
Das Image-Flip-Attribut in CSS ist transform. Das Transformationsattribut wird auf die 2D- oder 3D-Transformation des Elements angewendet. Sie können dieses Attribut zum Drehen, Verschieben, Neigen und für andere Operationen am Element verwenden. Die Syntax lautet „transform: none|transform-functions;“; Zu den von Transformation unterstützten Funktionen zählen unter anderem „rotate()“, „rotate3d()“, „rotateX()“, „rotateY()“ und „rotateZ()“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS3 und HTML5, Thinkpad T480-Computer.
CSS3 stellt uns eine neue Attributtransformation zur Verfügung, mit der wir Elemente verschieben, drehen, neigen und andere Operationen durchführen können. Einführung in das Attribut
transform: Das Attribut
Transform wird auf die 2D- oder 3D-Transformation des Elements angewendet. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Syntax:
transform: none|transform-functions;
Häufig verwendete Flip-Attributwerte:
rotate(angle) Definieren Sie die 2D-Rotation und geben Sie den Winkel in den Parametern an.
rotate3d(x,y,z,angle) definiert die 3D-Rotation.
rotateX(angle) Definiert eine 3D-Rotation entlang der X-Achse.
rotateY(angle) Definiert die 3D-Rotation entlang der Y-Achse.
rotateZ(angle) Definiert die 3D-Rotation entlang der Z-Achse.
Spezifischer Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
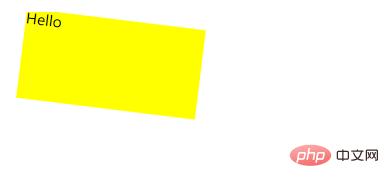
</html>Laufergebnisse:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist das Image-Flip-Attribut in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!