Verwenden Sie HTML 5, um einen einfachen Uhreffekt zu erstellen

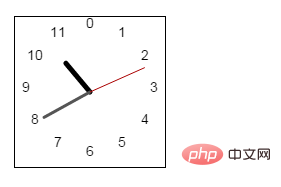
Werfen wir zunächst einen Blick auf den endgültigen Effekt:

Es sieht aus wie ein sehr einfacher Uhreffekt, aber der spezifische Implementierungscode enthält noch einige Schlüsselkenntnisse.
Das Folgende ist der spezifische Implementierungscode:
(Tipp: Achten Sie besonders auf die Verwendung von fillText drawhand und die Berechnung des Winkels)
<%--
Document : 时钟
Created on : 2016-5-19, 9:49:29
Author : Administrator
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<style>
canvas{
border: 1px solid black;
}
</style>
<script>
(function(){
//cavas元素对象
var canvas=null;
//canvas的3d上下文
var ctx=null;
//cavan的尺寸
var cw=0;
var ch=0;
/**
* 页面导入时的事件处理
*/
window.addEventListener("load",function(){
canvas=document.getElementById("sample");
ctx=canvas.getContext("2d");
cw=parseInt(canvas.width);
ch=parseInt(canvas.height);
ctx.translate(cw/2, ch/2);
//绘制时钟
draw_watch();
},false);
/**
* 绘制时钟
*/
function draw_watch(){
//清空Canvas
ctx.clearRect(-cw/2,-ch/2,cw,ch);
//计算针的最大长度
var len=Math.min(cw, ch)/2;
//绘制刻度盘
var tlen=len*0.85;
ctx.font="14px 'Arial'";
ctx.fillStyle="black";
ctx.textAlign="center";
ctx.textBaseLine="middle";
for(var i=0; i<12; i++){
var tag1=Math.PI*2*(3-i)/12;
var tx=tlen * Math.cos(tag1);
var ty=-tlen * Math.sin(tag1);
ctx.fillText(i,tx,ty);
}
//获取当前的时分秒
var d=new Date();
var h=d.getHours();
var m=d.getMinutes();
var s=d.getSeconds();
if(h >12 ){
h=h-12;
}
//绘制时针
var angle1 = Math.PI * 2 *(3 - (h+ m/60))/12;
var length1=len * 0.5;
var width1=5;
var color1="#000000";
drawhand(angle1,length1,width1,color1);
//绘制分针
var angle2 = Math.PI * 2 *(15 - (m+ s/60))/60;
var length2=len * 0.7;
var width2=3;
var color2="#555555";
drawhand(angle2,length2,width2,color2);
//绘制秒针
var angle3 = Math.PI * 2 *(15 - s)/60;
var length3=len * 0.8;
var width3=1;
var color3="#aa0000";
drawhand(angle3,length3,width3,color3);
//设置timer
setTimeout(draw_watch,1000);
}
/**
* 针绘制函数
*/
function drawhand(angle,len,width,color){
//计算针端的坐标
var x=len*Math.cos(angle);
var y=-len * Math.sin(angle);
//绘制针
ctx.strokeStyle=color;
ctx.lineWidth=width;
ctx.lineCap="round";
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(x,y);
ctx.stroke();
}
})();
</script>
<body>
<canvas id="sample" width="150" height="150"></canvas>
</body>
</html>Verwandte Empfehlungen: HTML5-Tutorial
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML 5, um einen einfachen Uhreffekt zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt
 So verwenden Sie mehrere Timer auf dem iPhone mit iOS 17
Jun 21, 2023 am 08:18 AM
So verwenden Sie mehrere Timer auf dem iPhone mit iOS 17
Jun 21, 2023 am 08:18 AM
Was sind Multitimer unter iOS17? Mit iOS17 bietet Apple Nutzern nun die Möglichkeit, auf ihrem iPhone mehrere Timer gleichzeitig einzustellen. Das ist eine willkommene Abwechslung, auf die viele schon seit Jahren warten. Über die Uhr-App, mit der Benutzer vor iOS 16 nur jeweils einen Timer einstellen konnten, können jetzt beliebig viele Timer aktiviert werden, sodass sie sich ideal zum gleichzeitigen Erledigen mehrerer Aufgaben eignet. Sie können im Timer-Bildschirm eine beliebige Anzahl von Timern einstellen. Sobald der Timer gestartet ist, werden alle aktiven Timer als „Live-Aktivität“-Benachrichtigungen auf dem Sperrbildschirm und im Benachrichtigungscenter angezeigt. Von hier aus können Sie die verbleibende Zeit bis zum Ausschalten des Timers anzeigen, den Timer anhalten oder stoppen, ohne die Uhr-App zu öffnen. wenn du auf der Uhr bist
 iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
Standby ist ein Sperrbildschirmmodus, der aktiviert wird, wenn das iPhone an das Ladegerät angeschlossen und horizontal (oder im Querformat) ausgerichtet ist. Es besteht aus drei verschiedenen Bildschirmen, von denen einer im Vollbildmodus angezeigt wird. Lesen Sie weiter, um zu erfahren, wie Sie den Stil Ihrer Uhr ändern können. Auf dem dritten Bildschirm von StandBy werden Uhrzeiten und Daten in verschiedenen Themen angezeigt, die Sie vertikal wischen können. Einige Themes zeigen auch zusätzliche Informationen an, wie z. B. Temperatur oder nächster Alarm. Wenn Sie eine beliebige Uhr gedrückt halten, können Sie zwischen verschiedenen Themen wechseln, darunter Digital, Analog, Welt, Solar und Floating. Float zeigt die Zeit in großen Blasenzahlen in anpassbaren Farben an, Solar verfügt über eine Standardschriftart mit einem Sonneneruptionsdesign in verschiedenen Farben und World zeigt die Welt durch Hervorhebung an
![So schalten Sie Alarme auf dem iPhone aus [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
Seit dem Aufkommen von Smartphones haben sie zweifellos Wecker ersetzt. Wenn Sie ein iPhone besitzen, können Sie mit der Uhr-App ganz einfach beliebig viele Alarme für mehrere Anlässe im Laufe des Tages einstellen. Mit der App können Sie die Weckzeit, den Ton, die Wiederholungshäufigkeit und die Möglichkeit, den Weckruf mit der Snooze-Option zu verzögern, konfigurieren. Wenn Sie den von Ihnen eingestellten Alarm ausschalten möchten, soll Ihnen der folgende Beitrag dabei helfen, regelmäßige Alarme und Weckalarme auf Ihrem iPhone zu deaktivieren und zu löschen. So schalten Sie einen regulären Alarm auf dem iPhone aus Wenn Sie in der Uhr-App einen Alarm hinzufügen oder Siri bitten, einen Alarm für Sie hinzuzufügen, erstellen Sie standardmäßig einen regulären Alarm. Sie können auf Ihrem iPhone beliebig viele Wecker erstellen und platzieren
 So passen Sie die Standby-Farbe in iOS 17 an
Sep 23, 2023 pm 12:53 PM
So passen Sie die Standby-Farbe in iOS 17 an
Sep 23, 2023 pm 12:53 PM
Apple bietet in iOS 17 einen neuen Sperrbildschirmmodus namens Standby-Modus an, der aktiviert wird, wenn Ihr iPhone an ein Ladegerät (kabelgebunden oder kabellos) angeschlossen und im Querformat auf einen Ständer gestellt wird. Dieser Modus zeigt auf einen Blick mehr Informationen als der Standard-Sperrbildschirm, indem er die Uhr, Wetterdaten, den Kalender und einige Widgets anzeigt. Nachdem Sie diese Funktion in den Einstellungen aktiviert haben, wechselt Ihr iPhone automatisch in den Standby-Modus, wenn es während des Ladevorgangs im Querformat platziert wird. So ändern Sie die Standby-Farben in iOS 17. Der Standby-Modus bietet drei Seiten (Widgets, Fotos und Uhr), die Sie durch Wischen auf dem Bildschirm hin- und herwechseln können. Von diesen Seiten können Sie nur auf dem Uhrbildschirm die auf dem Bildschirm angezeigten Farben individuell anpassen
 Was soll ich tun, wenn die Uhr meines Win10-Computers immer ungenau ist? Mehrere Möglichkeiten, die Zeit meines Win10-Computers anzupassen
Mar 27, 2024 pm 05:10 PM
Was soll ich tun, wenn die Uhr meines Win10-Computers immer ungenau ist? Mehrere Möglichkeiten, die Zeit meines Win10-Computers anzupassen
Mar 27, 2024 pm 05:10 PM
1. Klicken Sie zunächst auf das Startmenü und wählen Sie im Startmenü die Schaltfläche Einstellungen. 2. Wählen Sie nach dem Öffnen die Zeit- und Spracheinstellungen aus. 3. Ändern Sie es, um die Uhrzeit automatisch einzustellen. 4. Sie können die automatische Zeiteinstellung auch deaktivieren und die Zeit auswählen, die Sie ändern möchten. Methode 2: 1. Öffnen Sie die Option [Andere Datums-, Uhrzeit- und Regionaleinstellungen]. 2. Wählen Sie [Uhrzeit und Datum einstellen]. 3. Wählen Sie [Internetzeit] und öffnen Sie [Einstellungen ändern]. 4. Aktivieren Sie [Mit Internet-Zeitserver (S) synchronisieren], klicken Sie auf [Jetzt aktualisieren] und dann auf OK.
 Wie stellt man die Uhr hinter dem TikTok-Label ein? Wie werden die Tags so eingestellt, dass sie Traffic anziehen?
Mar 25, 2024 pm 05:21 PM
Wie stellt man die Uhr hinter dem TikTok-Label ein? Wie werden die Tags so eingestellt, dass sie Traffic anziehen?
Mar 25, 2024 pm 05:21 PM
Als eine der beliebtesten Kurzvideoplattformen der Welt machen es die leistungsstarken Funktionen und das reichhaltige Gameplay von Douyin für Benutzer schwer, es aus der Hand zu legen. In Douyin können wir Werken Tags hinzufügen, um die Bekanntheit zu erhöhen, und die Uhr hinter dem Tag zeigt die Aktualisierungszeit des Inhalts unter dem Tag an. Wie stellt man also die Uhr hinter dem Douyin-Label ein? In diesem Artikel wird ausführlich beschrieben, wie Sie Douyin-Tags und -Uhren einrichten und wie Sie den Datenverkehr über Tags steuern. 1. Wie stellt man die Uhr hinter dem Douyin-Label ein? 1. Öffnen Sie Douyin und klicken Sie auf die Schaltfläche „Erstellen“, um die Videobearbeitungsseite aufzurufen. 2. Nachdem Sie die Materialien ausgewählt haben, klicken Sie auf „Weiter“, um die Seite zur Arbeitsfreigabe aufzurufen. 3. Geben Sie auf der Werkveröffentlichungsseite den Titel des Werks ein und klicken Sie auf „Tag hinzufügen“. 4. Geben Sie auf der Etikettenseite den Namen des Etiketts ein, das Sie hinzufügen möchten.
 So erstellen Sie coole Uhr- und Countdown-Anwendungen mit Vue und Canvas
Jul 17, 2023 am 09:48 AM
So erstellen Sie coole Uhr- und Countdown-Anwendungen mit Vue und Canvas
Jul 17, 2023 am 09:48 AM
So verwenden Sie Vue und Canvas, um coole Uhr- und Countdown-Anwendungen zu erstellen. Einführung: In der modernen Webentwicklung können wir mit der Beliebtheit des Vue-Frameworks und der weit verbreiteten Anwendung der Canvas-Technologie eine Vielzahl atemberaubender Anwendungen erstellen, indem wir Vue- und Canvas-Animationseffekte kombinieren . Dieser Artikel konzentriert sich auf die Verwendung von Vue und Canvas zum Erstellen cooler Uhr- und Countdown-Anwendungen und stellt den Lesern entsprechende Codebeispiele zum Verfolgen und Lernen bereit. 1. Die Uhranwendung erstellt zuerst eine Vue-Instanz und ein Canvas-Element




