

Der Zweck dieses Artikels besteht darin, den spezifischen Konstruktionsprozess für Anfänger vorzustellen, die Webstorm zum ersten Mal zum Erstellen von Vue-Projekten verwenden.
Lassen Sie uns zunächst ein paar Begriffe vorstellen.
Node.js:
Node.js ist eine JavaScript-Laufzeitumgebung, die auf der Chrome V8-Engine basiert.
Node.js verwendet ein ereignisgesteuertes, nicht blockierendes I/O-Modell, was es leichtgewichtig und effizient macht.
Der Paketmanager npm von Node.js ist das weltweit größte Open-Source-Bibliotheks-Ökosystem.
npm:
npm steht für Node Package Manager. Es ist ein Paketmanager, der auf Node.js basiert. Er ist auch der beliebteste Paketmanager in der gesamten Node.js-Community und unterstützt die meisten Module von Drittanbietern Maven in Java) ).
Die ursprüngliche Absicht von npm: JavaScript-Entwicklern das Teilen und Wiederverwenden von Code zu erleichtern.
Nutzungsszenarien von npm:
Ermöglichen Sie Benutzern, Pakete von Drittanbietern zu erhalten und diese zu verwenden.
Ermöglicht Benutzern das Veröffentlichen und Teilen ihrer eigenen Pakete oder Befehlszeilenprogramme.
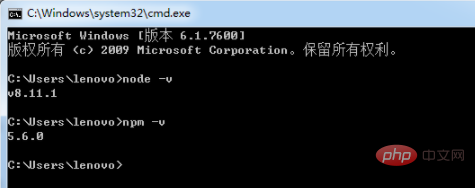
npm-Versionsabfrage:
npm -v
Webpack
WebPack kann als Modul-Packager betrachtet werden: Es analysiert Ihre Projektstruktur und findet JavaScript-Module und andere Erweiterungssprachen, die nicht direkt ausgeführt werden können Browser (Scss, TypeScript usw.) und konvertieren und verpacken es in ein geeignetes Format für die Browsernutzung.
Kommen wir zum Punkt
Verwenden Sie zunächst webstorm und node.js
Achten Sie auf die Knotenversion. Nur Knoten, die den Harmony-Modus unterstützen, unterstützen es6, und beim Erstellen des Projektnamens werden keine Fehler gemeldet auf Webpack. Die neueste Version wird empfohlen.
1. Klicken Sie nach dem Herunterladen des Installationspakets einfach auf „Installieren“. Die Schnittstelle für eine erfolgreiche Testinstallation ist wie folgt:

2. Taobao-Image installieren (ähnlich dem Maven Central Warehouse-Image von Alibaba Cloud)
Die Installationszeit ist etwas lang
Installationsbefehl:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Verifizierungsbefehl:
cnpm -v
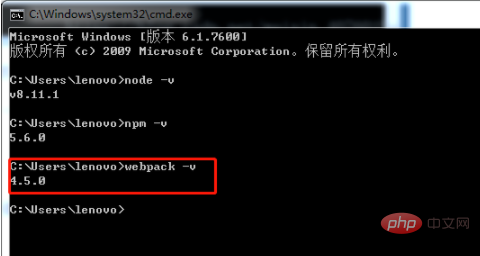
3. Webpack installieren
Verwenden Sie cnpm, um Webpack zu installieren. Die Befehlszeilenanweisung lautet cnpm install webpack -g. Es dauert etwas länger. Die Schnittstelle für eine erfolgreiche Testinstallation ist wie folgt:

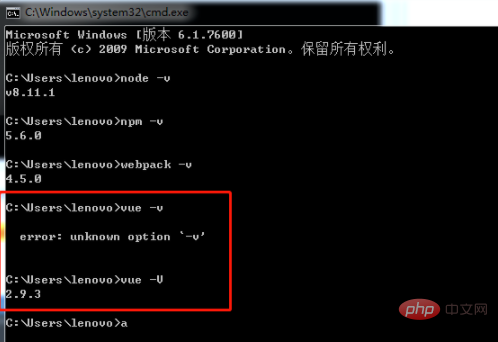
4 Der nächste Schritt besteht darin, vue-cli global zu installieren. Die Zeit ist etwas länger
Die Installationsanweisung lautet:
cnpm install --global vue-cli
Verifizierungsbefehl:
vue -V

(Lernvideofreigabe: php-Video-Tutorial)
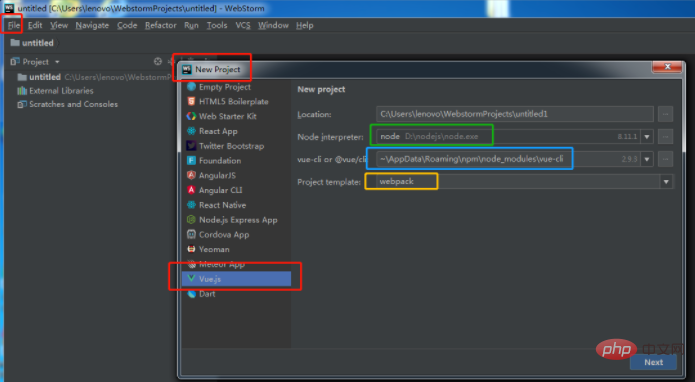
5. Beginnen wir mit der Verwendung von WebStorm
Der wichtige Punkt ist das Sie möchten WebStorm zum Erstellen des Projekts verwenden. Git muss installiert sein. Die Installation ist sehr einfach. Laden Sie es einfach von der offiziellen Website herunter und installieren Sie es, sonst wird es möglicherweise nicht installiert.

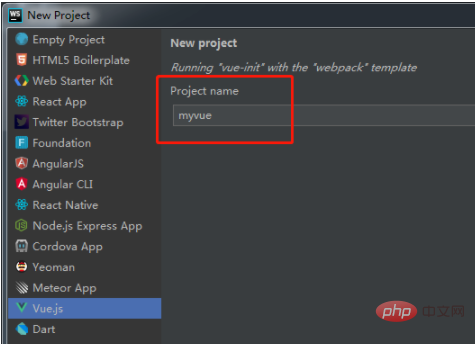
Rot ist die neue Reihenfolge, grün ist die node.js-Adresse (sie wird automatisch gefunden). installiert) und blau ist vue.js Die gelbe Farbe ist das zum Verpacken verwendete Paket. Beachten Sie, dass der Projektname keine Großbuchstaben enthalten darf.
Klicken Sie einfach weiter auf „Projektstruktur“
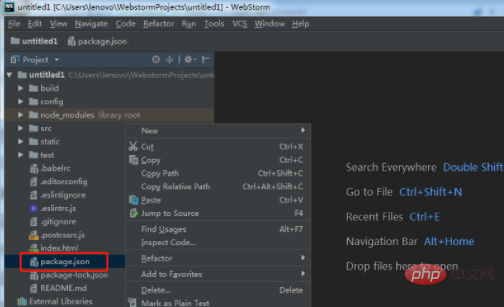
Wählen Sie „package.json“ aus, klicken Sie mit der rechten Maustaste und wählen Sie „npm-Skripte anzeigen“ aus.

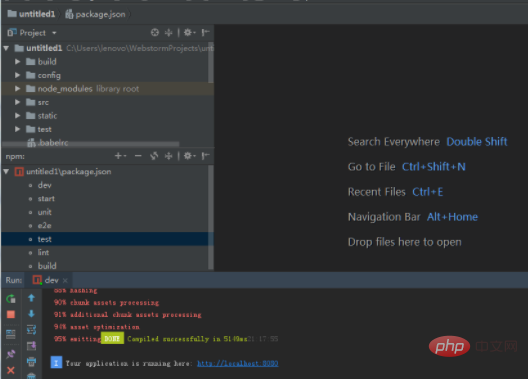
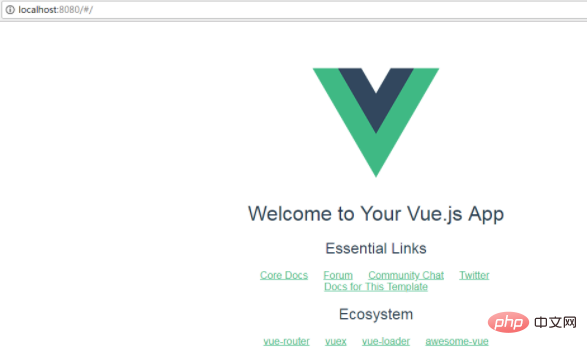
Wählen Sie „dev“ und doppelklicken Sie zum Testen. Nach erfolgreichem Öffnen erscheint der Standardport und öffnet ihn im Browser. Wenn die folgende Seite erscheint, ist er erfolgreich. Ein solches Vue-Projekt wurde erfolgreich erstellt

Verwandte Empfehlungen:
Tutorial zur Webstorm-Nutzung
Das obige ist der detaillierte Inhalt vonTutorial für Anfänger zum Erstellen eines Vue-Projekts mit Webstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue