
So kommentieren Sie Code in HTML: Ändern Sie zuerst den Dateinamen und verbessern Sie den Code. Erstellen Sie dann drei Div-Ebenen und aktualisieren Sie die Webseite schließlich mit „“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So kommentieren Sie Code in HTML:
1 Erstellen Sie ein neues TXT-Dokument und ändern Sie seinen Dateinamen in eine HTML-Datei von „index.html“, wie in der Abbildung unten gezeigt.

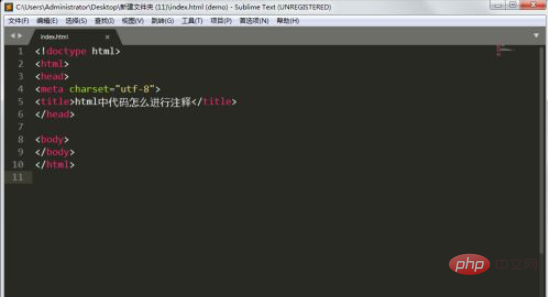
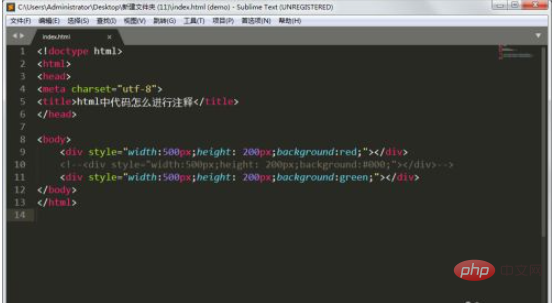
2. Öffnen Sie die HTML-Datei mit einem Editor, verbessern Sie ihren Standard-HTML5-Code, der Code ist wie im Bild unten gezeigt, und ändern Sie den Titel.

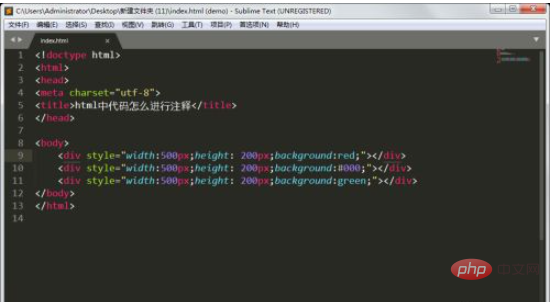
3. Erstellen Sie drei neue Div-Ebenen und stellen Sie die Ebenenfarben auf Rot, Schwarz und Grün ein.

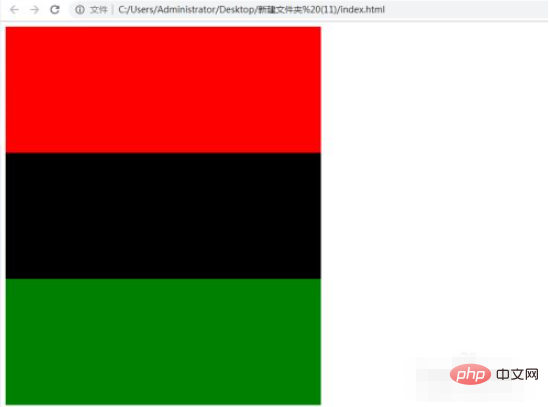
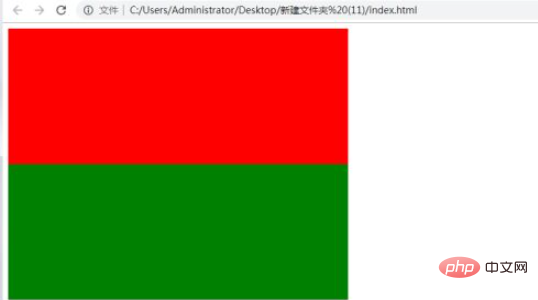
4. Öffnen Sie die Datei index.html mit einem Browser. Der Anzeigeeffekt der Datei ist wie folgt.

5. Verwenden Sie „“, um in HTML Anmerkungen zu machen. Unten werde ich die schwarze Ebene in der Mitte mit Anmerkungen versehen.

6. Nach dem Aktualisieren der Webseite können Sie feststellen, dass die mit Anmerkungen versehene Ebene nicht auf der Startseite angezeigt wird und die Anmerkung abgeschlossen ist.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo kommentieren Sie Code in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!