So legen Sie die HTML-Schriftfarbe fest
So legen Sie die HTML-Schriftfarbe fest: 1. Legen Sie den externen CSS-Stil fest, z. B. „.blue{color:blue;}“ 2. Legen Sie den internen CSS-Stil fest, z. B. „style="color:white;" Schriftgröße:25px;""; 3. Wird über das Schriftart-Tag festgelegt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
HTML wird hauptsächlich zum Schreiben von Seitenlayouts verwendet. Dabei ist es häufig erforderlich, die Farbe bestimmter Schriftarten auf der Seite festzulegen. Es gibt normalerweise drei gängige Möglichkeiten, Einstellungen anzupassen:
1. Sie können dem Head-Tag einen Stil hinzufügen und class="den im obigen Stil definierten Namen, z. B. blau", zu anderen Tags im Körper hinzufügen, z. B. h1, p, div und anderen Start-Tags. Der Code wird wie folgt implementiert:

2. Wird durch interne CSS-Stile festgelegt. Fügen Sie in anderen Tags im Textkörper, wie z. B. h1, p, div und anderen Start-Tags, einfach style="color:white;font-size:25px;" hinzu. Der Code wird wie folgt implementiert:

[Empfohlen: HTML-Video-Tutorial]
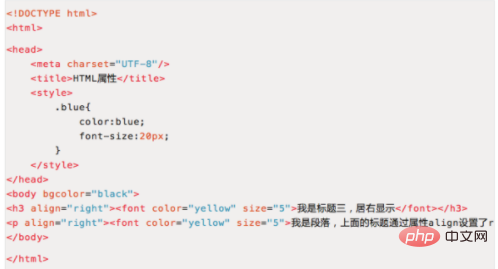
3. Wird über das Font-Tag festgelegt. Fügen Sie im Inhalt anderer Tags im Textkörper das Schriftart-Tag hinzu, um die Schriftfarbe und -größe festzulegen, z. B. color="gelb" size="5". Es ist zu beachten, dass der maximale Wert für die Größe 7 beträgt und die Schriftfarbe und -größe mithilfe des Gleichheitszeichens zugewiesen werden. Die ersten beiden CSS-Stile werden mithilfe englischer Doppelpunkte zugewiesen. Der Code ist wie folgt implementiert:

Erweiterte Informationen
Es gibt drei gängige Einheiten zum Definieren der Schriftgröße auf HTML-Webseiten, nämlich: px, em und pt.
1. Px ist die Abkürzung für Pixel, eine auf Pixel basierende Einheit. Beim Surfen im Internet ändern sich der Text, die Bilder usw. auf dem Bildschirm mit der Auflösung des Bildschirms hat eine Auflösung von 800×600. Bei 1024×768 nimmt es 1/8 der Bildschirmbreite ein, bei 1024×768 jedoch nur etwa 1/10. Wenn daher bei der Definition der Schriftgröße px als Einheit verwendet wird, wird der tatsächlich vom Benutzer angezeigte Text „kleiner“ (natürliche Längeneinheit) und kann sogar unklar sein, sobald der Benutzer die Anzeigeauflösung von 800 auf 1024 ändert , was sich auf Durchsuchen auswirkt.
2. Em ist %, was eine relative Einheit und eine relative Längeneinheit ist. Es bezieht sich ursprünglich auf die Breite des Buchstabens M, daher der Name em. Jetzt bezieht es sich auf das Vielfache der Zeichenbreite und seine Verwendung ähnelt einem Prozentsatz, wie zum Beispiel: 0,8em, 1,2em, 2em usw. Normalerweise 1em=16px. , eine universelle Einheit, die im Allgemeinen zum Messen der Länge verwendet wird (z. B. die Ränder und der Abstand von Elementen). Bei der Angabe von Schriftgrößen bezieht sich die Einheit em auf die Schriftgröße des übergeordneten Elements.
3. pt ist die Abkürzung für Punkt (Pfund), eine feste Längenmaßeinheit mit einer Größe von 1/72 Zoll. Wenn Sie pt als Texteinheit im Web verwenden, ist die Schriftgröße auf verschiedenen Bildschirmen gleich (gleiche Auflösung), was sich möglicherweise auf den Schriftsatz auswirkt, aber es ist sehr praktisch, pt in Word zu verwenden. Denn der Hauptzweck der Verwendung von Word ist nicht das Durchsuchen auf dem Bildschirm, sondern das Ausgeben und Drucken. Beim Drucken in Entitäten ist pt als natürliche Längeneinheit praktisch und praktisch: Beispielsweise verwenden normale Dokumente in Word „Song-Schriftart 9pt“, Titel verwenden „Helvetica 16pt“ usw. Ganz gleich, wie der Computer eingestellt ist, das wird der Fall sein immer so groß sein, wenn es gedruckt wird.
Das obige ist der detaillierte Inhalt vonSo legen Sie die HTML-Schriftfarbe fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




