
So fetten Sie Text in HTML ein: Erstellen Sie zuerst ein neues HTML-Dokument, geben Sie das p-Tag in das Body-Tag ein. Geben Sie dann das b-Tag in das p-Tag ein und geben Sie den Text in das b-Tag ein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So fetten Sie Text in HTML ein:
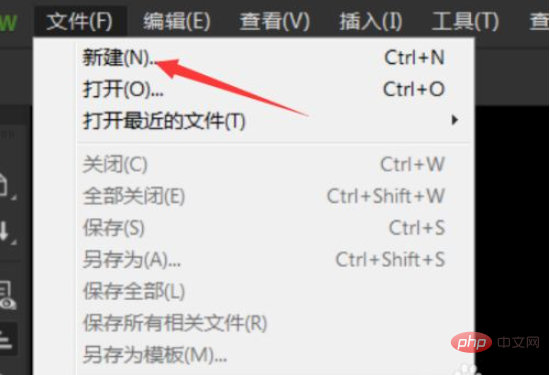
1. Erstellen Sie ein neues HTML-Dokument, wie im Bild gezeigt

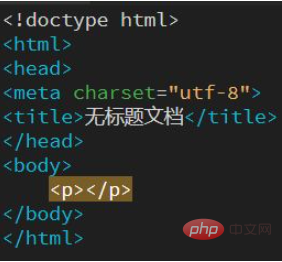
2. Geben Sie das p-Tag in das Body-Tag ein, wie im Bild gezeigt

3. Geben Sie dann den b-Tag in den p-Tag ein, wie im Bild gezeigt

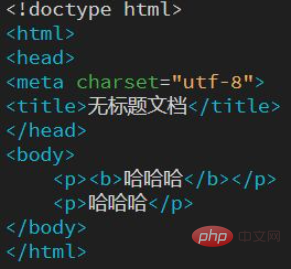
4. Geben Sie dann den Text in den b-Tag ein, hahaha als Beispiel. 5 p-Tag und hahaha, wie im Bild gezeigt

6. Drücken Sie f12, um eine Vorschau anzuzeigen, und Sie können sehen, dass die Schriftart mit dem b-Tag fett gedruckt ist Lernempfehlungen:
 HTML-Video-Tutorial
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo formatieren Sie Text in HTML fett. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
und
in HTML?





