
So erstellen Sie Elementknoten in jquery: Fügen Sie zuerst einen IMG-Knoten im p-Tag hinzu und fügen Sie dann das Onclick-Klickereignis an die Schaltfläche hinzu das p-Tag.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So erstellen Sie Elementknoten mit jquery:
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery Elementknoten erstellt.

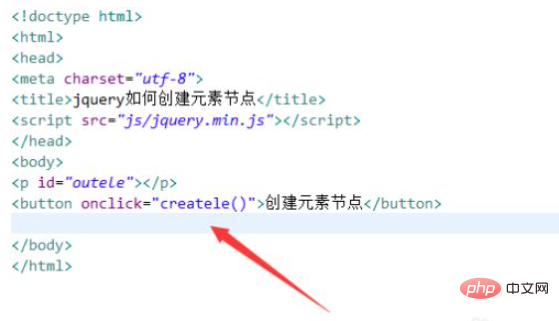
2. Erstellen Sie in der Datei test.html ein p-Tag und fügen Sie dann einen img-Knoten innerhalb des p-Tags hinzu.

3. Fügen Sie in der Datei test.html ein ID-Attribut zum p-Tag hinzu, das zum Abrufen des p-Tag-Objekts unten verwendet wird.

4. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie beim Klicken auf die Schaltfläche createle() aus Funktion. createle()函数。

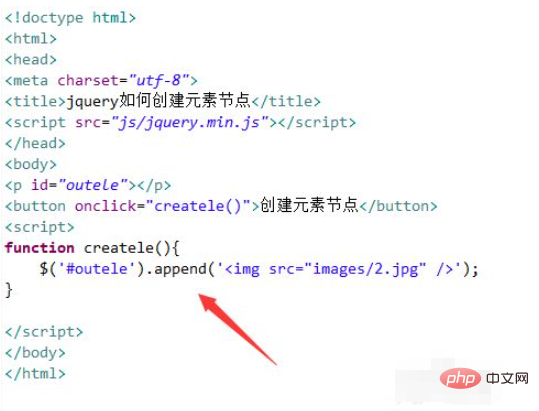
5、在js标签内,创建createle()函数,在函数内,通过id获得p元素对象,使用append()

 5 . Erstellen Sie im js-Tag die Funktion
5 . Erstellen Sie im js-Tag die Funktion createle(). Rufen Sie innerhalb der Funktion das p-Elementobjekt über die ID ab und verwenden Sie die Methode append() img-Knoten zum p-Tag.
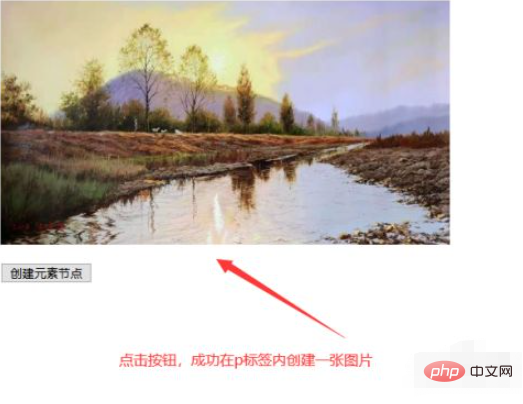
 6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.
6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.
JQuery-Video-Tutorial🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Elementknoten in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 Methoden zur Abwehr von Serverangriffen
Methoden zur Abwehr von Serverangriffen