
Ja, Float gehört nicht zum Box-Attribut. Zu den Boxattributen gehören: Breite, Höhe, Polsterung, Polsterung unten, Polsterung links, Polsterung rechts, Polsterung oben, Rand, Rand usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Boxmuster (Modell) ist ein Denkmodell der CSS-Technologie, das häufig im Webdesign verwendet wird. CSS geht davon aus, dass alle HTML-Dokumentelemente eine rechteckige Elementbox generieren, die den vom Element im HTML-Dokumentlayout eingenommenen Platz beschreibt, der als Box visualisiert werden kann.
Durch die Definition einer Reihe boxbezogener Attribute können die Leistung und die Layoutstruktur jeder Box und sogar des gesamten HTML-Dokuments erheblich bereichert und gefördert werden.
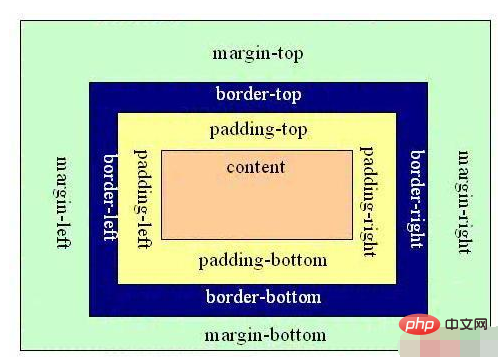
Der CSS-Box-Modus (Modell), auch Box-Modell genannt, besteht aus mehreren Elementen: Elementinhalt (Inhalt), innerer Rand (Auffüllung), Rand (Rand) und äußerer Rand (Margin) (wie unten gezeigt). in der Abbildung).
Wir können diese Attribute verstehen, indem wir sie auf die Kisten (Boxen) in unserem täglichen Leben übertragen. Die Kisten, die wir in unserem täglichen Leben sehen, sind Kisten, die Dinge aufnehmen können und auch diese Eigenschaften haben, daher wird es das Kistenmuster genannt.

Box -Modell (Flexible Box) Attribute
1. Dies können konkrete Werte (mit Einheiten) oder prozentuale Einstellungen sein.
Die Einstellung der Polsterung wird verwendet, um den in die Box geladenen Inhalt zu steuern zwischen Kastenrändern (Rändern).
Die Füllung der Box nimmt den Raum innerhalb der Box ein, der Mindestwert ist 0 und negative Werte sind nicht zulässig.
| Polsterung -left | |
|---|---|
| padding-right | |
| padding-top | |
| (Lernen Video-Sharing: | |
| 3. Einstellung der Ränder | |
| Die Ränder der Box sind in vier Richtungen unterteilt: oben, rechts, unten und links | Die Einstellung der Ränder dient der Steuerung Der Abstand um die Außenseite der Box gehört zur Kategorie der Box selbst. Der Hauptzweck des Randes besteht darin, die Position der Box zu steuern, sodass negative Werte auftreten können. Legen Sie alle Randeigenschaften in einer Anweisung fest. |
Legen Sie den unteren Rand des Elements fest.
margin-left
Legt den linken Rand des Elements fest.| Legt den oberen Rand des Elements fest. |
|---|
| Eigenschaft | Beschreibung |
|---|---|
| border | abgekürztes Attribut, das zum Festlegen der Attribute für vier Seiten in einer Anweisung verwendet wird. |
| border-style | wird verwendet, um den Stil aller Ränder eines Elements festzulegen oder den Rahmenstil für jede Seite einzeln festzulegen. |
| border-width | Abkürzungsattribut, mit dem die Breite aller Ränder eines Elements oder die Breite jedes Rahmens einzeln festgelegt werden kann. |
| border-color | Kurzschriftattribut, legen Sie die Farbe der sichtbaren Teile aller Ränder des Elements fest, oder legen Sie die Farbe für jede der 4 Seiten fest. |
| border-bottom | Abkürzungsattribut, mit dem alle Attribute des unteren Rands in einer Anweisung zusammengefasst werden. |
| border-bottom-color | Legt die Farbe des unteren Randes des Elements fest. |
| border-bottom-style | Legen Sie den Stil des unteren Rands des Elements fest. |
| border-bottom-width | Legen Sie die Breite des unteren Rands des Elements fest. |
| border-left | Abkürzungsattribut, mit dem alle Attribute des linken Rands in einer Anweisung zusammengefasst werden. |
| border-left-color | Legen Sie die Farbe des linken Randes des Elements fest. |
| border-left-style | Legen Sie den Stil des linken Rands des Elements fest. |
| border-left-width | Legt die Breite des linken Randes des Elements fest. |
| border-right | Abkürzungsattribut, mit dem alle Attribute des rechten Rands in einer Anweisung zusammengefasst werden. |
| border-right-color | Legt die Farbe des rechten Randes des Elements fest. |
| border-right-style | Legen Sie den Stil des rechten Rands des Elements fest. |
| border-right-width | Legen Sie die Breite des rechten Randes des Elements fest. |
| border-top | Abkürzungsattribut, mit dem alle Attribute des oberen Rands in einer Anweisung zusammengefasst werden. |
| border-top-color | Legen Sie die Farbe des oberen Randes des Elements fest. |
| border-top-style | Legen Sie den Stil des oberen Randes des Elements fest. |
| border-top-width | Legen Sie die Breite des oberen Rands des Elements fest. |
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonIst float nicht ein Box-Attribut in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!