 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen in js?
Was ist der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen in js?
Was ist der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen in js?
Unterschied: Die Pfeilfunktion ist „=>“ und die gewöhnliche Funktion ist „Funktion“. Pfeilfunktionen können nicht als Konstruktoren verwendet werden und new kann nicht verwendet werden. Pfeilfunktionen binden keine Argumente, normale Funktionen hingegen schon. Dies stellt in Pfeilfunktionen das Objekt der oberen Ebene dar, und dies stellt in gewöhnlichen Funktionen das aktuelle Objekt dar.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 5, Dell G3-Computer.
Gewöhnliche Funktionen sind in es5 verfügbar. Natürlich können Sie auch weiterhin normale Funktionen verwenden.
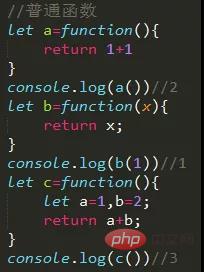
Jeder weiß, dass gewöhnliche Funktionen:
Die Form ist im Grunde die gleiche

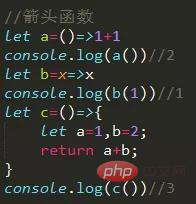
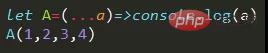
Werfen wir einen Blick auf die Pfeilfunktion:
Einige Dinge können entsprechend der tatsächlichen Situation während der Entwicklung weggelassen werden
Return und {geschweifte Klammern } kann für die Einzelverarbeitung weggelassen werden
Einzelner Parameter Sie können weglassen (Klammern)

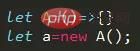
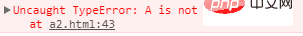
Pfeilfunktionen können nicht als Konstruktoren verwendet werden und können nicht neu sein. Es wird ein Fehler gemeldet


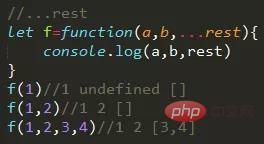
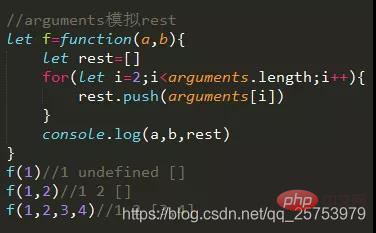
Die Pfeilfunktion bindet keine Argumente, aber Sie können ... Restparameter verwenden
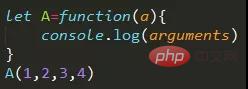
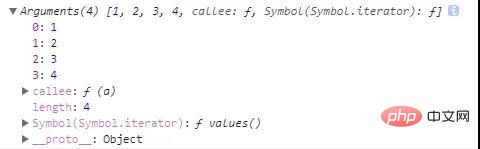
Dies ist ein normales Funktionsargument, Sie können

 verwenden
verwenden
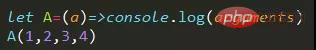
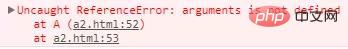
Dies ist eine Pfeilfunktion. Verwenden Sie einen Fehler.


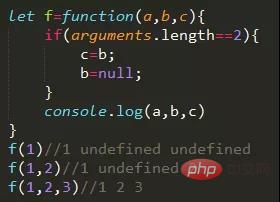
Aber es kann auf diese Weise verwendet werden, aber das Ergebnis unterscheidet sich von Argumenten. Das allgemeine Verwendungsszenario von


Argument lautet: Es dürfen 3 Parameter übergeben werden, und der mittlere Parameter ist optional. Wenn nur 1 Parameter übergeben wird, wird er für Parameter 1 verwendet, und wenn 2 Parameter übergeben werden, wird er für Parameter 1 und Parameter 3 verwendet ...

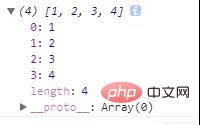
Rest-Parameterverwendungseffekt:
Rest ist standardmäßig [], und dem Array werden zusätzliche Parameter hinzugefügt Die Funktionen sind unterschiedlich:
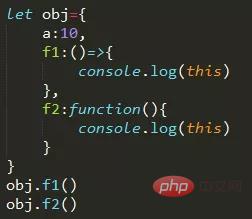
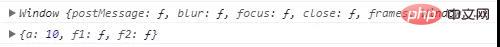
 f1 ist die Pfeilfunktion und stellt das Objekt der oberen Ebene dar, wenn keine benutzerdefinierte obere Ebene vorhanden ist, stellt es das Fenster dar.
f1 ist die Pfeilfunktion und stellt das Objekt der oberen Ebene dar, wenn keine benutzerdefinierte obere Ebene vorhanden ist, stellt es das Fenster dar.
f2 ist eine gewöhnliche Funktion und repräsentiert das aktuelle Objekt.

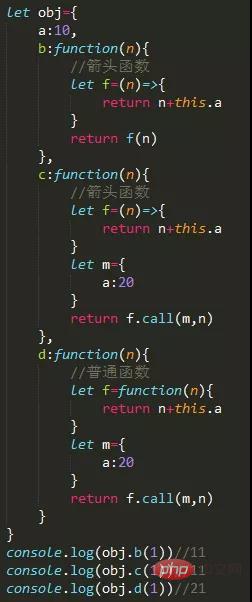
b, c, d sind alles gewöhnliche Funktionen und f in
b ist ein Pfeil Funktion, also stellt das interne This das obj der oberen Ebene dar, der Wert von f in c ist 11c ist eine Pfeilfunktion, der Aufruf von fs call() hat keinen Einfluss auf das interne this, es repräsentiert immer noch obj, den Wert von f in d ist 11 Für gewöhnliche Funktionen stellt dies ein Fenster dar, aber da call(m) von f aufgerufen wird, wird es zu m und der Wert ist 21
 Hier werden wir die Aufruffunktion erwähnen:
Hier werden wir die Aufruffunktion erwähnen:
Der Aufruf Funktion ist eine Methode, die jede Funktion hat und die verwendet wird, um den Zeiger innerhalb einer normalen Funktion zu ändern.
Die Pfeilfunktion hat kein Prototypattribut: Prototyp ist eine normale Funktion, die zum Abrufen des Prototypobjekts verwendet wird.
Dies in der Pfeilfunktion zeigt auf das obere Objekt und bind(), call() und apply() können die Richtung nicht ändern.
Dies führt innerhalb einer normalen Funktion das Objekt aus, dessen Funktion aufgerufen wird.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



