So legen Sie die kursive Schriftart in HTML fest
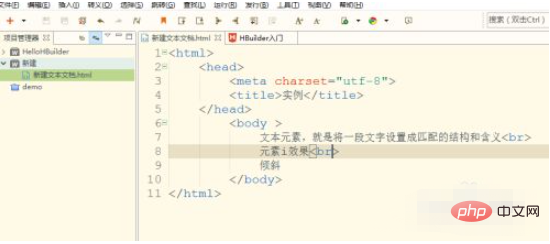
So legen Sie die kursive Schriftart in HTML fest: Bearbeiten Sie zuerst in hbuilder und legen Sie den Zeilenumbrucheffekt br für den Text fest. Umbrechen Sie dann den Text und verwenden Sie das Element i, um den kursiven Effekt zum Text hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
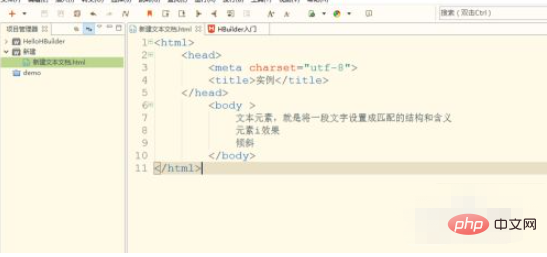
Wows Italic -Schrift in HTML:
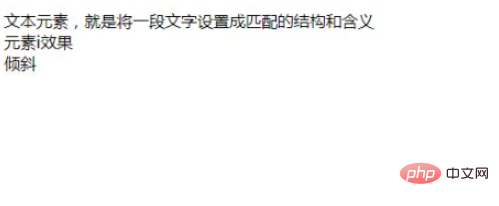
1 Kursiveffekt

5. Element i fügt dem Text einen Neigungseffekt hinzu

HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die kursive Schriftart in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.




