
So importieren Sie ein Hintergrundbild in HTML: 1. Verwenden Sie das HTML-Tag, um das Bild einzufügen. Verwenden Sie hier direkt das src-Attribut im img-Tag. 2. Verwenden Sie CSS zum Einfügen, setzen Sie das Klassenattribut im div auf img2 und verwenden Sie es das Hintergrund-Tag, das in das Skript-Tag eingefügt werden soll.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So importieren Sie Hintergrundbilder in HTML:
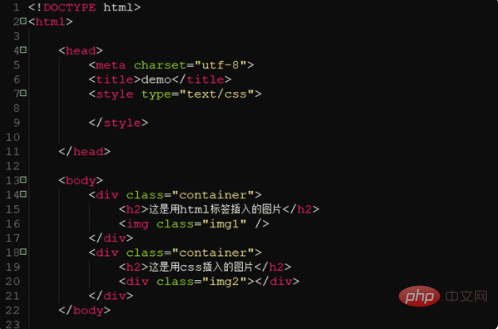
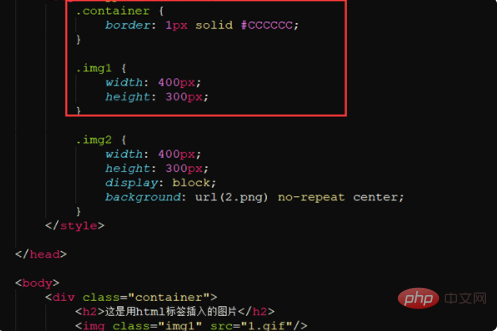
1 Es gibt zwei Möglichkeiten, Hintergrundbilder einzufügen: Eine besteht darin, das img-Tag von HTML zu verwenden, und die andere darin, es mithilfe des Hintergrund-Tags von CSS einzufügen. Der spezifische Vorgang besteht darin, zunächst eine neue HTML-Datei zu erstellen und zwei Divs zu schreiben, um zwei Methoden zum Einfügen von Tags zu demonstrieren:

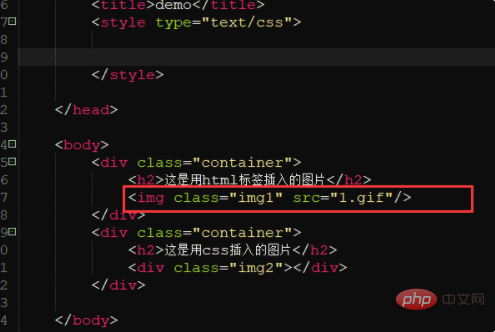
2 Verwenden Sie zunächst das HTML-Tag, um das Bild hier direkt einzufügen img-Tag. Sie können den Bildpfad erfolgreich einfügen:

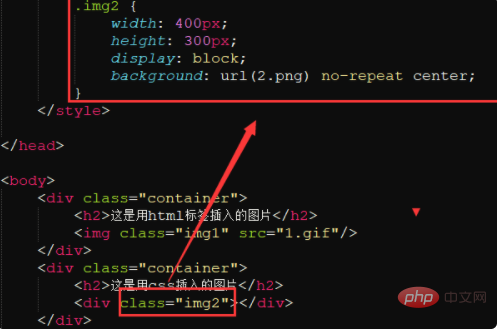
3 Dann verwenden Sie CSS zum Einfügen, setzen Sie das Klassenattribut im div auf img2 und verwenden Sie das Hintergrund-Tag zum Einfügen in das Skript-Tag, wobei URL das ist Pfad des Tags, und „No-Repeat“ ist die Einstellung, dass die Bilder nicht wiederholt werden sollen:

4. Legen Sie abschließend einige Stile für diese Beschriftungen fest, damit sie aussehen schöner. Öffnen Sie dann den Browser, um den Effekt zu sehen:

5. Öffnen Sie den Browser und Sie können sehen, dass die Fotos angezeigt werden. Das Obige ist eine Einführung in die Methode zum Einfügen von Fotos in HTML:

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo importieren Sie ein Hintergrundbild in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!