n"+"Editor"; .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So brechen Sie Zeilen in JavaScript ab:
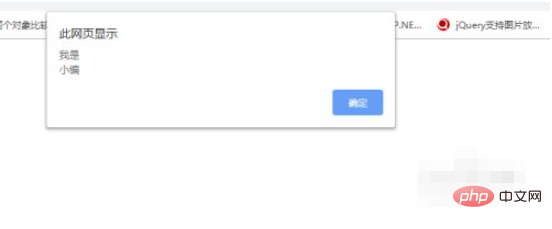
1. In js wird Warnung im Allgemeinen für Nachrichtenaufforderungen verwendet, aber der Inhalt der Popup-Nachricht muss zu diesem Zeitpunkt zeilenumbrochen werden. n ist der vom Windows-System erkannte Zeilenumbruch. Der Effekt ist wie in der Abbildung dargestellt: n

function checkMe()
{
var tips="我是"+"\n"+"小编";
alert(tips);
}
Verwandte kostenlose Lernempfehlungen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo brechen Sie Zeilen in Javascript um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So brechen Sie Zeilen in BarTender um - So brechen Sie Zeilen in BarTender um
Mar 05, 2024 pm 07:52 PM
So brechen Sie Zeilen in BarTender um - So brechen Sie Zeilen in BarTender um
Mar 05, 2024 pm 07:52 PM
Viele Benutzer verwenden die BarTender-Software in ihren Büros. Kürzlich haben einige neue Benutzer gefragt, wie man Zeilen in BarTender umbricht. 1. Klicken Sie in BarTender auf die Schaltfläche „Text erstellen“ in der Symbolleiste, wählen Sie „Einzeiligen Text erstellen“ und geben Sie den Textinhalt ein. 2. Doppelklicken Sie auf das erstellte Textobjekt, um das Dialogfeld mit den Texteigenschaften zu öffnen. Wechseln Sie zum Reiter „Textformat“ und wählen Sie rechts bei „Typ“ „Absatz“ aus. 3. Klicken Sie auf „Schließen“, passen Sie die Größe des Textfelds an, geben Sie mehr Text ein oder brechen Sie den Text entsprechend den tatsächlichen Anforderungen um.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So brechen Sie Zeilen in einer Excel-Tabelle um
Feb 09, 2024 pm 02:00 PM
So brechen Sie Zeilen in einer Excel-Tabelle um
Feb 09, 2024 pm 02:00 PM
Bei der Verwendung von Excel müssen wir viele verschiedene Operationen ausführen. Manchmal müssen wir eine Zeile in eine Zelle umbrechen. Schauen wir uns an, wie man Zeilen in einer Computer-Excel-Tabelle umbricht. [Sammlung von Excel-Tabellenoperationsmethoden] Wie werden Zeilen in einer Excel-Tabelle umbrochen? Antwort: Sie können dies tun, indem Sie Zeilen automatisch umbrechen und Zellenformate festlegen. 1. Automatischer Zeilenumbruch 1. Wir wählen den Bereich aus, der in der Tabelle umgebrochen werden soll, und klicken auf der Seite [Start] auf [Automatisch umbrechen]. 2. Anschließend stellen wir die Breite von Spalte A auf einen geeigneten Wert ein das Zellenformat 1. Zuerst wählen wir den Bereich aus, der umbrochen werden soll, klicken mit der rechten Maustaste und klicken auf [Zellenformat festlegen] 2. Dann im Popup;
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).




